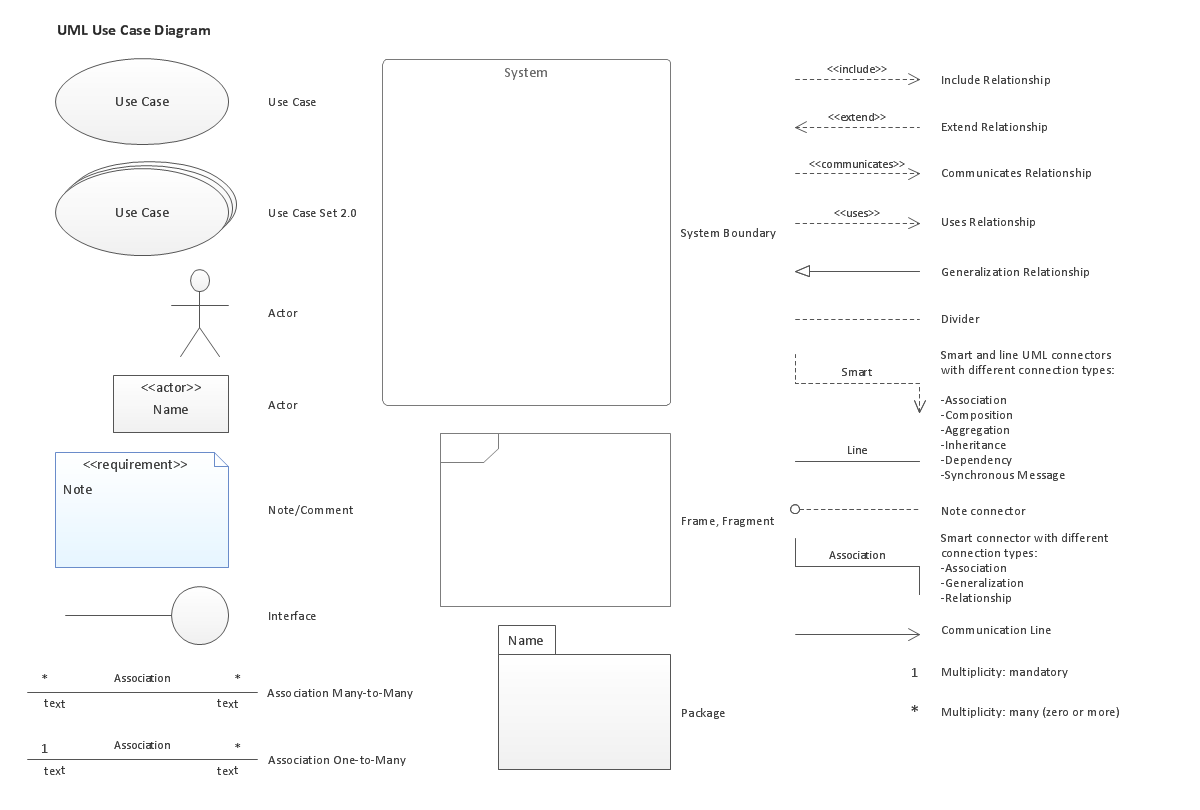
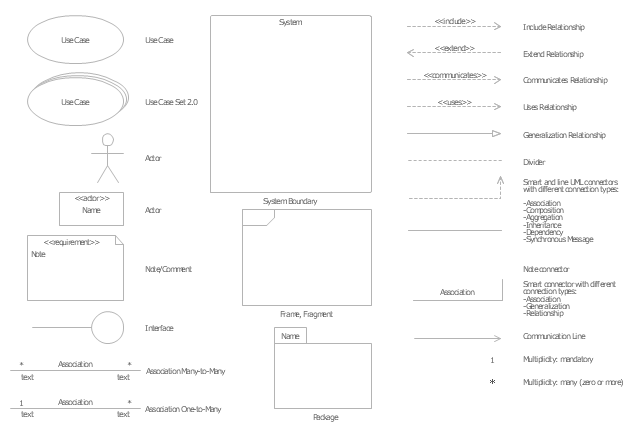
The vector stencils library "UML use case diagrams" contains 25 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Use case diagrams are usually referred to as behavior diagrams used to describe a set of actions (use cases) that some system or systems (subject) should or can perform in collaboration with one or more external users of the system (actors). Each use case should provide some observable and valuable result to the actors or other stakeholders of the system. ...
Use case diagrams are in fact twofold - they are both behavior diagrams, because they describe behavior of the system, and they are also structure diagrams - as a special case of class diagrams where classifiers are restricted to be either actors or use cases related to each other with associations. ...
Use case is usually shown as an ellipse containing the name of the use case. ...
Name of the use case could also be placed below the ellipse. ...
If a subject (or system boundary) is displayed, the use case ellipse is visually located inside the system boundary rectangle. Note, that this does not necessarily mean that the subject classifier owns the contained use cases, but merely that the use case applies to that classifier. ...
A list of use case properties - operations and attributes - could be shown in a compartment within the use case oval below the use case name. ...
Use case with extension points may be listed in a compartment of the use case with the heading extension points. ...
A use case can also be shown using the standard rectangle notation for classifiers with an ellipse icon in the upper right-hand corner of the rectangle and with optional separate list compartments for its features. ...
Subject (sometimes called a system boundary) is presented by a rectangle with subject's name, associated keywords and stereotypes in the upper left corner. Use cases applicable to the subject are located inside the rectangle and actors - outside of the system boundary. ...
Standard UML notation for actor is "stick man" icon with the name of the actor above or below of the icon. Actor names should follow the capitalization and punctuation guidelines for classes. The names of abstract actors should be shown in italics. ...
Custom icons that convey the kind of actor may also be used to denote an actor, such as using a separate icon(s) for non-human actors. ...
An actor may also be shown as a class rectangle with the standard keyword «actor», having usual notation for class compartments ...
An actor can only have binary associations to use cases, components, and classes. ...
An association between an actor and a use case indicates that the actor and the use case somehow interact or communicate with each other.
Only binary associations are allowed between actors and use cases.
An actor could be associated to one or several use cases. ...
A use case may have one or several associated actors." [uml-diagrams.org/ use-case-diagrams.html]
The example "Design elements - UML use case diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Use case diagrams are usually referred to as behavior diagrams used to describe a set of actions (use cases) that some system or systems (subject) should or can perform in collaboration with one or more external users of the system (actors). Each use case should provide some observable and valuable result to the actors or other stakeholders of the system. ...
Use case diagrams are in fact twofold - they are both behavior diagrams, because they describe behavior of the system, and they are also structure diagrams - as a special case of class diagrams where classifiers are restricted to be either actors or use cases related to each other with associations. ...
Use case is usually shown as an ellipse containing the name of the use case. ...
Name of the use case could also be placed below the ellipse. ...
If a subject (or system boundary) is displayed, the use case ellipse is visually located inside the system boundary rectangle. Note, that this does not necessarily mean that the subject classifier owns the contained use cases, but merely that the use case applies to that classifier. ...
A list of use case properties - operations and attributes - could be shown in a compartment within the use case oval below the use case name. ...
Use case with extension points may be listed in a compartment of the use case with the heading extension points. ...
A use case can also be shown using the standard rectangle notation for classifiers with an ellipse icon in the upper right-hand corner of the rectangle and with optional separate list compartments for its features. ...
Subject (sometimes called a system boundary) is presented by a rectangle with subject's name, associated keywords and stereotypes in the upper left corner. Use cases applicable to the subject are located inside the rectangle and actors - outside of the system boundary. ...
Standard UML notation for actor is "stick man" icon with the name of the actor above or below of the icon. Actor names should follow the capitalization and punctuation guidelines for classes. The names of abstract actors should be shown in italics. ...
