HelpDesk
How to Develop Website Wireframes Using ConceptDraw PRO
Website design is a rather complicated process. The development of a website wireframe is an important step in any screen design process. The first step of this process before coding can start, web designer creates a website wireframe — a mock-up for what will be displayed on the screen when navigating through the web site pages. A wireframe design always includes three components:Information design, navigation design and interface design. The configuration of these components depends on the business model of the website. The Website Wireframing tools provided with ConceptDraw Website Wireframe solution helps to define the information hierarchy of website design, making it easier for web-developers to plan the layout according to how a site visitor have to process the information.Process Flowchart
The main reason of using Process Flowchart or PFD is to show relations between major parts of the system. Process Flowcharts are used in process engineering and chemical industry where there is a requirement of depicting relationships between major components only and not include minor parts. Process Flowcharts for single unit or multiple units differ in their structure and implementation. ConceptDraw PRO is Professional business process mapping software for making Process flowcharts, Process flow diagram, Workflow diagram, flowcharts and technical illustrations for business documents and also comprehensive visio for mac application. Easier define and document basic work and data flows, financial, production and quality management processes to increase efficiency of your business with ConcepDraw PRO. Business process mapping software with Flowchart Maker ConceptDraw PRO includes extensive drawing tools, rich examples and templates, process flowchart symbols and shape libraries, smart connectors that allow you create the flowcharts of complex processes, process flow diagrams, procedures and information exchange. Process Flowchart Solution is project management workflow tools which is part ConceptDraw Project marketing project management software. Drawing charts, diagrams, and network layouts has long been the monopoly of Microsoft Visio, making Mac users to struggle when needing such visio alternative like visio for mac, it requires only to view features, make a minor edit to, or print a diagram or chart. Thankfully to MS Visio alternative like ConceptDraw PRO software, this is cross-platform charting and business process management tool, now visio alternative for making sort of visio diagram is not a problem anymore however many people still name it business process visio tools.
