UML Flowchart Symbols
The UML diagram is a powerful tool which lets visually represent all system's components, the interactions between them and relationships with external user interface. The Rapid UML solution for ConceptDraw DIAGRAM software offers diversity of UML flowchart symbols for drawing all types of UML diagrams.UML Notation
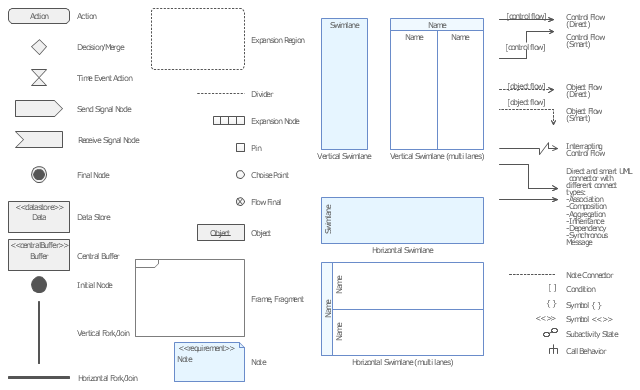
Unified Modeling Language (UML) is an open standard, the language of graphic description used for modeling objects in a field of software development and software engineering. It was created for definition, specification, visualization, designing and documenting software systems, as a unification of three object-oriented technologies Booch, OMT and OOSE, and uses the defined graphic notation for creating the visual models of object-oriented software systems. Description of UML consists of two parts, interactive and supplementing each other: UML semantics, which represents a certain metamodel, defines the abstract syntax and semantics of terms of object modeling with UML, and UML notation that is a graphic notation for visual representation of UML semantics. The powerful tools of the Rapid UML solution included to ConceptDraw Solution Park make the ConceptDraw DIAGRAM diagramming and vector drawing software the best for easy applying the UML notation when creating the visual models of object-oriented software systems and designing different kinds of UML diagrams.The vector stencils library "UML activity diagrams" contains 37 symbols for the ConceptDraw PRO diagramming and vector drawing software.
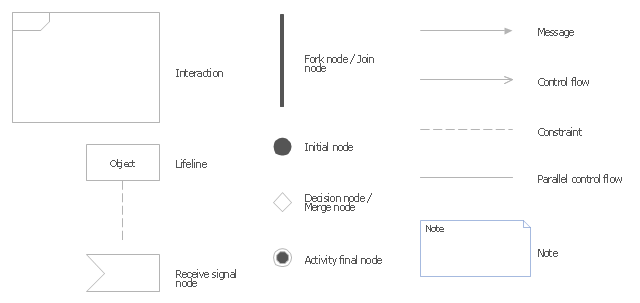
"Activity diagrams are constructed from a limited number of shapes, connected with arrows. The most important shape types:
(1) rounded rectangles represent actions;
(2) diamonds represent decisions;
(3) bars represent the start (split) or end (join) of concurrent activities;
(4) a black circle represents the start (initial state) of the workflow;
(5) an encircled black circle represents the end (final state).
Arrows run from the start towards the end and represent the order in which activities happen.
Hence they can be regarded as a form of flowchart. Typical flowchart techniques lack constructs for expressing concurrency. However, the join and split symbols in activity diagrams only resolve this for simple cases; the meaning of the model is not clear when they are arbitrarily combined with decisions or loops." [Activity diagram. Wikipedia]
The example "Design elements - UML activity diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Activity diagrams are constructed from a limited number of shapes, connected with arrows. The most important shape types:
(1) rounded rectangles represent actions;
(2) diamonds represent decisions;
(3) bars represent the start (split) or end (join) of concurrent activities;
(4) a black circle represents the start (initial state) of the workflow;
(5) an encircled black circle represents the end (final state).
Arrows run from the start towards the end and represent the order in which activities happen.
Hence they can be regarded as a form of flowchart. Typical flowchart techniques lack constructs for expressing concurrency. However, the join and split symbols in activity diagrams only resolve this for simple cases; the meaning of the model is not clear when they are arbitrarily combined with decisions or loops." [Activity diagram. Wikipedia]
The example "Design elements - UML activity diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
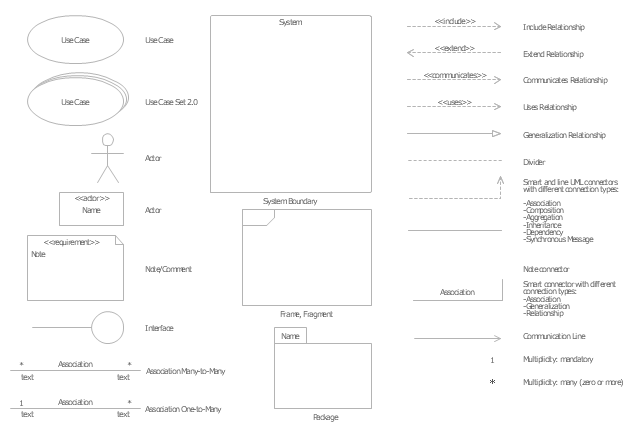
The vector stencils library "UML use case diagrams" contains 25 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Use case diagrams are usually referred to as behavior diagrams used to describe a set of actions (use cases) that some system or systems (subject) should or can perform in collaboration with one or more external users of the system (actors). Each use case should provide some observable and valuable result to the actors or other stakeholders of the system. ...
Use case diagrams are in fact twofold - they are both behavior diagrams, because they describe behavior of the system, and they are also structure diagrams - as a special case of class diagrams where classifiers are restricted to be either actors or use cases related to each other with associations. ...
Use case is usually shown as an ellipse containing the name of the use case. ...