Custom icons that convey the kind of actor may also be used to denote an actor, such as using a separate icon(s) for non-human actors. ...
An actor may also be shown as a class rectangle with the standard keyword «actor», having usual notation for class compartments ...
An actor can only have binary associations to use cases, components, and classes. ...
An association between an actor and a use case indicates that the actor and the use case somehow interact or communicate with each other.
Only binary associations are allowed between actors and use cases.
An actor could be associated to one or several use cases. ...
A use case may have one or several associated actors." [uml-diagrams.org/ use-case-diagrams.html]
The example "Design elements - UML use case diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
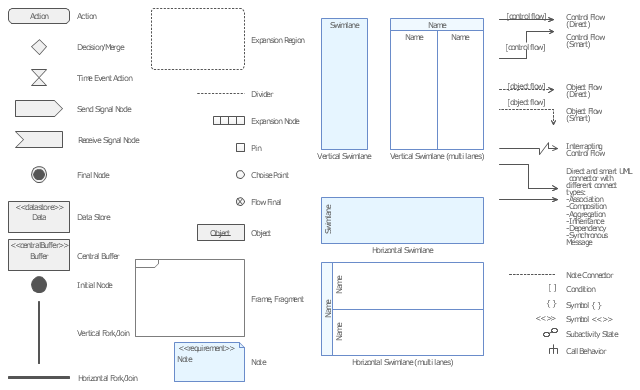
The vector stencils library "UML activity diagrams" contains 37 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Activity diagrams are constructed from a limited number of shapes, connected with arrows. The most important shape types:
(1) rounded rectangles represent actions;
(2) diamonds represent decisions;
(3) bars represent the start (split) or end (join) of concurrent activities;
(4) a black circle represents the start (initial state) of the workflow;
(5) an encircled black circle represents the end (final state).
Arrows run from the start towards the end and represent the order in which activities happen.
Hence they can be regarded as a form of flowchart. Typical flowchart techniques lack constructs for expressing concurrency. However, the join and split symbols in activity diagrams only resolve this for simple cases; the meaning of the model is not clear when they are arbitrarily combined with decisions or loops." [Activity diagram. Wikipedia]
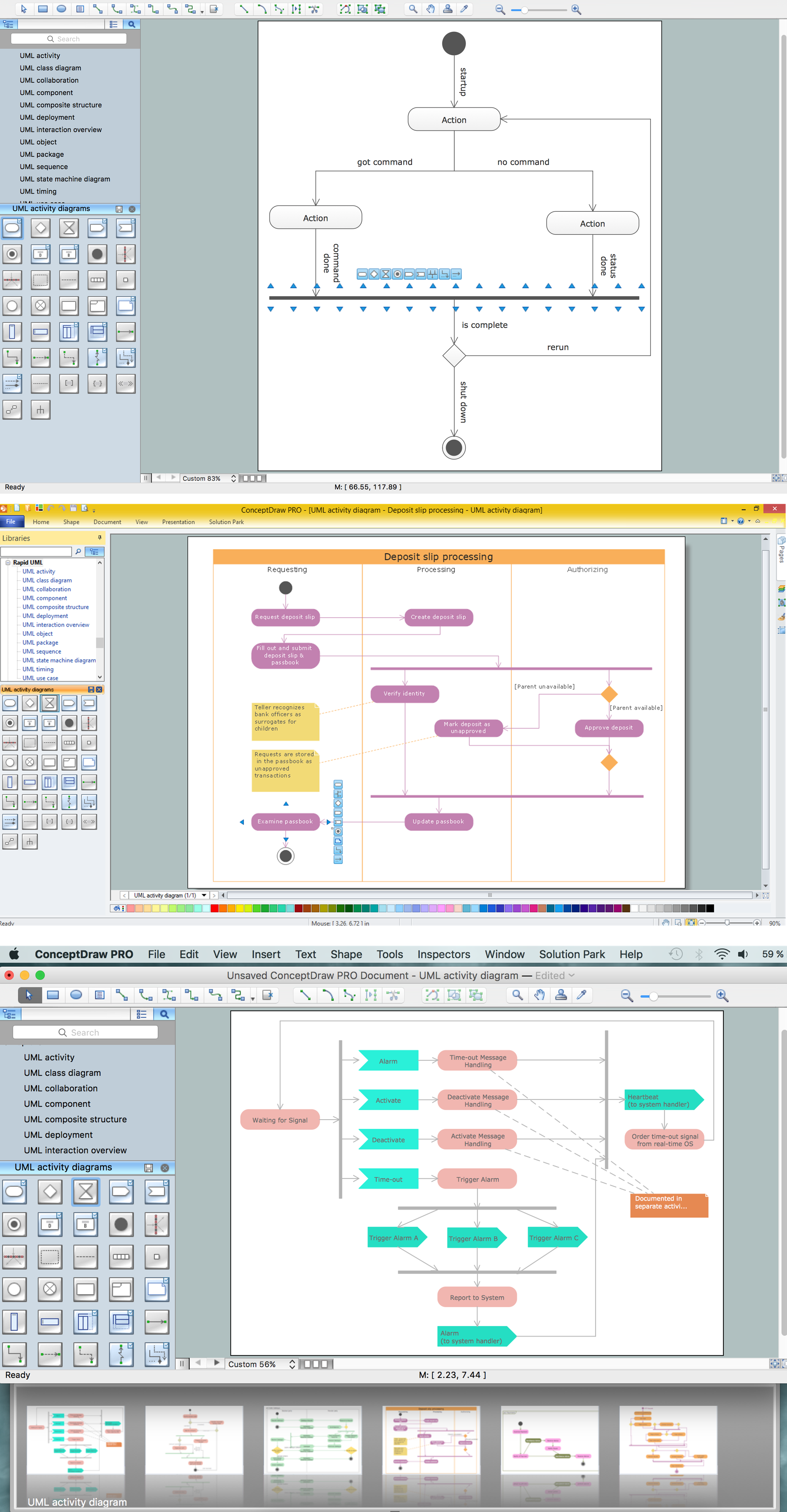
The example "Design elements - UML activity diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Activity diagrams are constructed from a limited number of shapes, connected with arrows. The most important shape types:
(1) rounded rectangles represent actions;
(2) diamonds represent decisions;
(3) bars represent the start (split) or end (join) of concurrent activities;
(4) a black circle represents the start (initial state) of the workflow;
(5) an encircled black circle represents the end (final state).
Arrows run from the start towards the end and represent the order in which activities happen.
