The vector stencils library "Glyph icons" contains 38 glyph and symbol UI icons. Use this glyph UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The example "Glyph icons - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
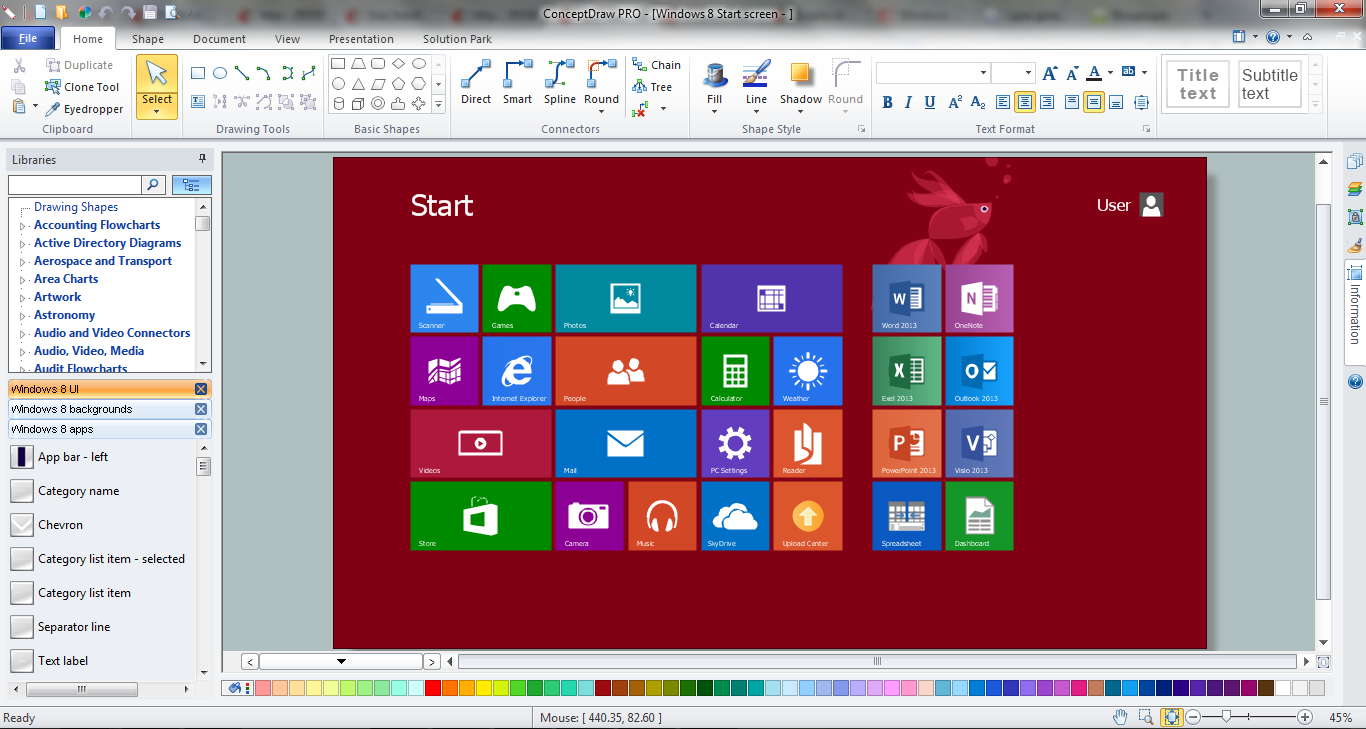
The vector stencils library "Windows 8 apps" contains 40 shortcut icons of Windows 8 software applications.
Use this shortcut UI icon set to design graphic user interface (GUI) prototypes of your software apps for Windows 8.
"In computing, a file shortcut is a handle in a user interface that allows the user to find a file or resource located in a different directory or folder from the place where the shortcut is located.
Shortcuts are typically implemented as a small file containing a target URI or GUID to an object, or the name of a target program file that the shortcut represents. The shortcut might additionally specify parameters to be passed to the target program when it is run. Each shortcut can have its own icon. Shortcuts are very commonly placed on a desktop, in an application launcher panel such as the Microsoft Windows Start menu, or in the main menu of a desktop environment. ...
File shortcuts (also known as shell links) were introduced in Windows 95. Microsoft Windows uses .lnk as the filename extension for shortcuts to local files, and .URL for shortcuts to remote files, like web pages. Commonly referred to as "shortcuts" or "link files", both are displayed with a curled arrow overlay icon by default, and no filename extension. ...
Shortcut files can be used to launch programs in minimized or maximized window states if the program supports it. ...
Beginning with Windows 7, some shortcuts also store Application User Model IDs (AppUserModelIDs). Instead of the target command line, AppUserModelIDs may directly be used to launch applications. Shortcuts with AppUserModelIDs are used by some desktop programs and all WinRT Modern apps for launching." [File shortcut. Wikipedia]
The shortcut icons example "Windows 8 apps - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this shortcut UI icon set to design graphic user interface (GUI) prototypes of your software apps for Windows 8.