Name of the use case could also be placed below the ellipse. ...
If a subject (or system boundary) is displayed, the use case ellipse is visually located inside the system boundary rectangle. Note, that this does not necessarily mean that the subject classifier owns the contained use cases, but merely that the use case applies to that classifier. ...
A list of use case properties - operations and attributes - could be shown in a compartment within the use case oval below the use case name. ...
Use case with extension points may be listed in a compartment of the use case with the heading extension points. ...
A use case can also be shown using the standard rectangle notation for classifiers with an ellipse icon in the upper right-hand corner of the rectangle and with optional separate list compartments for its features. ...
Subject (sometimes called a system boundary) is presented by a rectangle with subject's name, associated keywords and stereotypes in the upper left corner. Use cases applicable to the subject are located inside the rectangle and actors - outside of the system boundary. ...
Standard UML notation for actor is "stick man" icon with the name of the actor above or below of the icon. Actor names should follow the capitalization and punctuation guidelines for classes. The names of abstract actors should be shown in italics. ...
Custom icons that convey the kind of actor may also be used to denote an actor, such as using a separate icon(s) for non-human actors. ...
An actor may also be shown as a class rectangle with the standard keyword «actor», having usual notation for class compartments ...
An actor can only have binary associations to use cases, components, and classes. ...
An association between an actor and a use case indicates that the actor and the use case somehow interact or communicate with each other.
Only binary associations are allowed between actors and use cases.
An actor could be associated to one or several use cases. ...
A use case may have one or several associated actors." [uml-diagrams.org/ use-case-diagrams.html]
The example "Design elements - UML use case diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Use case diagrams are usually referred to as behavior diagrams used to describe a set of actions (use cases) that some system or systems (subject) should or can perform in collaboration with one or more external users of the system (actors). Each use case should provide some observable and valuable result to the actors or other stakeholders of the system. ...
Use case diagrams are in fact twofold - they are both behavior diagrams, because they describe behavior of the system, and they are also structure diagrams - as a special case of class diagrams where classifiers are restricted to be either actors or use cases related to each other with associations. ...
Use case is usually shown as an ellipse containing the name of the use case. ...
Name of the use case could also be placed below the ellipse. ...
If a subject (or system boundary) is displayed, the use case ellipse is visually located inside the system boundary rectangle. Note, that this does not necessarily mean that the subject classifier owns the contained use cases, but merely that the use case applies to that classifier. ...
A list of use case properties - operations and attributes - could be shown in a compartment within the use case oval below the use case name. ...
Use case with extension points may be listed in a compartment of the use case with the heading extension points. ...
A use case can also be shown using the standard rectangle notation for classifiers with an ellipse icon in the upper right-hand corner of the rectangle and with optional separate list compartments for its features. ...
