Top iPad Business Process Diagrams Apps
Review of Business Process Diagram iPad Apps.HelpDesk
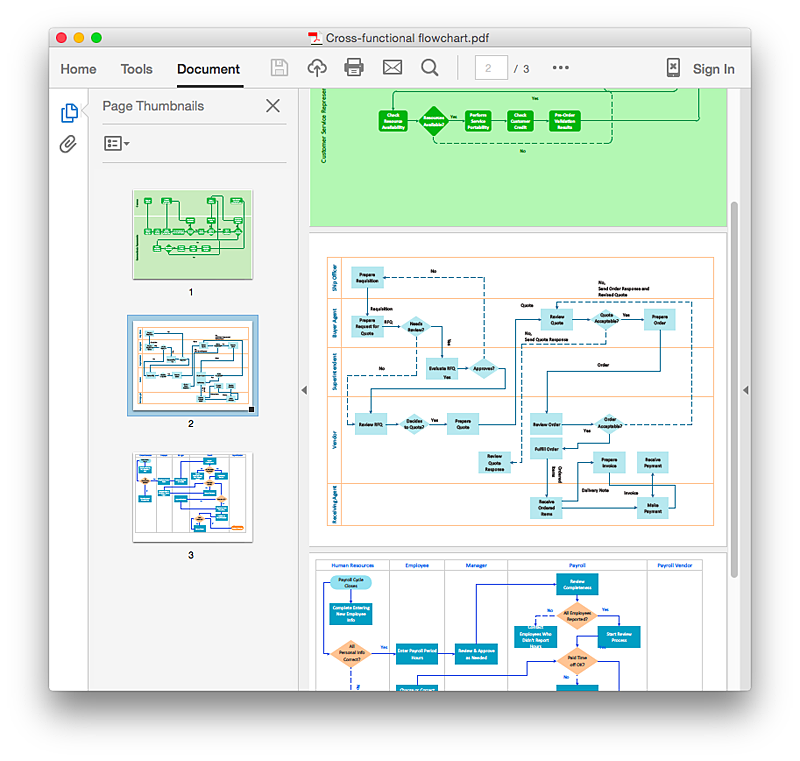
How to Add a Cross-Functional Flowchart to an Adobe PDF Using ConceptDraw PRO
ConceptDraw PRO allows you to easy share your business process documentation between different computers with different operating systems and applications using it's export capabilities. You can get your cross-functional flowcharts in pdf format and avoid any problems while communicating them.HelpDesk
How to Design an Interface Mock-up of an Android Application
Uses Interface prototyping is much convenient when you can work through a diagram similar to the device design. ConceptDraw PRO allows you to develop Android User Interface (UI) prototypes using the special templates and vector libraries of the specific user interface elements. Using ConceptDraw PRO you can mock-up an Android UI system so that you can figure out how best to represent user interface (UI) elements for the development of a new mobile Apps.
 Software Development Area
Software Development Area
Solutions from the Software Development Area of ConceptDraw Solution Park collect templates, samples and libraries of vector stencils for drawing the software engineering diagrams and user interface design prototypes.
 Entity-Relationship Diagram (ERD)
Entity-Relationship Diagram (ERD)
Entity-Relationship Diagram (ERD) solution extends ConceptDraw PRO software with templates, samples and libraries of vector stencils from drawing the ER-diagrams by Chen's and crow’s foot notations.
 Telecommunication Network Diagrams
Telecommunication Network Diagrams
Telecommunication Network Diagrams solution extends ConceptDraw PRO software with samples, templates, and great collection of vector stencils to help the specialists in a field of networks and telecommunications, as well as other users to create Computer systems networking and Telecommunication network diagrams for various fields, to organize the work of call centers, to design the GPRS networks and GPS navigational systems, mobile, satellite and hybrid communication networks, to construct the mobile TV networks and wireless broadband networks.
 AWS Architecture Diagrams
AWS Architecture Diagrams
AWS Architecture Diagrams with powerful drawing tools and numerous predesigned Amazon icons and AWS simple icons is the best for creation the AWS Architecture Diagrams, describing the use of Amazon Web Services or Amazon Cloud Services, their application for development and implementation the systems running on the AWS infrastructure. The multifarious samples give you the good understanding of AWS platform, its structure, services, resources and features, wide opportunities, advantages and benefits from their use; solution’s templates are essential and helpful when designing, description and implementing the AWS infrastructure based systems. Use them in technical documentation, advertising and marketing materials, in specifications, presentation slides, whitepapers, datasheets, posters, etc.
Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Collaboration Area
Collaboration Area
The solutions from Collaboration area of ConceptDraw Solution Park extend ConceptDraw PRO and ConceptDraw MINDMAP software with features, samples, templates and vector stencils libraries for drawing diagrams and mindmaps useful for collaboration.
 iPhone User Interface
iPhone User Interface
iPhone User Interface solution extends ConceptDraw PRO v10 software with templates, samples and libraries with large quantity of vector stencils of graphical user interface elements, Apps icons, UI patterns for designing and prototyping of the iOS applic
- Business Process Modeling Software for Mac | Top iPad Business ...
- Top iPad Business Process Diagrams Apps | Process Flow app for ...
- Wireframe GUI - Template | Process Flowchart | ConceptDraw ...
- Example For Small Data Flow Diagram
- Top 5 Android Flow Chart Apps | Flowchart Programming Project ...
- Telecommunication Network Diagrams | Design elements ...
- Cab booking public process - Collaboration BPMN 2.0 diagram ...
- Over View Diagram In Online Mobile Shopping In
- Events BPMN 1.2 - Vector stencils library | Business process model ...
- Top iPad Business Process Diagrams Apps | Process Flow app for ...
- Application development - IDEF0 diagram | How to Create an IDEF0 ...
- Swim Lane Diagrams | Cross-Functional Flowchart (Swim Lanes ...
- Visio Network Mobile Templates Free
- Business Process Modeling Software for Mac | BPM Software ...
- Cross-Functional Flowchart (Swim Lanes) | Swim Lane Diagrams ...
- Store Layout Software | Example of DFD for Online Store (Data Flow ...
- Collaboration BPMN diagram - Application handling and invoicing ...
- Good Flow Chart app for Mac
- Business process Flow Chart