"In computing, a file shortcut is a handle in a user interface that allows the user to find a file or resource located in a different directory or folder from the place where the shortcut is located.
Shortcuts are typically implemented as a small file containing a target URI or GUID to an object, or the name of a target program file that the shortcut represents. The shortcut might additionally specify parameters to be passed to the target program when it is run. Each shortcut can have its own icon. Shortcuts are very commonly placed on a desktop, in an application launcher panel such as the Microsoft Windows Start menu, or in the main menu of a desktop environment. ...
File shortcuts (also known as shell links) were introduced in Windows 95. Microsoft Windows uses .lnk as the filename extension for shortcuts to local files, and .URL for shortcuts to remote files, like web pages. Commonly referred to as "shortcuts" or "link files", both are displayed with a curled arrow overlay icon by default, and no filename extension. ...
Shortcut files can be used to launch programs in minimized or maximized window states if the program supports it. ...
Beginning with Windows 7, some shortcuts also store Application User Model IDs (AppUserModelIDs). Instead of the target command line, AppUserModelIDs may directly be used to launch applications. Shortcuts with AppUserModelIDs are used by some desktop programs and all WinRT Modern apps for launching." [File shortcut. Wikipedia]
The shortcut icons example "Windows 8 apps - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Menus" contains 22 menu elements.
Use this UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Menus - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Menus - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Messages" contains 10 Message dialog elements.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this notification dialog UI icon set to design graphic user interface (GUI) of your Windows 8 software application.
"A message dialog is an overlay UI element that provides a stable and contextual surface that is always modal and explicitly dismissed. Message dialogs appear at a consistent location on the screen. ...
Error messages that apply to the overall app context use message dialogs. ...
- Use message dialogs to convey urgent information that the user must see and acknowledge before continuing. ...
- Use message dialogs to present blocking questions that require the user's input. A blocking question is a question where the application cannot make a choice on the user's behalf, and cannot continue to fulfill it's value proposition to the user. A blocking question should present clear choices to the user. It is not a question that can be ignored or postponed.
- Use message dialogs to ask for explicit action from the user or to deliver a message that is important for the user to acknowledge. ...
- Use custom dialogs when the app or the system must invest a significant amount of time in the ensuing actions such that an accidental dismiss would be detrimental to the user's confidence.
- All dialogs should clearly identify the user's objective in the first line of the dialog's text (with or without a title).
- Don't use message dialogs when the app needs to confirm the user's intention for an action that the user has taken. Instead, a flyout is the appropriate surface. ...
- Don't use message dialogs for errors that are contextual to a specific place on the page, such as validation errors (in password fields, for example), use the app's canvas itself to show inline errors." [msdn.microsoft.com/ en-us/ library/ windows/ apps/ hh738363.aspx]
The notification dialogs example "Messages - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Toolbar control elements" contains 42 toolbar graphical control elements.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this tool bar control element UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "Toolbar control elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Menus" contains 14 icons of Windows 8 menus.
Use this menu UI icon set to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A menu bar is a graphical control element which contains drop down menus. The menu bar's purpose is to supply a common housing for window- or application-specific menus which provide access to such functions as opening files, interacting with an application, or displaying help documentation or manuals. Menu bars are typically present in graphical user interfaces that display documents and representations of files in windows and windowing systems but menus can be used as well in command line interface programs like text editors or filemanagers where drop-down menu is activated with shortcut key or combination. ...
The menu bar in Microsoft Windows is usually anchored to the top of a window under the title bar; therefore, there can be many menu bars on screen at one time. Menus in the menu bar can be accessed through shortcuts involving the Alt key and the mnemonic letter that appears underlined in the menu title. Additionally, pressing Alt or F10 brings the focus on the first menu of the menu bar." [Menu bar. Wikipedia]
The menu elements example "Menus - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this menu UI icon set to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"A menu bar is a graphical control element which contains drop down menus. The menu bar's purpose is to supply a common housing for window- or application-specific menus which provide access to such functions as opening files, interacting with an application, or displaying help documentation or manuals. Menu bars are typically present in graphical user interfaces that display documents and representations of files in windows and windowing systems but menus can be used as well in command line interface programs like text editors or filemanagers where drop-down menu is activated with shortcut key or combination. ...
The menu bar in Microsoft Windows is usually anchored to the top of a window under the title bar; therefore, there can be many menu bars on screen at one time. Menus in the menu bar can be accessed through shortcuts involving the Alt key and the mnemonic letter that appears underlined in the menu title. Additionally, pressing Alt or F10 brings the focus on the first menu of the menu bar." [Menu bar. Wikipedia]
The menu elements example "Menus - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "General window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
The example "General window elements - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Android UI Design
The Android operating system is one of the most popular platforms today. It was developed and now used on smartphones, tablets, netbooks, smartbooks, and many other electronic devices, and combines the reliability, flexibility and ease of use. So, millions of people face daily with Android operating system on their devices, and thus one of important things for the developers of Android applications is developing of convenient and attractive Android UI design. ConceptDraw PRO diagramming and vector drawing software extended with Android User Interface Solution from the Software Development Area will help you in this.The vector stencils library "General window elements" contains 31 window elements.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use this window UI icon set to design graphic user interface (GUI) of your software application for OS X 10.10 Yosemite Apple Mac operating system.