Hence they can be regarded as a form of flowchart. Typical flowchart techniques lack constructs for expressing concurrency. However, the join and split symbols in activity diagrams only resolve this for simple cases; the meaning of the model is not clear when they are arbitrarily combined with decisions or loops." [Activity diagram. Wikipedia]
The example "Design elements - UML activity diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
UML Activity Diagram
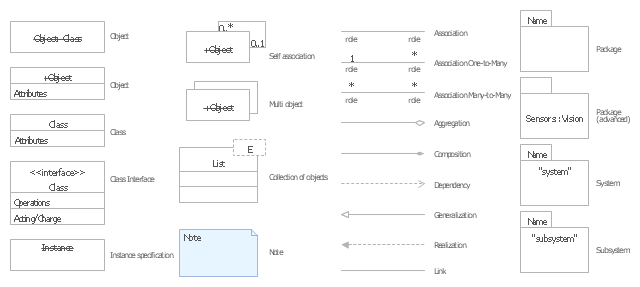
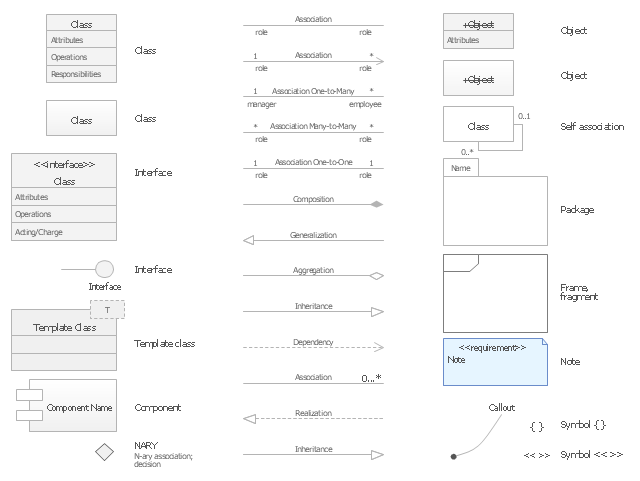
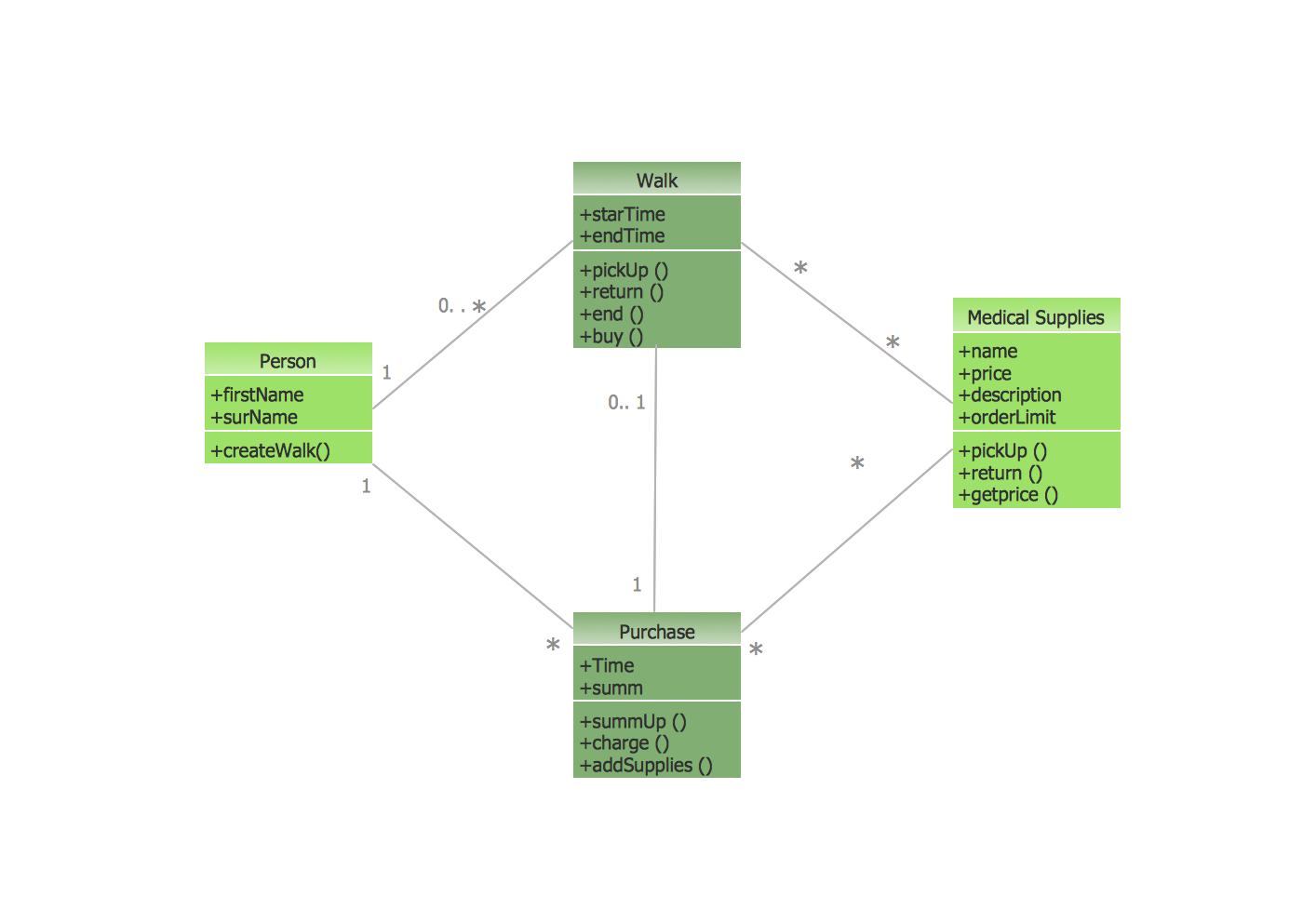
UML Activity Diagram is a type of UML diagrams, which illustrates the business and operational step-by-step workflows of components within a system and shows the overall flow of control. UML Activity Diagram is constructed from a limited number of shapes, connected each other with arrows. The most important shape types are rounded rectangles, diamonds, bars, black circle, encircled black circle. The arrows represent the order in which activities happen and run from the start towards the end. ConceptDraw DIAGRAM software enhanced with Rapid UML solution is ideal for software designers and software developers who need to draw the UML Activity Diagrams and other types of UML diagrams. It is convenient to use the appropriate stencils of UML notation from the UML Activity library included to the Rapid UML solution of ConceptDraw Solution Park and containing a lot of specific vector UML objects. Use them to design your own UML Activity Diagrams, make them colorful and attractive with style tools of ConceptDraw DIAGRAM software.The vector stencils library "UML class diagrams" contains 38 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"... classes are represented with boxes which contain three parts:
(1) The top part contains the name of the class. It is printed in Bold, centered and the first letter capitalized.
(2) The middle part contains the attributes of the class. They are left aligned and the first letter is lower case.
(3) The bottom part gives the methods or operations the class can take or undertake. They are also left aligned and the first letter is lower case. ...
To indicate a classifier scope for a member, its name must be underlined. ...
An association can be named, and the ends of an association can be adorned with role names, ownership indicators, multiplicity, visibility, and other properties. ...
Aggregation ... is graphically represented as a hollow diamond shape on the containing class end of the tree with a single line that connects the contained class to the containing class.
... graphical representation of a composition relationship is a filled diamond shape on the containing class end of the tree of lines that connect contained class(es) to the containing class.
... graphical representation of a Generalization is a hollow triangle shape on the superclass end of the line (or tree of lines) that connects it to one or more subtypes.
... graphical representation of a Realization is a hollow triangle shape on the interface end of the dashed line (or tree of lines) that connects it to one or more implementers. A plain arrow head is used on the interface end of the dashed line that connects it to its users.
Multiplicity ... representation of an association is a line with an optional arrowhead indicating the role of the object(s) in the relationship, and an optional notation at each end indicating the multiplicity of instances of that entity (the number of objects that participate in the association).
Entity classes ... are drawn as circles with a short line attached to the bottom of the circle. Alternatively, they can be drawn as normal classes with the «entity» stereotype notation above the class name." [Class diagram. Wikipedia]
The example "Design elements - UML class diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"... classes are represented with boxes which contain three parts:
(1) The top part contains the name of the class. It is printed in Bold, centered and the first letter capitalized.
(2) The middle part contains the attributes of the class. They are left aligned and the first letter is lower case.
(3) The bottom part gives the methods or operations the class can take or undertake. They are also left aligned and the first letter is lower case. ...
To indicate a classifier scope for a member, its name must be underlined. ...
An association can be named, and the ends of an association can be adorned with role names, ownership indicators, multiplicity, visibility, and other properties. ...