Subject (sometimes called a system boundary) is presented by a rectangle with subject's name, associated keywords and stereotypes in the upper left corner. Use cases applicable to the subject are located inside the rectangle and actors - outside of the system boundary. ...
Standard UML notation for actor is "stick man" icon with the name of the actor above or below of the icon. Actor names should follow the capitalization and punctuation guidelines for classes. The names of abstract actors should be shown in italics. ...
Custom icons that convey the kind of actor may also be used to denote an actor, such as using a separate icon(s) for non-human actors. ...
An actor may also be shown as a class rectangle with the standard keyword «actor», having usual notation for class compartments ...
An actor can only have binary associations to use cases, components, and classes. ...
An association between an actor and a use case indicates that the actor and the use case somehow interact or communicate with each other.
Only binary associations are allowed between actors and use cases.
An actor could be associated to one or several use cases. ...
A use case may have one or several associated actors." [uml-diagrams.org/ use-case-diagrams.html]
The example "Design elements - UML use case diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
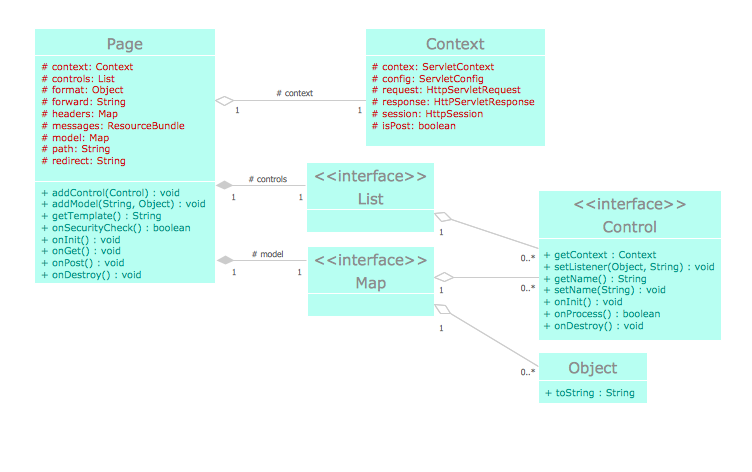
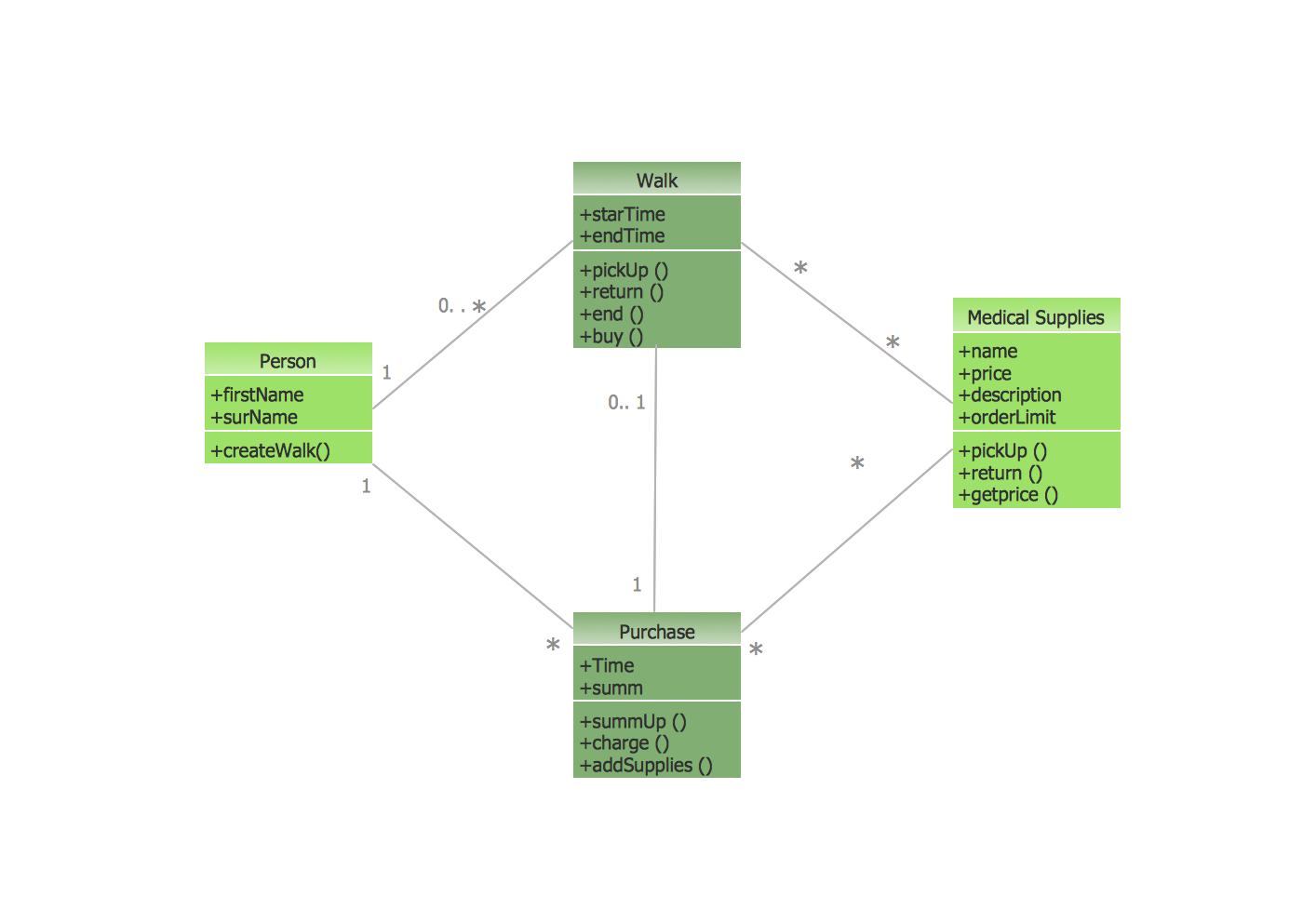
UML Class Diagram Notation
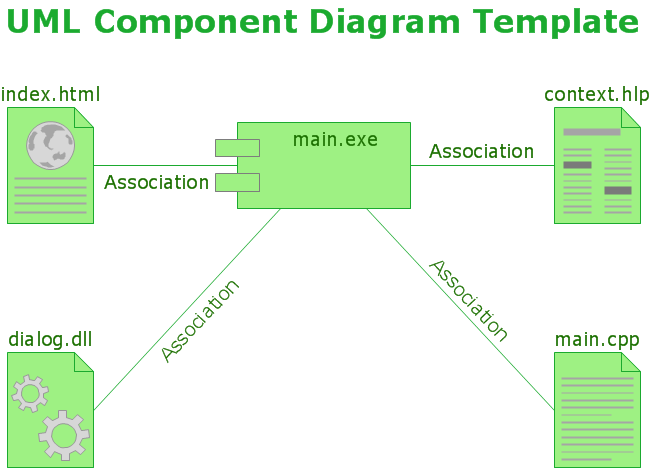
When it comes to system construction, a class diagram is the most widely used diagram. UML Class Diagrams is a type of static structure diagram that is used for general conceptual modeling of the systematics of the application. Such a diagram would illustrate the object-oriented view of a system. The object orientation of a system is indicated by a class diagram. It describes the structure of a system by showing the general issues,classes of a system, attributes, operations, interfaces, inheritance, and the relationships between them.UML Component Diagram
UML Component Diagrams are used to illustrate the structure of arbitrarily complex systems and illustrates the service consumer - service provider relationship between components.
"A swim lane (or swimlane) is a visual element used in process flow diagrams, or flowcharts, that visually distinguishes responsibilities for sub-processes of a business process. Swim lanes may be arranged either horizontally or vertically. In the accompanying example, the swimlanes are named Customer, Sales, Contracts, Legal, and Fulfillment, and are arranged vertically. ...
When used to diagram a business process that involves more than one department, swimlanes often serve to clarify not only the steps and who is responsible for each one, but also how delays, mistakes or cheating are most likely to occur.
Many process modeling methodologies utilize the concept of swimlanes, as a mechanism to organize activities into separate visual categories in order to illustrate different functional capabilities or responsibilities (organisational roles). Swimlanes are used in Business Process Modeling Notation (BPMN) and Unified Modeling Language activity diagram modeling methodologies." [Swim lane. Wikipedia]
The template "UML activity diagram (swimlanes)" for the ConceptDraw PRO diagramming and vector drawing software is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ software-uml
When used to diagram a business process that involves more than one department, swimlanes often serve to clarify not only the steps and who is responsible for each one, but also how delays, mistakes or cheating are most likely to occur.