"A window provides a frame for viewing and interacting with content in an app. ...
A window consists of window-frame areas and a window body. The window-frame areas are the title bar and toolbar, which are typically combined. ... The window body can extend from the top edge of the window (that is, underneath the combined title bar/ toolbar area) to the bottom edge of the window.
The window body represents the main content area of the window. ...
OS X defines appearances that can affect the look of controls and views in particular contexts, such as a window’s sidebar. ...
OS X specifies a set of control/ style combinations that are designed to look good on the toolbar, whether the toolbar is translucent or opaque. ...
Every document window, app window, and panel has, at a minimum:
- A title bar (or a combined title bar and toolbar), so that users can move the window.
- A close button, so that users have a consistent way to dismiss the window.
A standard document window may also have the following additional elements that an app window or panel might not have:
- Transient horizontal or vertical scroll bars, or both (if not all the window’s contents are visible).
- Minimize and fullscreen buttons (note that the fullscreen button changes to a zoom button if the window doesn’t support fullscreen mode or when users hold down the Option key).
- A proxy icon and a versions menu (after the user has given a document a name and save location for the first time).
- The title of the document (that functions as the title of the window).
- Transient resize controls." [https:/ / developer.apple.com/ library/ mac/ documentation/ UserExperience/ Conceptual/ OSXHIGuidelines/ WindowAppearanceBehavior.html#/ / apple_ ref/ doc/ uid/ 20000957-CH33-SW1]
The example "Design elements - General window elements" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Mac OS User Interface solution from the Software Development area of ConceptDraw Solution Park.
Android User Interface
Android is a mobile operating system (OS) based on the Linux kernel and currently developed by Google. One of the most important features of any Android app is, of course, its Android User Interface. It is all what the user sees on the screen of its device and interacts with. Creating of successful Android User Interface and developing Android UI prototypes may be the mighty task. But we recommend you to make it fast and easy in ConceptDraw PRO specially extended with Android User Interface Solution from the Software Development Area.GUI Software
ConceptDraw PRO diagramming and vector drawing software extended with Windows 8 User Interface Solution is a powerful GUI Software. Designing of professional looking Windows 8 and Windows 8.1 user interfaces, and Windows 8 UI design patterns never been easier than now with convenient and useful tools of Windows 8 User Interface Solution from the Software Development area.GUI Interface
What is the ideal GUI interface? The interface of mobile device it's all that users see on it and can interact - screen, bars, icons of applications. So the interface is the first that draws the user's attention. The main goal of software engineers, GUI interface designers, and GUI developers is to make the interface first of all easy for perception and understanding, convenient and attractive for the users. The iPhone's GUI interface meets all these requirements.UI Patterns
The most convenient, useful and right way for software engineers, UI designers, UI developers is to use UI patterns in the process of developing any application for computer devices. The User Interface (UI) patterns are standardized solutions for common design problems.Android GUI
Android is an operating system based on the Linux kernel and developed by Google for smartphones, tablet computers, electronic books, netbooks, smartbooks, digital players, watches, game consoles, TV and other devices. ConceptDraw PRO extended with Android User Interface Solution from the Software Development Area is a powerful software with extensive drawing tools which can help you to build the intelligible, attractive and easy for perception Android GUI for your application.Graphical User Interface Examples
ConceptDraw PRO extended with Windows 8 User Interface solution from the Software Development area is the best gui software. Using the drawing tools, libraries of vector objects, graphical user interface examples that offers Windows 8 User Interface solution, you will easily design the Windows 8 user interfaces and Windows 8 UI design patterns of any complexity.- iPhone OS (iOS) graphic user interface ( GUI ) - Alarm setting | App ...
- iPhone OS (iOS) graphic user interface ( GUI ) - Alarm setting | App ...
- App icons - Vector stencils library | iPhone OS (iOS) graphic user ...
- App icons - Vector stencils library | App icons - Vector stencils library ...
- Glyph icons - Vector stencils library | Glyphicon Setting Icon
- App icons - Vector stencils library | iPhone User Interface | Design ...
- Iphone 7 Settings Icons
- Graphical User Interface | App icons - Vector stencils library | iPhone ...
- App icons - Vector stencils library | iPhone User Interface | App icons ...
- Apple Iphone Setting Icon
- Glyph icons - Vector stencils library | Glyphicon Setting
- App icons - Vector stencils library | Cisco Products Additional. Cisco ...
- iPhone OS (iOS) graphic user interface ( GUI ) - Alarm setting ...
- App icons - Vector stencils library | iPhone User Interface | iOS 8 ...
- App icons - Vector stencils library | iOS 8 / iPhone 6 home screen ...
- Glyph icons - Vector stencils library
- App icons - Vector stencils library | iPhone User Interface | GUI ...
- App icons - Vector stencils library | iPhone User Interface | App icons ...
- Ios 7 Settings Icon
- App icons - Vector stencils library | iPhone User Interface | Design ...