Aggregation ... is graphically represented as a hollow diamond shape on the containing class end of the tree with a single line that connects the contained class to the containing class.
... graphical representation of a composition relationship is a filled diamond shape on the containing class end of the tree of lines that connect contained class(es) to the containing class.
... graphical representation of a Generalization is a hollow triangle shape on the superclass end of the line (or tree of lines) that connects it to one or more subtypes.
... graphical representation of a Realization is a hollow triangle shape on the interface end of the dashed line (or tree of lines) that connects it to one or more implementers. A plain arrow head is used on the interface end of the dashed line that connects it to its users.
Multiplicity ... representation of an association is a line with an optional arrowhead indicating the role of the object(s) in the relationship, and an optional notation at each end indicating the multiplicity of instances of that entity (the number of objects that participate in the association).
Entity classes ... are drawn as circles with a short line attached to the bottom of the circle. Alternatively, they can be drawn as normal classes with the «entity» stereotype notation above the class name." [Class diagram. Wikipedia]
The example "Design elements - UML class diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "Bank UML timing diagram" contains 8 shapes for drawing UML timing diagrams.
Use it for object-oriented modeling of your bank information system.
"A timing diagram in the Unified Modeling Language 2.0 is a specific type of interaction diagram, where the focus is on timing constraints.
Timing diagrams are used to explore the behaviors of objects throughout a given period of time. A timing diagram is a special form of a sequence diagram. The differences between timing diagram and sequence diagram are the axes are reversed so that the time is increased from left to right and the lifelines are shown in separate compartments arranged vertically.
There are two basic flavors of timing diagram: the concise notation, and the robust notation." [Timing diagram. Wikipedia]
This example of UML timing diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
Use it for object-oriented modeling of your bank information system.
"A timing diagram in the Unified Modeling Language 2.0 is a specific type of interaction diagram, where the focus is on timing constraints.
Timing diagrams are used to explore the behaviors of objects throughout a given period of time. A timing diagram is a special form of a sequence diagram. The differences between timing diagram and sequence diagram are the axes are reversed so that the time is increased from left to right and the lifelines are shown in separate compartments arranged vertically.
There are two basic flavors of timing diagram: the concise notation, and the robust notation." [Timing diagram. Wikipedia]
This example of UML timing diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
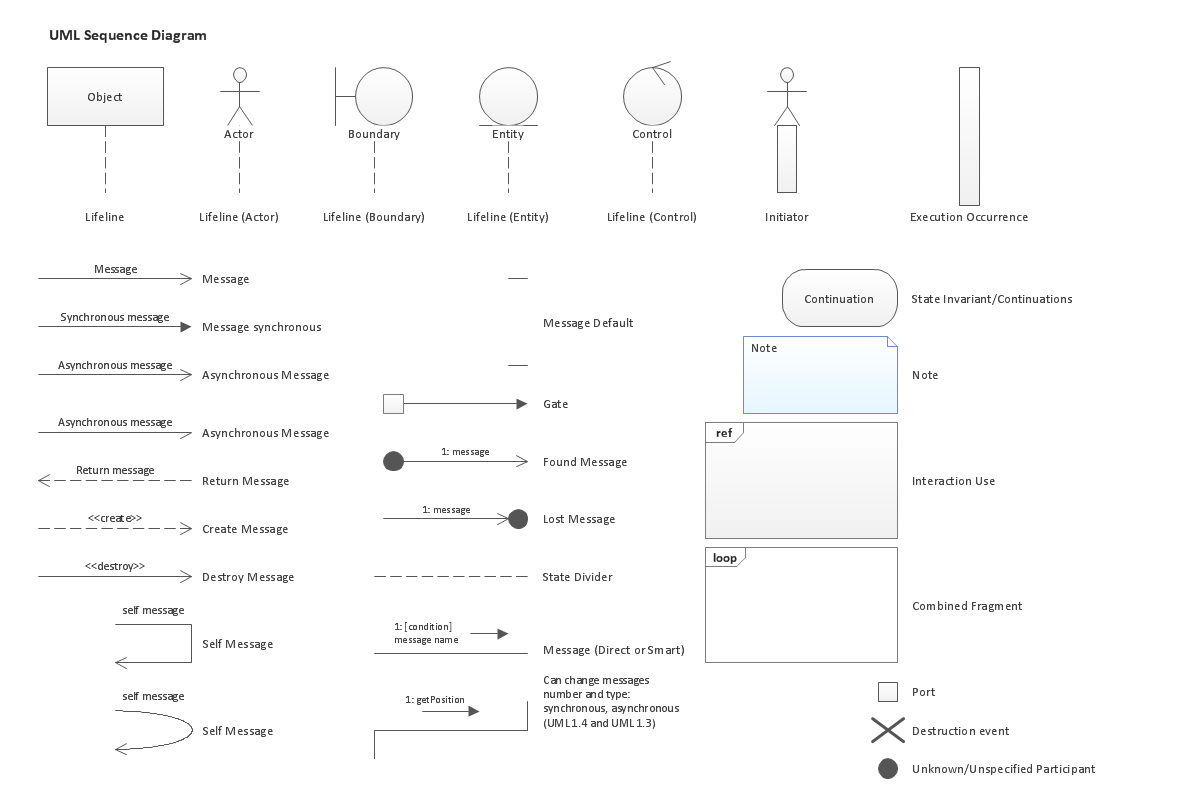
UML Sequence Diagram. Design Elements
UML Sequence Diagram shows object interactions arranged in time sequence, how processes operate with one another and in what order and illustrate the sequence of messages exchanged between the objects and classes involved in the scenario.
UML Notation
Unified Modeling Language (UML) is an open standard, the language of graphic description used for modeling objects in a field of software development and software engineering. It was created for definition, specification, visualization, designing and documenting software systems, as a unification of three object-oriented technologies Booch, OMT and OOSE, and uses the defined graphic notation for creating the visual models of object-oriented software systems. Description of UML consists of two parts, interactive and supplementing each other: UML semantics, which represents a certain metamodel, defines the abstract syntax and semantics of terms of object modeling with UML, and UML notation that is a graphic notation for visual representation of UML semantics. The powerful tools of the Rapid UML solution included to ConceptDraw Solution Park make the ConceptDraw DIAGRAM diagramming and vector drawing software the best for easy applying the UML notation when creating the visual models of object-oriented software systems and designing different kinds of UML diagrams.UML Deployment Diagram
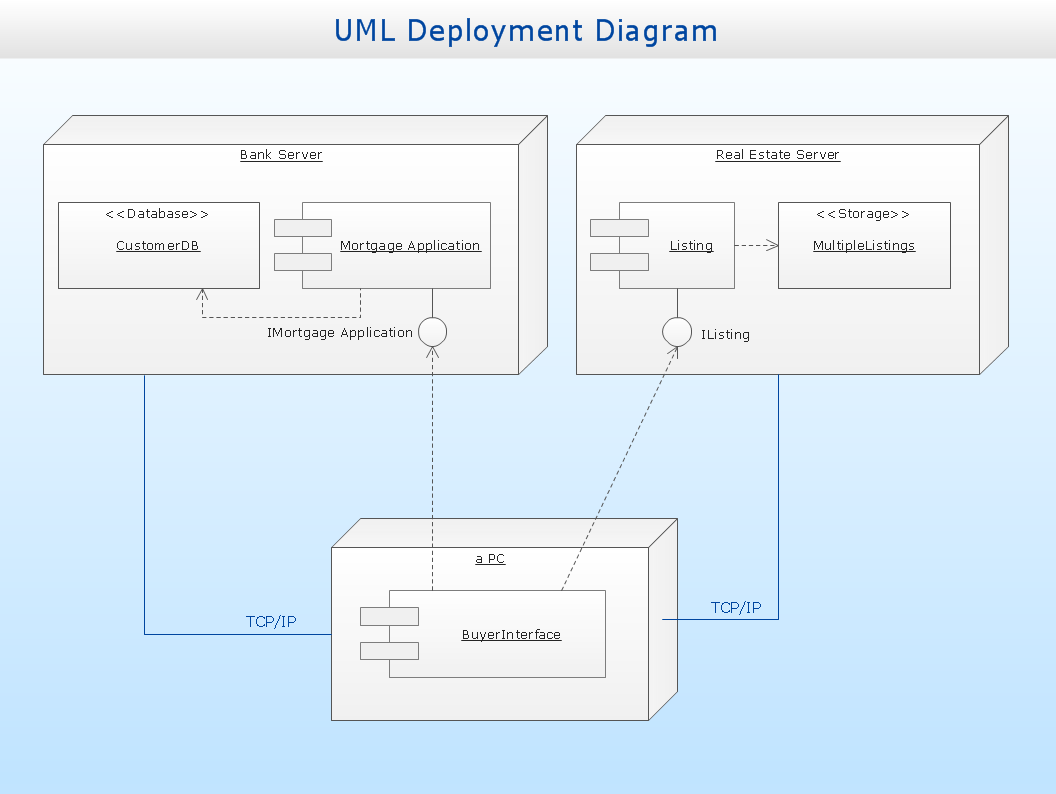
UML Deployment Diagram depicts the physical deployment of artifacts on nodes (nodes are the existing hardware components, artifacts are the software components running on each node); and how the different pieces are connected. Use ConceptDraw DIAGRAM with UML deployment diagram templates, samples and stencil library from Rapid UML solution to model the physical deployment of artifacts on nodes of your software system.