Many process modeling methodologies utilize the concept of swimlanes, as a mechanism to organize activities into separate visual categories in order to illustrate different functional capabilities or responsibilities (organisational roles). Swimlanes are used in Business Process Modeling Notation (BPMN) and Unified Modeling Language activity diagram modeling methodologies." [Swim lane. Wikipedia]
The template "UML activity diagram (swimlanes)" for the ConceptDraw PRO diagramming and vector drawing software is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ software-uml
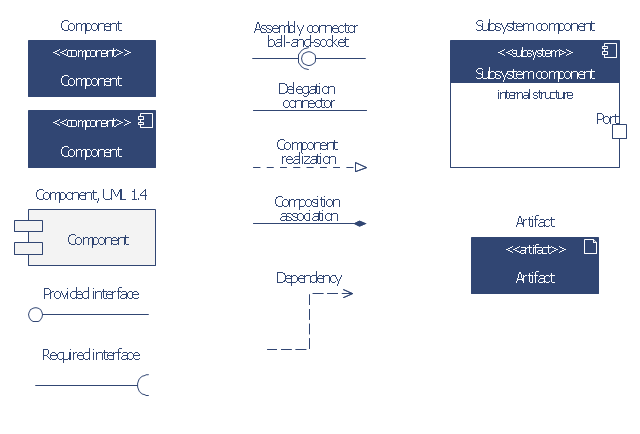
The vector stencils library "Bank UML component diagram" contains 13 shapes for drawing UML component diagrams.
Use it for object-oriented modeling of your bank information system.
"A component is something required to execute a stereotype function. Examples of stereotypes in components include executables, documents, database tables, files, and library files.
Components are wired together by using an assembly connector to connect the required interface of one component with the provided interface of another component. This illustrates the service consumer - service provider relationship between the two components. ...
When using a component diagram to show the internal structure of a component, the provided and required interfaces of the encompassing component can delegate to the corresponding interfaces of the contained components. ...
Symbols.
This may have a visual stereotype in the top right of the rectangle of a small rectangle with two even smaller rectangles jutting out on the left.
The lollipop, a small circle on a stick represents an implemented or provided interface. The socket symbol is a semicircle on a stick that can fit around the lollipop. This socket is a dependency or needed interface." [Component diagram. Wikipedia]
This example of UML component diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
Use it for object-oriented modeling of your bank information system.
"A component is something required to execute a stereotype function. Examples of stereotypes in components include executables, documents, database tables, files, and library files.
Components are wired together by using an assembly connector to connect the required interface of one component with the provided interface of another component. This illustrates the service consumer - service provider relationship between the two components. ...
When using a component diagram to show the internal structure of a component, the provided and required interfaces of the encompassing component can delegate to the corresponding interfaces of the contained components. ...
Symbols.
This may have a visual stereotype in the top right of the rectangle of a small rectangle with two even smaller rectangles jutting out on the left.
The lollipop, a small circle on a stick represents an implemented or provided interface. The socket symbol is a semicircle on a stick that can fit around the lollipop. This socket is a dependency or needed interface." [Component diagram. Wikipedia]
This example of UML component diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
UML Block Diagram
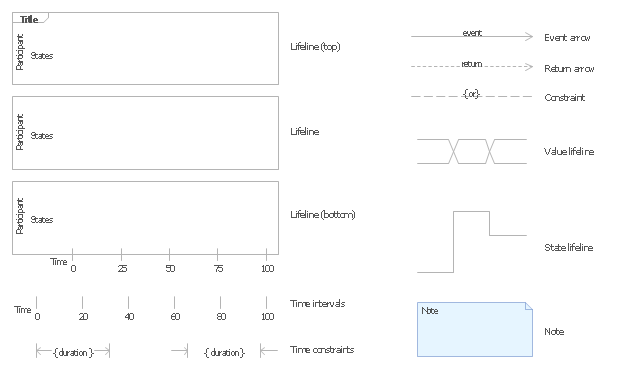
Use Case Diagram Taxi Service UML. This sample was created in ConceptDraw DIAGRAM diagramming and vector drawing software using the UML Use Case Diagram library of the Rapid UML Solution from the Software Development area of ConceptDraw Solution Park. This sample shows the work of the taxi service and is used by taxi stations, by airports, in the tourism field and delivery service.The vector stencils library "UML timing diagrams" contains 15 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"The following nodes and edges are typically drawn in a UML timing diagram: lifeline, state or condition timeline, destruction event, duration constraint, time constraint. ...
Lifeline is a named element which represents an individual participant in the interaction. ... lifelines represent only one interacting entity. ...
Lifeline on the timing diagrams is represented by the name of classifier or the instance it represents. It could be placed inside diagram frame or a "swimlane". ...
Timing diagram could show states of the participating classifier or attribute, or some testable conditions, such as a discrete or enumerable value of an attribute. ...
UML also allows the state/ condition dimension be continuous. It could be used in scenarios where entities undergo continuous state changes, such as temperature or density. ...
Destruction occurrence is a message occurrence which represents the destruction of the instance described by the lifeline. It may result in the subsequent destruction of other objects that this object owns by composition. No other occurrence may appear after the destruction event on a given lifeline.
Complete UML name of the occurrence is destruction occurrence specification. Until UML 2.4 it was called destruction event, and earlier - stop.
The destruction event is depicted by a cross in the form of an X at the end of a timeline. ...