 Website Wireframe
Website Wireframe
The innovative Website Wireframe solution enhances the ConceptDraw PRO v10 functionality with newest wireframe tools, libraries with variety of predesigned icons, symbols, buttons, graphics, forms, boxes, and many other vector elements, templates and professionally designed samples, which make it the best wireframing software. Website Wireframe solution gives you significant advantages when designing and maintaining websites, creating skeletal and content-free depictions of website structure, making website prototypes and planning the content arrangement before committing to design, also speeds up the processes of sketching, producing and sharing wireframe examples of website style and interface design.
Basic Flowchart Symbols and Meaning
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw PRO diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful - you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw PRO. It is one of the main contender with the most similar features and capabilities.
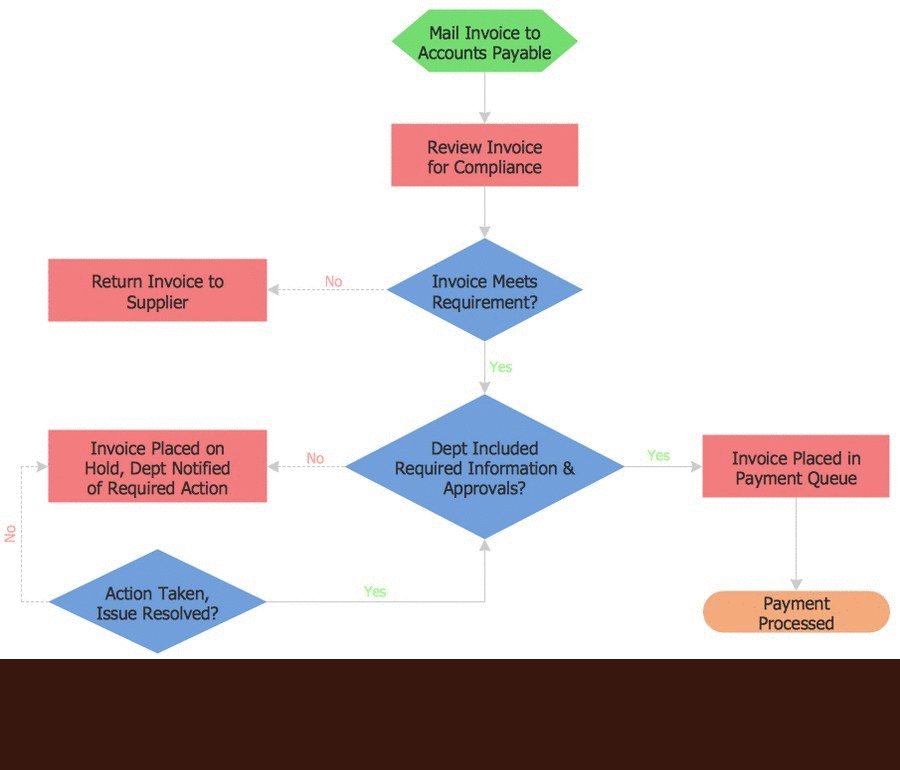
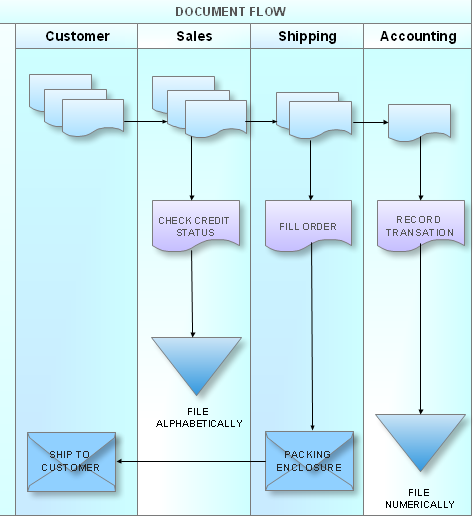
 Accounting Flowcharts
Accounting Flowcharts
Accounting Flowcharts solution extends ConceptDraw PRO software with templates, samples and library of vector stencils for drawing the accounting flow charts.
Flowchart Software
Flowchart is a simple diagram, map or graphical schematic representation the sequence of actions within a process. It is ideal for displaying how a process currently flows or can function ideally. The Flowcharts let define the steps and boundaries of a process, uncover problems or miscommunications. The Flowcharts are widely used in education, software development, business, economics, thanks to their visuality they are ideal for presentations, reports, for using on conferences to help the audience comprehend the content better, or easy find flaws in a process flow diagrams. ConceptDraw PRO is professional flowcharts software and feature-rich flowchart maker, which supports Mac OS X and Windows. It contains at ConceptDraw Solution Park a rich set of stencils and professional flowchart symbols for design. It lets create simply professional-looking Flowcharts based on thousand free flowchart templates, colored symbols and examples. ConceptDraw PRO is a 3 times cheaper alternative to MS Visio available for both Mac and PC. It’s is another full featured business and technical diagramming application that can easily take care of Visio files within OS X. Another bonus with ConceptDraw PRO – it's cross-platform. You can work on a document in both OS X and Windows, skipping Visio entirely.