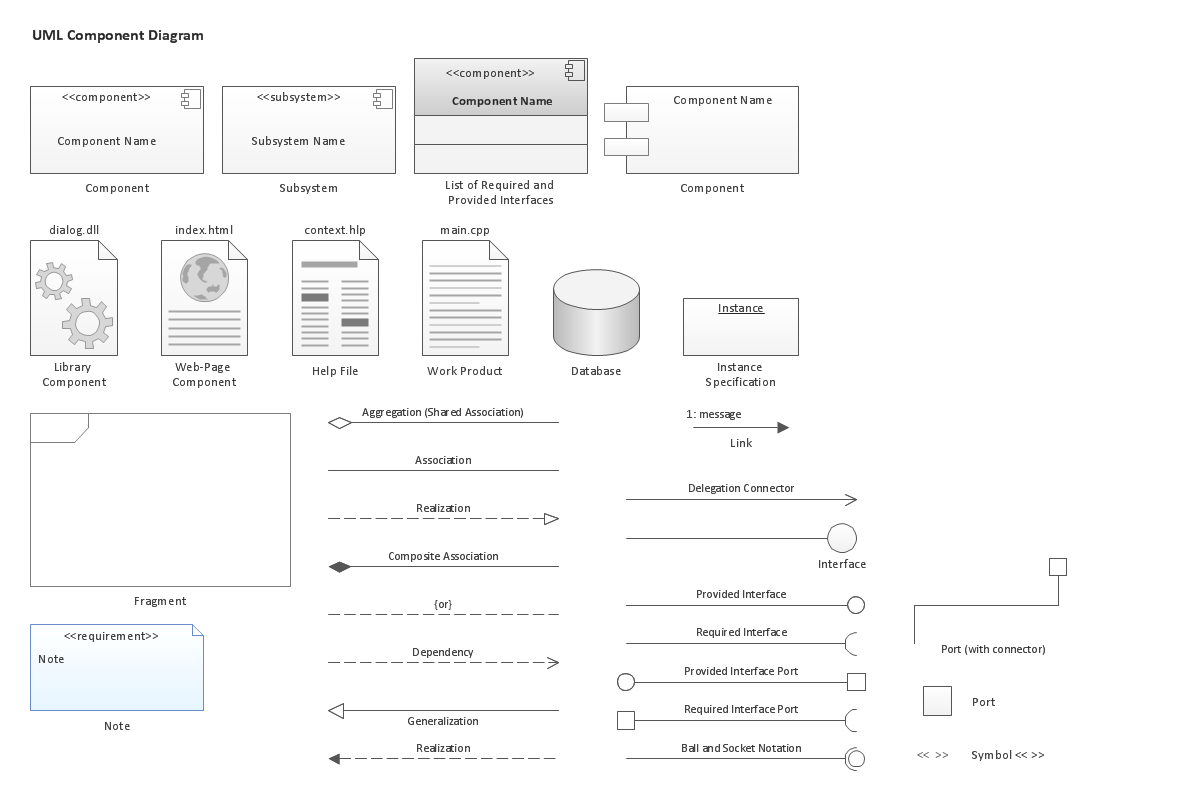
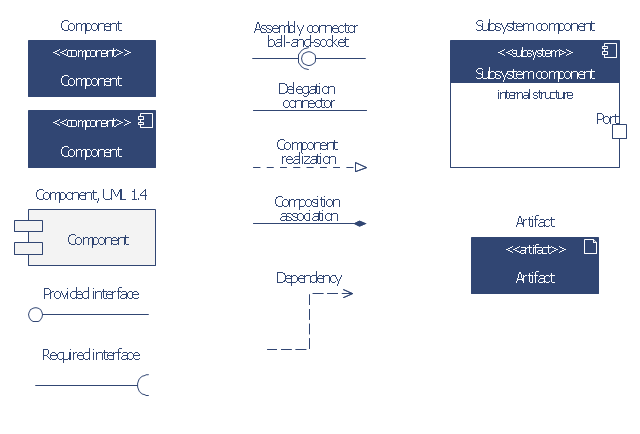
The vector stencils library "Bank UML component diagram" contains 13 shapes for drawing UML component diagrams.
Use it for object-oriented modeling of your bank information system.
"A component is something required to execute a stereotype function. Examples of stereotypes in components include executables, documents, database tables, files, and library files.
Components are wired together by using an assembly connector to connect the required interface of one component with the provided interface of another component. This illustrates the service consumer - service provider relationship between the two components. ...
When using a component diagram to show the internal structure of a component, the provided and required interfaces of the encompassing component can delegate to the corresponding interfaces of the contained components. ...
Symbols.
This may have a visual stereotype in the top right of the rectangle of a small rectangle with two even smaller rectangles jutting out on the left.
The lollipop, a small circle on a stick represents an implemented or provided interface. The socket symbol is a semicircle on a stick that can fit around the lollipop. This socket is a dependency or needed interface." [Component diagram. Wikipedia]
This example of UML component diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
Use it for object-oriented modeling of your bank information system.
"A component is something required to execute a stereotype function. Examples of stereotypes in components include executables, documents, database tables, files, and library files.
Components are wired together by using an assembly connector to connect the required interface of one component with the provided interface of another component. This illustrates the service consumer - service provider relationship between the two components. ...
When using a component diagram to show the internal structure of a component, the provided and required interfaces of the encompassing component can delegate to the corresponding interfaces of the contained components. ...
Symbols.
This may have a visual stereotype in the top right of the rectangle of a small rectangle with two even smaller rectangles jutting out on the left.
The lollipop, a small circle on a stick represents an implemented or provided interface. The socket symbol is a semicircle on a stick that can fit around the lollipop. This socket is a dependency or needed interface." [Component diagram. Wikipedia]
This example of UML component diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
"A swim lane (or swimlane) is a visual element used in process flow diagrams, or flowcharts, that visually distinguishes responsibilities for sub-processes of a business process. Swim lanes may be arranged either horizontally or vertically. In the accompanying example, the swimlanes are named Customer, Sales, Contracts, Legal, and Fulfillment, and are arranged vertically. ...