Duration constraint is an interval constraint that refers to a duration interval. The duration interval is duration used to determine whether the constraint is satisfied.
The semantics of a duration constraint is inherited from constraints. If constraints are violated, traces become negative which means that system is considered as failed.
Duration constraint is shown as some graphical association between a duration interval and the constructs that it constrains. ...
Time constraint is an interval constraint that refers to a time interval. The time interval is time expression used to determine whether the constraint is satisfied.
The semantics of a time constraint is inherited from constraints. All traces where the constraints are violated are negative traces, i.e., if they occur, the system is considered as failed.
Time constraint is shown as graphical association between a time interval and the construct that it constrains. Typically this graphical association is a small line, e.g., between an occurrence specification and a time interval." [uml-diagrams.org/ timing-diagrams.html]
The example "Design elements - UML timing diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"The following nodes and edges are typically drawn in a UML timing diagram: lifeline, state or condition timeline, destruction event, duration constraint, time constraint. ...
Lifeline is a named element which represents an individual participant in the interaction. ... lifelines represent only one interacting entity. ...
Lifeline on the timing diagrams is represented by the name of classifier or the instance it represents. It could be placed inside diagram frame or a "swimlane". ...
Timing diagram could show states of the participating classifier or attribute, or some testable conditions, such as a discrete or enumerable value of an attribute. ...
UML also allows the state/ condition dimension be continuous. It could be used in scenarios where entities undergo continuous state changes, such as temperature or density. ...
Destruction occurrence is a message occurrence which represents the destruction of the instance described by the lifeline. It may result in the subsequent destruction of other objects that this object owns by composition. No other occurrence may appear after the destruction event on a given lifeline.
Complete UML name of the occurrence is destruction occurrence specification. Until UML 2.4 it was called destruction event, and earlier - stop.
The destruction event is depicted by a cross in the form of an X at the end of a timeline. ...
Duration constraint is an interval constraint that refers to a duration interval. The duration interval is duration used to determine whether the constraint is satisfied.
The semantics of a duration constraint is inherited from constraints. If constraints are violated, traces become negative which means that system is considered as failed.
Duration constraint is shown as some graphical association between a duration interval and the constructs that it constrains. ...
Time constraint is an interval constraint that refers to a time interval. The time interval is time expression used to determine whether the constraint is satisfied.
The semantics of a time constraint is inherited from constraints. All traces where the constraints are violated are negative traces, i.e., if they occur, the system is considered as failed.
Time constraint is shown as graphical association between a time interval and the construct that it constrains. Typically this graphical association is a small line, e.g., between an occurrence specification and a time interval." [uml-diagrams.org/ timing-diagrams.html]
The example "Design elements - UML timing diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
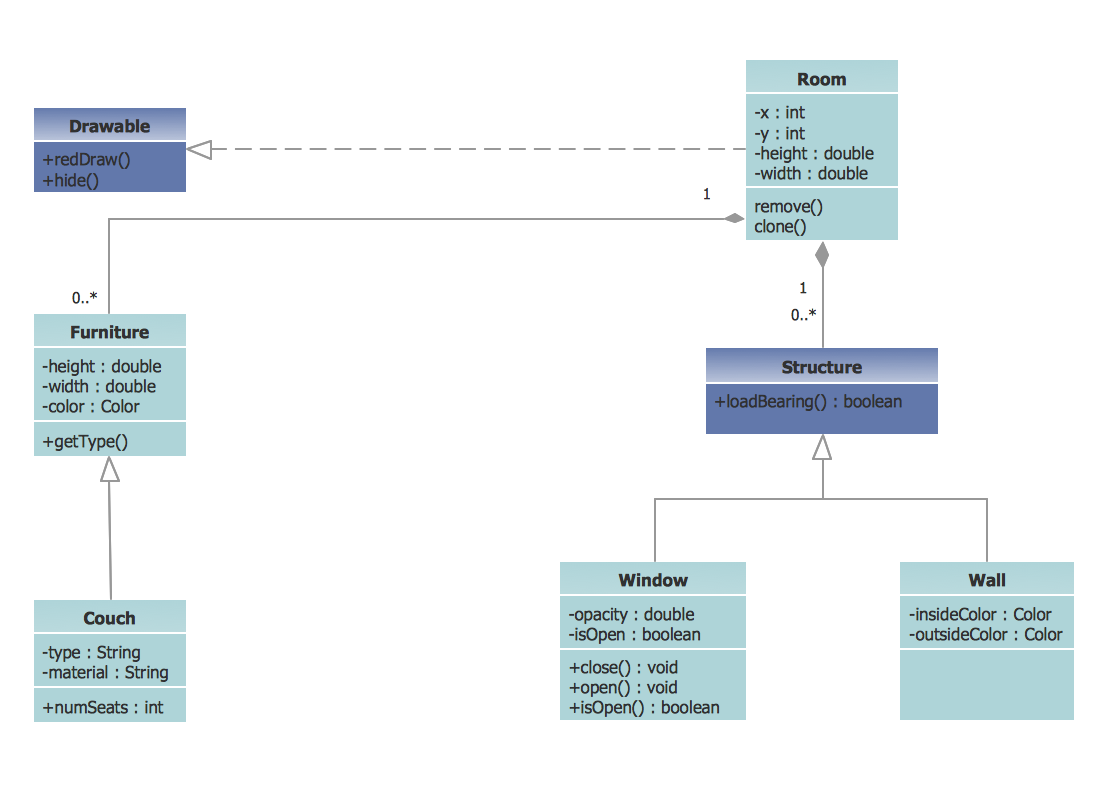
UML Class Diagram Example - Apartment Plan
UML Apartment Plan. This sample was created in ConceptDraw DIAGRAM diagramming and vector drawing software using the UML Class Diagram library of the Rapid UML Solution from the Software Development area of ConceptDraw Solution Park. This sample show the detailed plan of the apartment and is used by building companies, design apartments, real estate agencies, at the buying / selling of the realty.The vector stencils library "UML interaction overview diagrams" contains 13 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Interaction Overview Diagram is one of the fourteen types of diagrams of the Unified Modeling Language (UML), which can picture a control flow with nodes that can contain interaction diagrams.