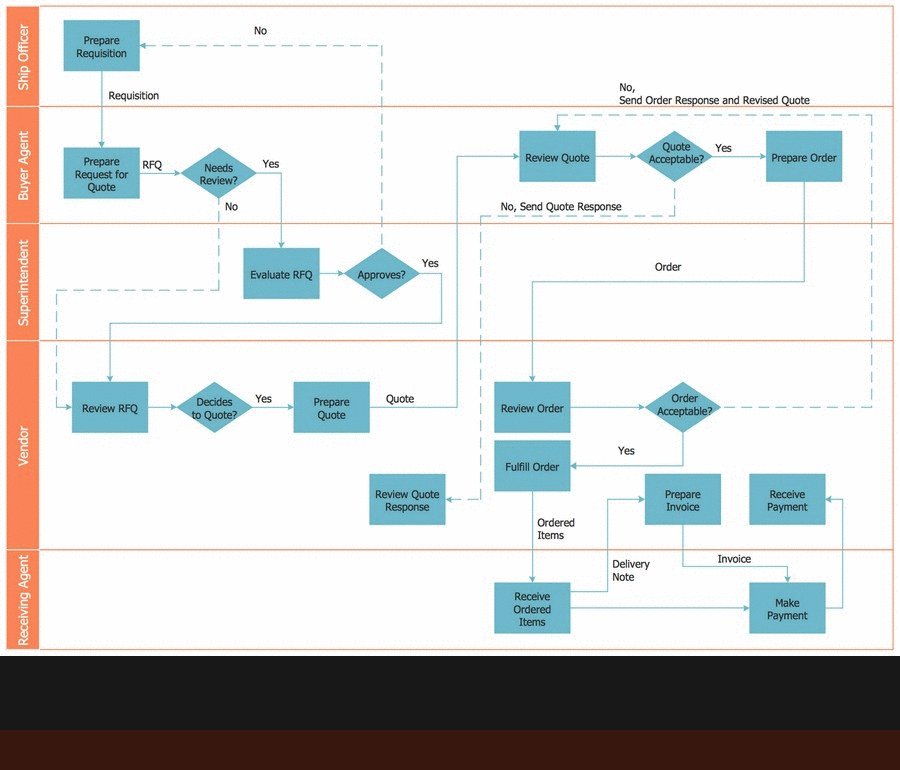
HelpDesk
How to Create a Cross - Functional Flowchart Using ConceptDraw PRO
Cross-functional flowcharts are used to visualize cross-functional processes. Cross-functional process is a process that involves multiple divisions, each of which makes its part of the entire company workflow. For example: product development, lead management , client orders processing – and other critical processes. All of them are important both for business and customers, but the workflow and responsibilities distribution within these processes are divided between multiple departments and services. Cross-functional processes cannot be depicted with simple workflow diagrams, because of the specific interactions between company departments. ConceptDraw PRO has released the specialized solution to create cross-functional diagrams. Cross Functional Flowcharts solution includes a special set of templates and libraries to depict the cross-functional processes.
 Accounting Flowcharts
Accounting Flowcharts
Accounting Flowcharts solution extends ConceptDraw PRO software with templates, samples and library of vector stencils for drawing the accounting flow charts.
 Flowcharts
Flowcharts
The Flowcharts solution for ConceptDraw PRO is a comprehensive set of examples and samples in several varied color themes for professionals that need to represent graphically a process. Solution value is added by the basic flow chart template and shapes' libraries of flowchart notation. ConceptDraw PRO flow chart creator lets one depict the processes of any complexity and length, as well as design the Flowchart either vertically or horizontally.
 Cross-Functional Flowcharts
Cross-Functional Flowcharts
Cross-functional flowcharts are powerful and useful tool for visualizing and analyzing complex business processes which requires involvement of multiple people, teams or even departments. They let clearly represent a sequence of the process steps, the order of operations, relationships between processes and responsible functional units (such as departments or positions).
 ConceptDraw Solution Park
ConceptDraw Solution Park
ConceptDraw Solution Park collects graphic extensions, examples and learning materials
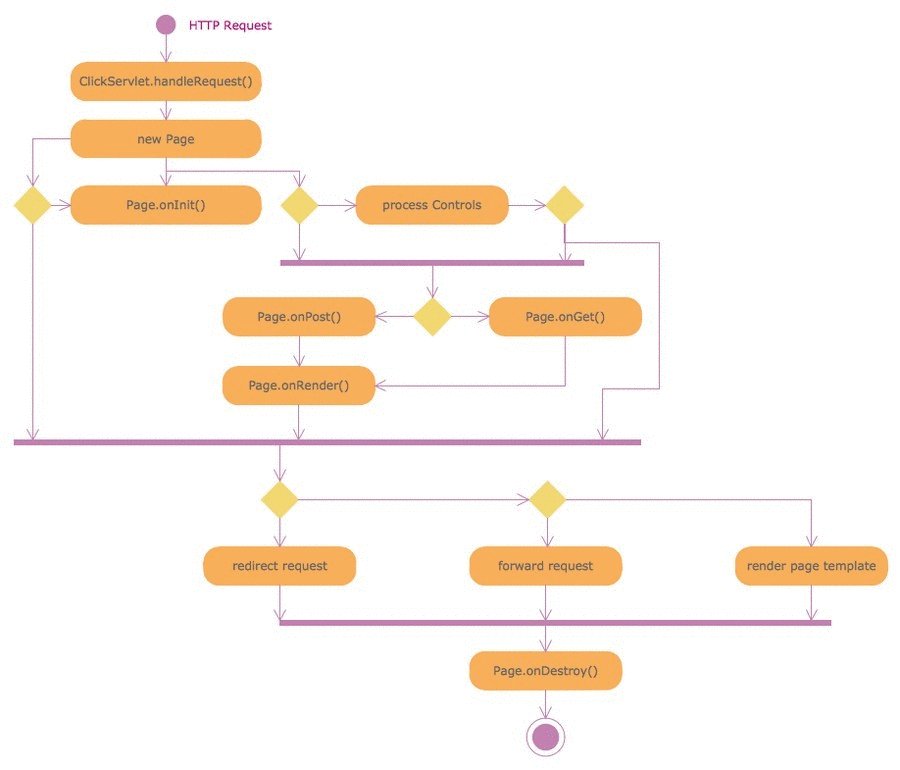
 Software Development Area
Software Development Area
Solutions from the Software Development Area of ConceptDraw Solution Park collect templates, samples and libraries of vector stencils for drawing the software engineering diagrams and user interface design prototypes.