When used to diagram a business process that involves more than one department, swimlanes often serve to clarify not only the steps and who is responsible for each one, but also how delays, mistakes or cheating are most likely to occur.
Many process modeling methodologies utilize the concept of swimlanes, as a mechanism to organize activities into separate visual categories in order to illustrate different functional capabilities or responsibilities (organisational roles). Swimlanes are used in Business Process Modeling Notation (BPMN) and Unified Modeling Language activity diagram modeling methodologies." [Swim lane. Wikipedia]
The template "UML activity diagram (swimlanes)" for the ConceptDraw PRO diagramming and vector drawing software is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ software-uml
When used to diagram a business process that involves more than one department, swimlanes often serve to clarify not only the steps and who is responsible for each one, but also how delays, mistakes or cheating are most likely to occur.
Many process modeling methodologies utilize the concept of swimlanes, as a mechanism to organize activities into separate visual categories in order to illustrate different functional capabilities or responsibilities (organisational roles). Swimlanes are used in Business Process Modeling Notation (BPMN) and Unified Modeling Language activity diagram modeling methodologies." [Swim lane. Wikipedia]
The template "UML activity diagram (swimlanes)" for the ConceptDraw PRO diagramming and vector drawing software is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ software-uml
The vector stencils library "UML object diagrams" contains 26 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Each object and link on an object diagram is represented by an InstanceSpecification. This can show an object's classifier (e.g. an abstract or concrete class) and instance name, as well as attributes and other structural features using slots. Each slot corresponds to a single attribute or feature, and may include a value for that entity.
The name on an instance specification optionally shows an instance name, a ':' separator, and optionally one or more classifier names separated by commas. The contents of slots, if any, are included below the names, in a separate attribute compartment. A link is shown as a solid line, and represents an instance of an association. ...
If you are using a UML modeling tool, you will typically draw object diagrams using some other diagram type, such as on a class diagram. An object instance may be called an instance specification or just an instance. A link between instances is generally referred to as a link. Other UML entities, such as an aggregation or composition symbol (a diamond) may also appear on an object diagram." [Object diagram. Wikipedia]
The example "Design elements - UML object diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Each object and link on an object diagram is represented by an InstanceSpecification. This can show an object's classifier (e.g. an abstract or concrete class) and instance name, as well as attributes and other structural features using slots. Each slot corresponds to a single attribute or feature, and may include a value for that entity.
The name on an instance specification optionally shows an instance name, a ':' separator, and optionally one or more classifier names separated by commas. The contents of slots, if any, are included below the names, in a separate attribute compartment. A link is shown as a solid line, and represents an instance of an association. ...
If you are using a UML modeling tool, you will typically draw object diagrams using some other diagram type, such as on a class diagram. An object instance may be called an instance specification or just an instance. A link between instances is generally referred to as a link. Other UML entities, such as an aggregation or composition symbol (a diamond) may also appear on an object diagram." [Object diagram. Wikipedia]
The example "Design elements - UML object diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
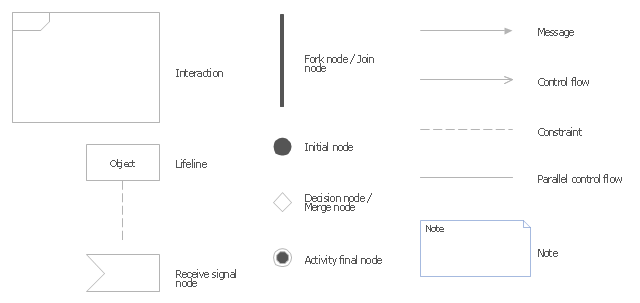
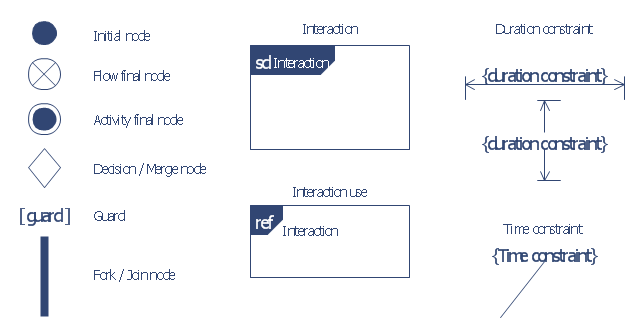
The vector stencils library "UML interaction overview diagrams" contains 13 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Interaction Overview Diagram is one of the fourteen types of diagrams of the Unified Modeling Language (UML), which can picture a control flow with nodes that can contain interaction diagrams.
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams." [Interaction overview diagram. Wikipedia]
"Interaction diagrams.
Interaction diagrams, a subset of behavior diagrams, emphasize the flow of control and data among the things in the system being modeled:
(1) Communication diagram: shows the interactions between objects or parts in terms of sequenced messages. They represent a combination of information taken from Class, Sequence, and Use Case Diagrams describing both the static structure and dynamic behavior of a system.
(2) Interaction overview diagram: provides an overview in which the nodes represent interaction diagrams.
(3) Sequence diagram: shows how objects communicate with each other in terms of a sequence of messages. Also indicates the lifespans of objects relative to those messages.
(4) Timing diagrams: a specific type of interaction diagram where the focus is on timing constraints." [Unified Modeling Language. Wikipedia]
The example "Design elements - UML interaction overview diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Interaction Overview Diagram is one of the fourteen types of diagrams of the Unified Modeling Language (UML), which can picture a control flow with nodes that can contain interaction diagrams.
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams." [Interaction overview diagram. Wikipedia]
"Interaction diagrams.
Interaction diagrams, a subset of behavior diagrams, emphasize the flow of control and data among the things in the system being modeled:
(1) Communication diagram: shows the interactions between objects or parts in terms of sequenced messages. They represent a combination of information taken from Class, Sequence, and Use Case Diagrams describing both the static structure and dynamic behavior of a system.
(2) Interaction overview diagram: provides an overview in which the nodes represent interaction diagrams.
(3) Sequence diagram: shows how objects communicate with each other in terms of a sequence of messages. Also indicates the lifespans of objects relative to those messages.
(4) Timing diagrams: a specific type of interaction diagram where the focus is on timing constraints." [Unified Modeling Language. Wikipedia]
The example "Design elements - UML interaction overview diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
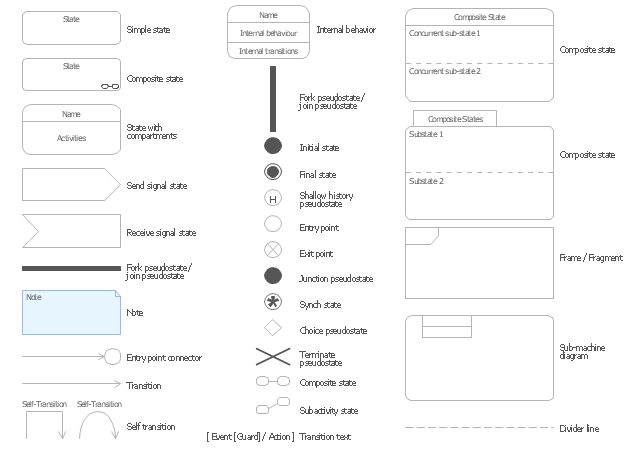
The vector stencils library "UML state machine diagrams" contains 35 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"The state diagram in the Unified Modeling Language is essentially a Harel statechart with standardized notation, which can describe many systems, from computer programs to business processes. In UML 2 the name has been changed to State Machine Diagram. The following are the basic notational elements that can be used to make up a diagram:
(1) Filled circle, pointing to the initial state.