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams." [Interaction overview diagram. Wikipedia]
"Interaction diagrams.
Interaction diagrams, a subset of behavior diagrams, emphasize the flow of control and data among the things in the system being modeled:
(1) Communication diagram: shows the interactions between objects or parts in terms of sequenced messages. They represent a combination of information taken from Class, Sequence, and Use Case Diagrams describing both the static structure and dynamic behavior of a system.
(2) Interaction overview diagram: provides an overview in which the nodes represent interaction diagrams.
(3) Sequence diagram: shows how objects communicate with each other in terms of a sequence of messages. Also indicates the lifespans of objects relative to those messages.
(4) Timing diagrams: a specific type of interaction diagram where the focus is on timing constraints." [Unified Modeling Language. Wikipedia]
The example "Design elements - UML interaction overview diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Interaction Overview Diagram is one of the fourteen types of diagrams of the Unified Modeling Language (UML), which can picture a control flow with nodes that can contain interaction diagrams.
The interaction overview diagram is similar to the activity diagram, in that both visualize a sequence of activities. The difference is that, for an interaction overview, each individual activity is pictured as a frame which can contain a nested interaction diagrams." [Interaction overview diagram. Wikipedia]
"Interaction diagrams.
Interaction diagrams, a subset of behavior diagrams, emphasize the flow of control and data among the things in the system being modeled:
(1) Communication diagram: shows the interactions between objects or parts in terms of sequenced messages. They represent a combination of information taken from Class, Sequence, and Use Case Diagrams describing both the static structure and dynamic behavior of a system.
(2) Interaction overview diagram: provides an overview in which the nodes represent interaction diagrams.
(3) Sequence diagram: shows how objects communicate with each other in terms of a sequence of messages. Also indicates the lifespans of objects relative to those messages.
(4) Timing diagrams: a specific type of interaction diagram where the focus is on timing constraints." [Unified Modeling Language. Wikipedia]
The example "Design elements - UML interaction overview diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
The vector stencils library "UML package diagrams" contains 21 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"A package diagram in the Unified Modeling Language depicts the dependencies between the packages that make up a model. ...
Elements.
(1) Package: It is a general purpose mechanism for organizing model elements & diagrams into groups. It provides an encapsulated namespace within which all the names must be unique. It is used to group semantically related elements. It is a namespace as well as an element that can be contained in other package's namespaces.
(2) Class: It is a representation of objects, that reflects their structure and behavior within the system. It is a template from which actually running instances are created. Classes usually describe logical structure of system.
(3) Interface: It is a specification of behavior. Implementing classes of an interface class are required to support the behavior.
(4) Object: It is an instance of class. It is often used in analysis to represent numerous artifacts and items that exist.
(5) Table: It is a stereotyped class." [Package diagram. Wikipedia]
The example "Design elements - UML package diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"A package diagram in the Unified Modeling Language depicts the dependencies between the packages that make up a model. ...
Elements.
(1) Package: It is a general purpose mechanism for organizing model elements & diagrams into groups. It provides an encapsulated namespace within which all the names must be unique. It is used to group semantically related elements. It is a namespace as well as an element that can be contained in other package's namespaces.
(2) Class: It is a representation of objects, that reflects their structure and behavior within the system. It is a template from which actually running instances are created. Classes usually describe logical structure of system.
(3) Interface: It is a specification of behavior. Implementing classes of an interface class are required to support the behavior.
(4) Object: It is an instance of class. It is often used in analysis to represent numerous artifacts and items that exist.
(5) Table: It is a stereotyped class." [Package diagram. Wikipedia]
The example "Design elements - UML package diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
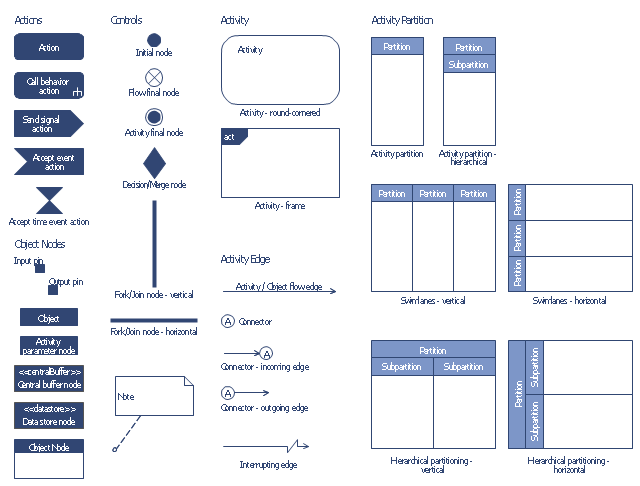
The vector stencils library "Bank UML activity diagram" contains 32 shapes of UML activity diagram.
Use it for object-oriented modeling of your bank information system.
"Activity diagrams are constructed from a limited number of shapes, connected with arrows. The most important shape types:
* rounded rectangles represent actions;
* diamonds represent decisions;
* bars represent the start (split) or end (join) of concurrent activities;
* a black circle represents the start (initial state) of the workflow;
* an encircled black circle represents the end (final state).
Arrows run from the start towards the end and represent the order in which activities happen.