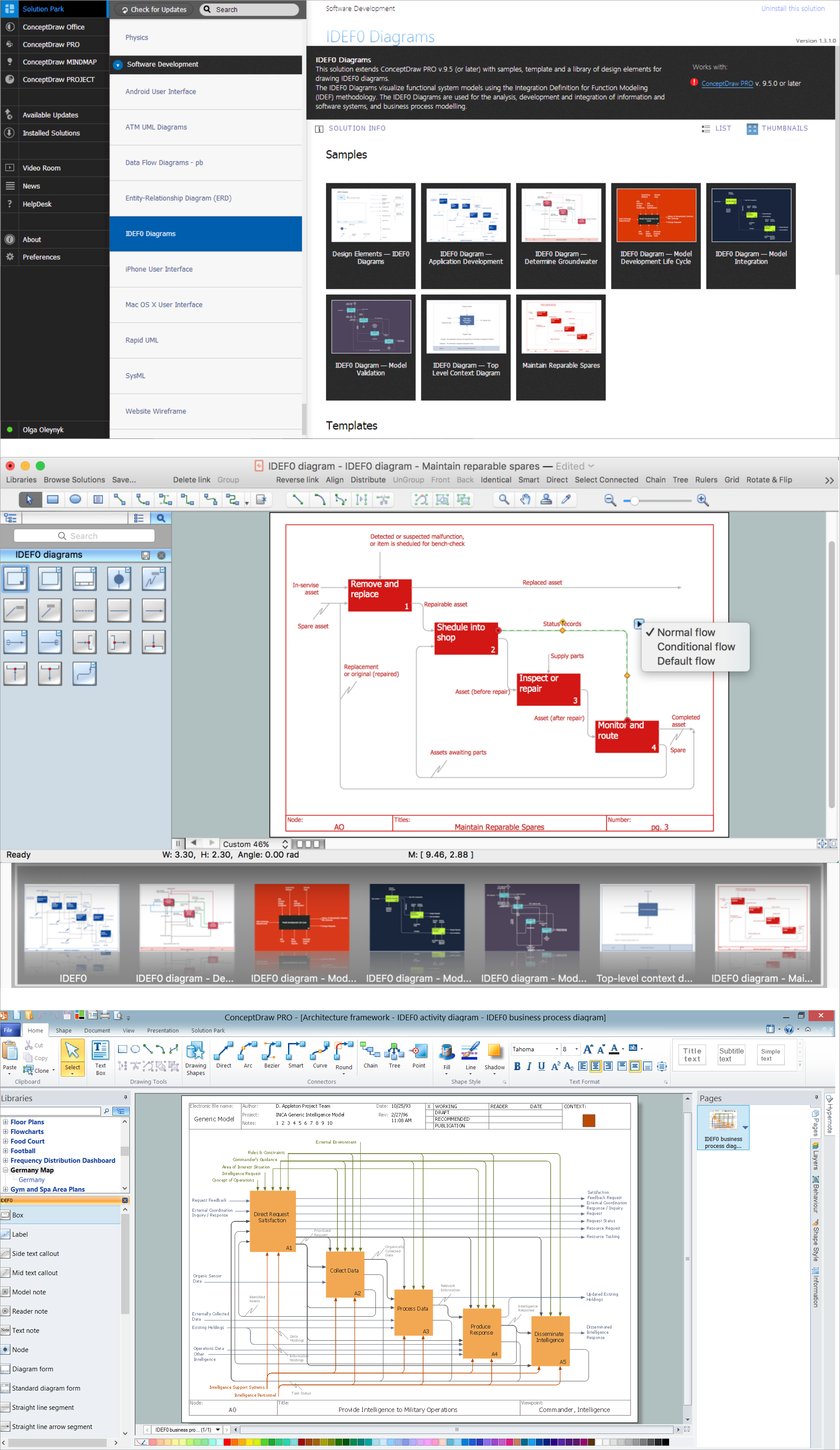
IDEF0 Flowchart Symbols
The modeling of business and business processes is not quite a simple process for both small-size businesses and large businesses. The IDEF0 method is one of the popular and easy methods of modeling the business as a complex system. It is based on the functional modeling language Structured Analysis and Design Technique (abbr. SADT) and is concentrated on the activity modeling. According to this method are constructed the IDEF0 Diagrams and IDEF0 Flowcharts, which are succesfully used not only for documenting the business, but also for analysis, development, integration of information and software systems, reengineering, etc. This method suggests the use of special IDEF0 Flowchart Symbols from the IDEF0 notation for construction the IDEF0 Flowcharts. ConceptDraw PRO diagramming and vector graphic software extended with IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park is rich for the powerful drawing tools, built-in templates and samples, and predesigned IDEF0 flowchart symbols.Use this template to prototype and design the wireframe graphic user interface (GUI).
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
"A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications. Wireframes are generally created by business analysts, user experience designers, developers, visual designers and other roles with expertise in interaction design, information architecture and user research.
Wireframes focus on:
(1) The kinds of information displayed.
(2) The range of functions available.
(3) The relative priorities of the information and functions.
(4) The rules for displaying certain kinds of information.
(5) The effect of different scenarios on the display.
The website wireframe connects the underlying conceptual structure, or information architecture, to the surface, or visual design of the website. Wireframes help establish functionality, and the relationships between different screen templates of a website. An iterative process, creating wireframes is an effective way to make rapid prototypes of pages, while measuring the practicality of a design concept. Wireframing typically begins between “high-level structural work - like flowcharts or site maps - and screen designs.” Within the process of building a website, wireframing is where thinking becomes tangible.