(2) Hollow circle containing a smaller filled circle, indicating the final state (if any).
(3) Rounded rectangle, denoting a state. Top of the rectangle contains a name of the state. Can contain a horizontal line in the middle, below which the activities that are done in that state are indicated.
(4) Arrow, denoting transition. The name of the event (if any) causing this transition labels the arrow body. A guard expression may be added before a "/ " and enclosed in square-brackets ( eventName[guardExpression] ), denoting that this expression must be true for the transition to take place. If an action is performed during this transition, it is added to the label following a "/ " ( eventName[guardExpression]/ action ).
(5) Thick horizontal line with either x>1 lines entering and 1 line leaving or 1 line entering and x>1 lines leaving. These denote join/ fork, respectively." [State diagram (UML). Wikipedia]
The example "Design elements - UML state machine diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
UML Component Diagram. Design Elements
UML Component Diagram illustrates show components are wired together to larger components and software systems that shows the structure of arbitrarily complex systems. Rapid UML Solution for ConceptDraw DIAGRAM contains 13 vector stencils libraries with 393 interactive shapes that you can use to design your UML diagrams. To design a Component Diagram use the UML Component Diagram library. UML Component Diagram library contains 36 shapes
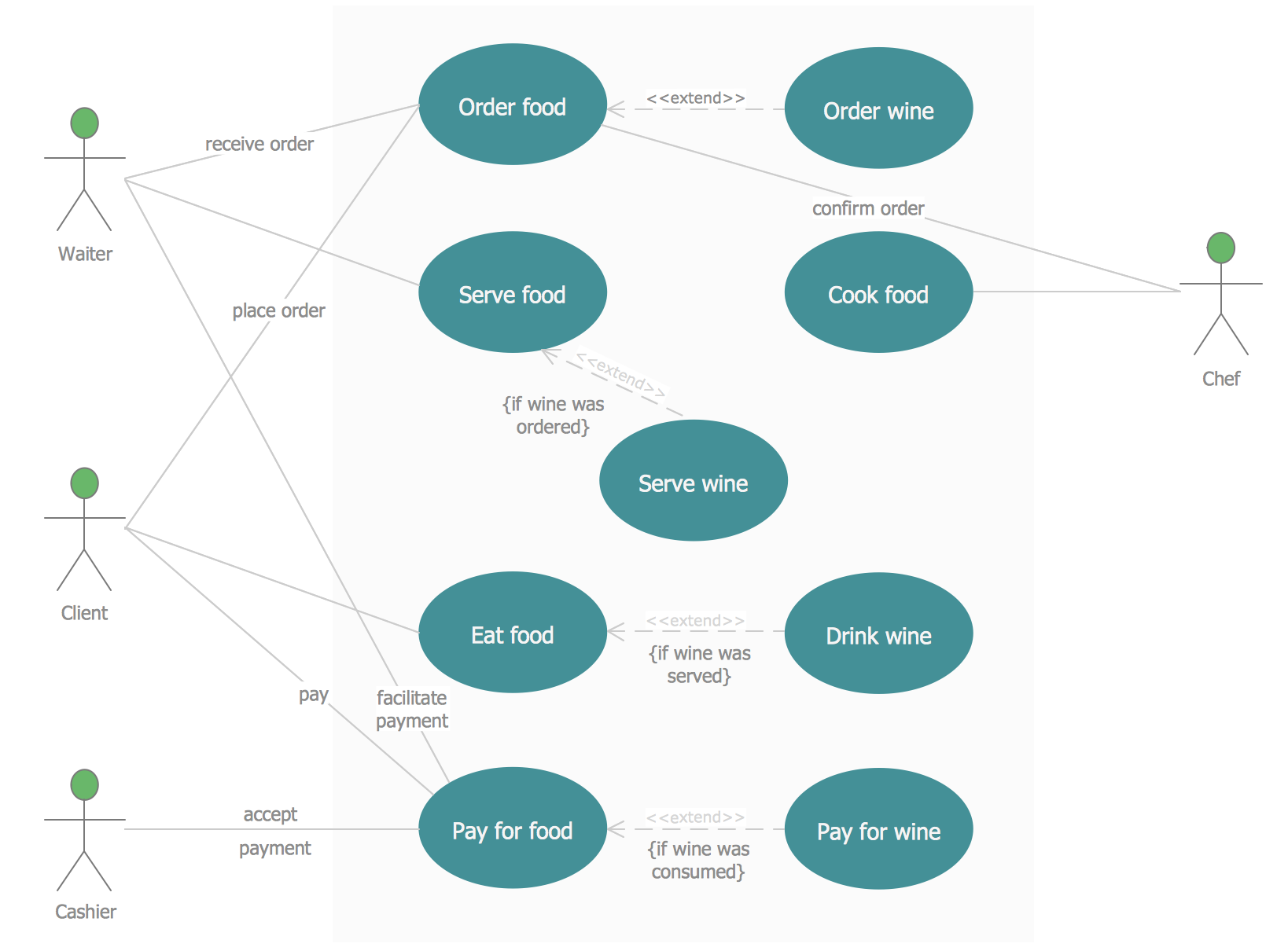
Jacobson Use Cases Diagram
The vector stencils library UML Use Case contains specific symbols of the UML notation such as actors, actions, associations and relationships for the ConceptDraw DIAGRAM diagramming and vector drawing software. This library is contained in the Rapid UML solution from Software Development area of ConceptDraw Solution Park.The vector stencils library "Bank UML interaction overview diagram" contains 11 shapes for drawing UML interaction overview diagrams.
Use it for object-oriented modeling of your bank information system.
"The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams. ...
The other notation elements for interaction overview diagrams are the same as for activity diagrams. These include initial, final, decision, merge, fork and join nodes. The two new elements in the interaction overview diagrams are the "interaction occurrences" and "interaction elements"." [Interaction overview diagram. Wikipedia]
This example of UML interaction overview diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
Use it for object-oriented modeling of your bank information system.
"The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams. ...
The other notation elements for interaction overview diagrams are the same as for activity diagrams. These include initial, final, decision, merge, fork and join nodes. The two new elements in the interaction overview diagrams are the "interaction occurrences" and "interaction elements"." [Interaction overview diagram. Wikipedia]
This example of UML interaction overview diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
UML Collaboration Diagram (UML2.0)
UML Collaboration Diagram depicts the interactions between objects or parts in terms of sequenced messages and describes both the static structure and dynamic behavior of a system. Rapid UML solution provides templates, examples and libraries of stencils for quick and easy drawing all the types of system and software engineering diagrams according to UML 2.4 and 1.2 notations.
The vector stencils library "UML package diagrams" contains 21 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"A package diagram in the Unified Modeling Language depicts the dependencies between the packages that make up a model. ...
Elements.
(1) Package: It is a general purpose mechanism for organizing model elements & diagrams into groups. It provides an encapsulated namespace within which all the names must be unique. It is used to group semantically related elements. It is a namespace as well as an element that can be contained in other package's namespaces.
(2) Class: It is a representation of objects, that reflects their structure and behavior within the system. It is a template from which actually running instances are created. Classes usually describe logical structure of system.
(3) Interface: It is a specification of behavior. Implementing classes of an interface class are required to support the behavior.
(4) Object: It is an instance of class. It is often used in analysis to represent numerous artifacts and items that exist.
(5) Table: It is a stereotyped class." [Package diagram. Wikipedia]
The example "Design elements - UML package diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"A package diagram in the Unified Modeling Language depicts the dependencies between the packages that make up a model. ...
Elements.