Activity diagrams may be regarded as a form of flowchart. Typical flowchart techniques lack constructs for expressing concurrency. However, the join and split symbols in activity diagrams only resolve this for simple cases; the meaning of the model is not clear when they are arbitrarily combined with decisions or loops.
While in UML 1.x, activity diagrams were a specialized form of state diagrams, in UML 2.x, the activity diagrams were reformalized to be based on Petri net-like semantics, increasing the scope of situations that can be modeled using activity diagrams. These changes cause many UML 1.x activity diagrams to be interpreted differently in UML 2.x." [Activity diagram. Wikipedia]
This example of UML activity diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
Use it for object-oriented modeling of your bank information system.
"Activity diagrams are constructed from a limited number of shapes, connected with arrows. The most important shape types:
* rounded rectangles represent actions;
* diamonds represent decisions;
* bars represent the start (split) or end (join) of concurrent activities;
* a black circle represents the start (initial state) of the workflow;
* an encircled black circle represents the end (final state).
Arrows run from the start towards the end and represent the order in which activities happen.
Activity diagrams may be regarded as a form of flowchart. Typical flowchart techniques lack constructs for expressing concurrency. However, the join and split symbols in activity diagrams only resolve this for simple cases; the meaning of the model is not clear when they are arbitrarily combined with decisions or loops.
While in UML 1.x, activity diagrams were a specialized form of state diagrams, in UML 2.x, the activity diagrams were reformalized to be based on Petri net-like semantics, increasing the scope of situations that can be modeled using activity diagrams. These changes cause many UML 1.x activity diagrams to be interpreted differently in UML 2.x." [Activity diagram. Wikipedia]
This example of UML activity diagram symbols for the ConceptDraw PRO diagramming and vector drawing software is included in the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
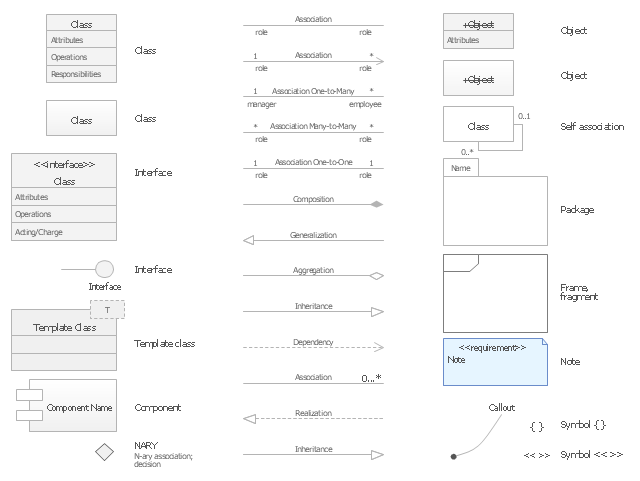
The vector stencils library "UML class diagrams" contains 38 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"... classes are represented with boxes which contain three parts:
(1) The top part contains the name of the class. It is printed in Bold, centered and the first letter capitalized.
(2) The middle part contains the attributes of the class. They are left aligned and the first letter is lower case.
(3) The bottom part gives the methods or operations the class can take or undertake. They are also left aligned and the first letter is lower case. ...
To indicate a classifier scope for a member, its name must be underlined. ...
An association can be named, and the ends of an association can be adorned with role names, ownership indicators, multiplicity, visibility, and other properties. ...
Aggregation ... is graphically represented as a hollow diamond shape on the containing class end of the tree with a single line that connects the contained class to the containing class.
... graphical representation of a composition relationship is a filled diamond shape on the containing class end of the tree of lines that connect contained class(es) to the containing class.
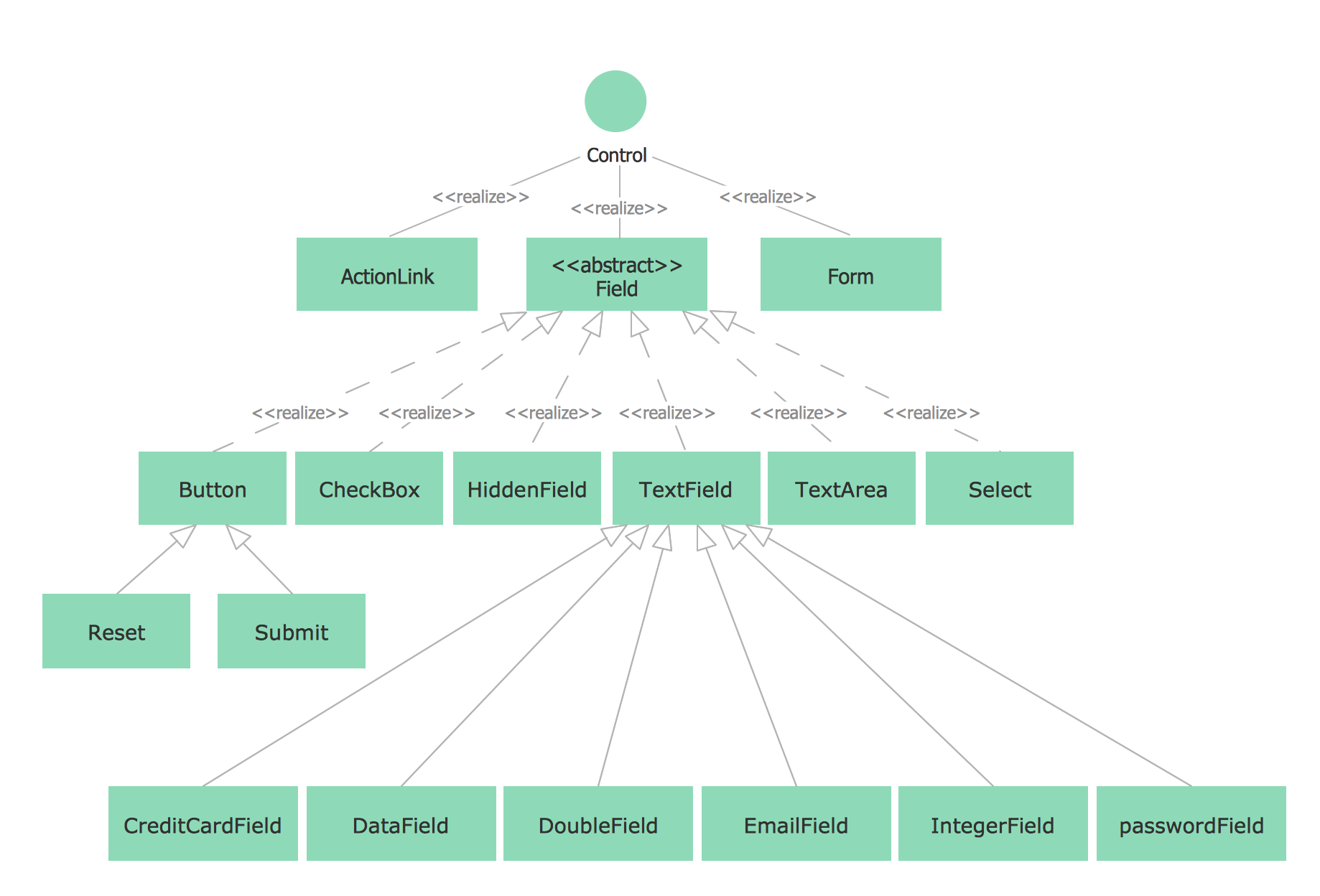
... graphical representation of a Generalization is a hollow triangle shape on the superclass end of the line (or tree of lines) that connects it to one or more subtypes.
... graphical representation of a Realization is a hollow triangle shape on the interface end of the dashed line (or tree of lines) that connects it to one or more implementers. A plain arrow head is used on the interface end of the dashed line that connects it to its users.