Aside from websites, wireframes are utilized for the prototyping of mobile sites, computer applications, or other screen-based products that involve human-computer interaction." [Website wireframe. Wikipedia]
The wireframe GUI template for the ConceptDraw PRO diagramming and vector drawing software is included in the Graphic User Interface solution from the Software Development area of ConceptDraw Solution Park.
 Sales Flowcharts
Sales Flowcharts
The Sales Flowcharts solution lets you create and display sales process maps, sales process workflows, sales steps, the sales process, and anything else involving sales process management.
- Website Design Flowchart Example
- Flowchart Examples Website Development Project
- How to Develop Website Wireframes Using ConceptDraw PRO ...
- Flowchart | How to Develop Website Wireframes Using ...
- Website launch - Flowchart | Flowchart | Accounting Flowcharts ...
- Business Development Process Flowchart
- Website Process Flow Chart
- Flowchart | Example Process Flow | Accounting Flowcharts | Sample ...
- Flowchart | Example Process Flow | Accounting Flowcharts | Website ...
- Flowchart | Example Process Flow | Best Program to Create a ...
- Flowchart | Contoh Flowchart | Flowchart Software | Web Design ...
- Process Flowchart | Sales Process Flowchart . Flowchart Examples ...
- Wireframe GUI - Template | Process Flowchart | ConceptDraw ...
- Create Website Flowchart
- Flowchart | Example Process Flow | Website launch - Flowchart ...
- Website launch - Flowchart | Basic Flowchart Symbols and Meaning ...
- How to Develop Website Wireframes Using ConceptDraw PRO ...
- Flowchart | Example Process Flow | Basic Flowchart Symbols and ...
- Flowchart | Example Process Flow | Accounting Flowcharts | Website ...