(1) Package: It is a general purpose mechanism for organizing model elements & diagrams into groups. It provides an encapsulated namespace within which all the names must be unique. It is used to group semantically related elements. It is a namespace as well as an element that can be contained in other package's namespaces.
(2) Class: It is a representation of objects, that reflects their structure and behavior within the system. It is a template from which actually running instances are created. Classes usually describe logical structure of system.
(3) Interface: It is a specification of behavior. Implementing classes of an interface class are required to support the behavior.
(4) Object: It is an instance of class. It is often used in analysis to represent numerous artifacts and items that exist.
(5) Table: It is a stereotyped class." [Package diagram. Wikipedia]
The example "Design elements - UML package diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
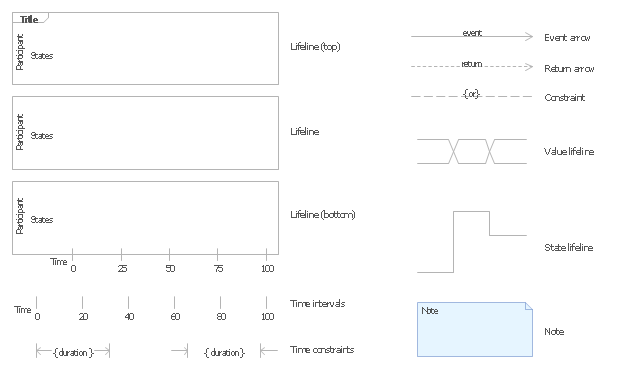
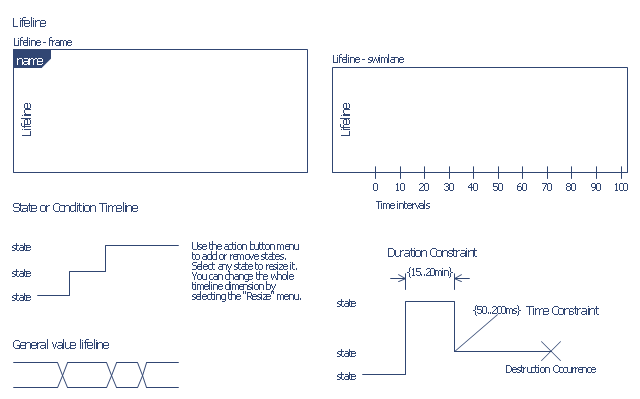
The vector stencils library "UML timing diagrams" contains 15 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"The following nodes and edges are typically drawn in a UML timing diagram: lifeline, state or condition timeline, destruction event, duration constraint, time constraint. ...
Lifeline is a named element which represents an individual participant in the interaction. ... lifelines represent only one interacting entity. ...
Lifeline on the timing diagrams is represented by the name of classifier or the instance it represents. It could be placed inside diagram frame or a "swimlane". ...
Timing diagram could show states of the participating classifier or attribute, or some testable conditions, such as a discrete or enumerable value of an attribute. ...
UML also allows the state/ condition dimension be continuous. It could be used in scenarios where entities undergo continuous state changes, such as temperature or density. ...
Destruction occurrence is a message occurrence which represents the destruction of the instance described by the lifeline. It may result in the subsequent destruction of other objects that this object owns by composition. No other occurrence may appear after the destruction event on a given lifeline.
Complete UML name of the occurrence is destruction occurrence specification. Until UML 2.4 it was called destruction event, and earlier - stop.
The destruction event is depicted by a cross in the form of an X at the end of a timeline. ...
Duration constraint is an interval constraint that refers to a duration interval. The duration interval is duration used to determine whether the constraint is satisfied.
The semantics of a duration constraint is inherited from constraints. If constraints are violated, traces become negative which means that system is considered as failed.
Duration constraint is shown as some graphical association between a duration interval and the constructs that it constrains. ...
Time constraint is an interval constraint that refers to a time interval. The time interval is time expression used to determine whether the constraint is satisfied.
The semantics of a time constraint is inherited from constraints. All traces where the constraints are violated are negative traces, i.e., if they occur, the system is considered as failed.
Time constraint is shown as graphical association between a time interval and the construct that it constrains. Typically this graphical association is a small line, e.g., between an occurrence specification and a time interval." [uml-diagrams.org/ timing-diagrams.html]
The example "Design elements - UML timing diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"The following nodes and edges are typically drawn in a UML timing diagram: lifeline, state or condition timeline, destruction event, duration constraint, time constraint. ...
Lifeline is a named element which represents an individual participant in the interaction. ... lifelines represent only one interacting entity. ...
Lifeline on the timing diagrams is represented by the name of classifier or the instance it represents. It could be placed inside diagram frame or a "swimlane". ...
Timing diagram could show states of the participating classifier or attribute, or some testable conditions, such as a discrete or enumerable value of an attribute. ...
UML also allows the state/ condition dimension be continuous. It could be used in scenarios where entities undergo continuous state changes, such as temperature or density. ...
Destruction occurrence is a message occurrence which represents the destruction of the instance described by the lifeline. It may result in the subsequent destruction of other objects that this object owns by composition. No other occurrence may appear after the destruction event on a given lifeline.
Complete UML name of the occurrence is destruction occurrence specification. Until UML 2.4 it was called destruction event, and earlier - stop.
The destruction event is depicted by a cross in the form of an X at the end of a timeline. ...
Duration constraint is an interval constraint that refers to a duration interval. The duration interval is duration used to determine whether the constraint is satisfied.
The semantics of a duration constraint is inherited from constraints. If constraints are violated, traces become negative which means that system is considered as failed.
Duration constraint is shown as some graphical association between a duration interval and the constructs that it constrains. ...
Time constraint is an interval constraint that refers to a time interval. The time interval is time expression used to determine whether the constraint is satisfied.
The semantics of a time constraint is inherited from constraints. All traces where the constraints are violated are negative traces, i.e., if they occur, the system is considered as failed.
Time constraint is shown as graphical association between a time interval and the construct that it constrains. Typically this graphical association is a small line, e.g., between an occurrence specification and a time interval." [uml-diagrams.org/ timing-diagrams.html]
The example "Design elements - UML timing diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
UML Use Case Diagram. Design Elements
UML Use Case Diagrams are used to illustrate the structure of arbitrarily complex systems and illustrates the service consumer - service provider relationship between components.
- UML Notation | Design elements - Bearings | UML Class Diagram ...
- Design elements - ER diagram (Chen notation ) | Design elements ...
- ERD Symbols and Meanings | UML Notation | How to Draw a ...
- Basic Flowchart Symbols and Meaning | UML Notation | Types of ...
- UML Class Diagram Example - Medical Shop | UML Notation | How ...
- Electrical Diagram Symbols | UML Notation | UML Class Diagram ...
- Basic Flowchart Symbols | Types of Flowcharts | UML Notation ...
- Basic Flowchart Symbols and Meaning | UML Notation | Diamond ...
- Basic Flowchart Symbols and Meaning | Process Flowchart ...
- Dfd Of Library System Using Gane And Sarson Symbol
- Jacobson Use Cases Diagram
- UML Notation | Basic Flowchart Symbols and Meaning | IDEF4 ...
- Gane Sarson Diagram | Data Flow Diagram Process | Data flow ...
- Express-G Diagram | UML Class Diagram Notation | Types of ...
- Diagram Symbol
- Uml Symbols
- ERD Symbols and Meanings | UML Class Diagram Notation ...
- Data Flow Diagrams
- Memory Object Diagram | Program Structure Diagram | Software ...
- Basic Flowchart Symbols and Meaning | UML Use Case Diagram ...









-uml-activity-diagram-(swimlanes)---template.png--diagram-flowchart-example.png)