Multiplicity ... representation of an association is a line with an optional arrowhead indicating the role of the object(s) in the relationship, and an optional notation at each end indicating the multiplicity of instances of that entity (the number of objects that participate in the association).
Entity classes ... are drawn as circles with a short line attached to the bottom of the circle. Alternatively, they can be drawn as normal classes with the «entity» stereotype notation above the class name." [Class diagram. Wikipedia]
The example "Design elements - UML class diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"... classes are represented with boxes which contain three parts:
(1) The top part contains the name of the class. It is printed in Bold, centered and the first letter capitalized.
(2) The middle part contains the attributes of the class. They are left aligned and the first letter is lower case.
(3) The bottom part gives the methods or operations the class can take or undertake. They are also left aligned and the first letter is lower case. ...
To indicate a classifier scope for a member, its name must be underlined. ...
An association can be named, and the ends of an association can be adorned with role names, ownership indicators, multiplicity, visibility, and other properties. ...
Aggregation ... is graphically represented as a hollow diamond shape on the containing class end of the tree with a single line that connects the contained class to the containing class.
... graphical representation of a composition relationship is a filled diamond shape on the containing class end of the tree of lines that connect contained class(es) to the containing class.
... graphical representation of a Generalization is a hollow triangle shape on the superclass end of the line (or tree of lines) that connects it to one or more subtypes.
... graphical representation of a Realization is a hollow triangle shape on the interface end of the dashed line (or tree of lines) that connects it to one or more implementers. A plain arrow head is used on the interface end of the dashed line that connects it to its users.
Multiplicity ... representation of an association is a line with an optional arrowhead indicating the role of the object(s) in the relationship, and an optional notation at each end indicating the multiplicity of instances of that entity (the number of objects that participate in the association).
Entity classes ... are drawn as circles with a short line attached to the bottom of the circle. Alternatively, they can be drawn as normal classes with the «entity» stereotype notation above the class name." [Class diagram. Wikipedia]
The example "Design elements - UML class diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
- Entity Relationship Diagram Symbols and Meaning ERD Symbols ...
- Design elements - ERD (crow's foot notation ) | UML Notation ...
- Crow's foot notation
- Basic Flowchart Symbols and Meaning | Flowchart design ...
- UML Block Diagram
- Entity Relationship Diagram Symbols | Basic Flowchart Symbols and ...
- Basic Flowchart Symbols and Meaning | Flowchart design ...
- Components of ER Diagram | Entity Relationship Diagram Symbols ...
- UML Notation | UML Flowchart Symbols | Design elements - UML ...
- Block Diagram | Basic Flowchart Symbols and Meaning | UML Block ...
- Basic Flowchart Symbols and Meaning | UML Notation | Flowchart ...
- Data Flow Diagram Symbols . DFD Library | Basic Flowchart ...
- Uml Deployment Diagram
- UML Diagram | Entity Relationship Diagram Symbols | Process ...
- Basic Flowchart Symbols and Meaning | Business Process ...
- Basic Flowchart Symbols and Meaning | UML Use Case Diagram ...
- Design elements - Bank UML component diagram | Process ...
- Basic Flowchart Symbols and Meaning | UML Diagram | Star ...
- Basic Flowchart Symbols and Meaning | Flowcharts | ConceptDraw ...
- Basic Flowchart Symbols and Meaning | Process Flowchart ...






-uml-activity-diagram-(swimlanes)---template.png--diagram-flowchart-example.png)