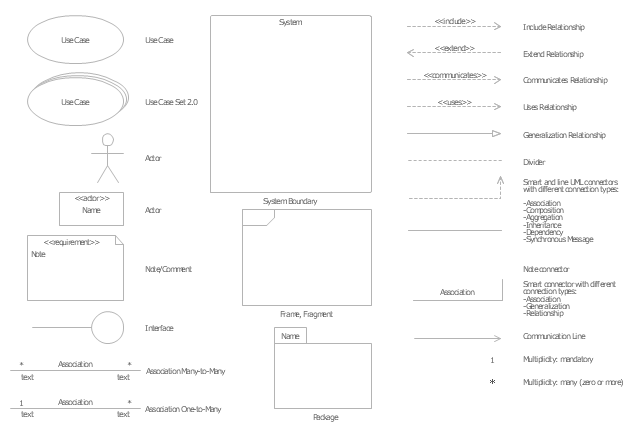
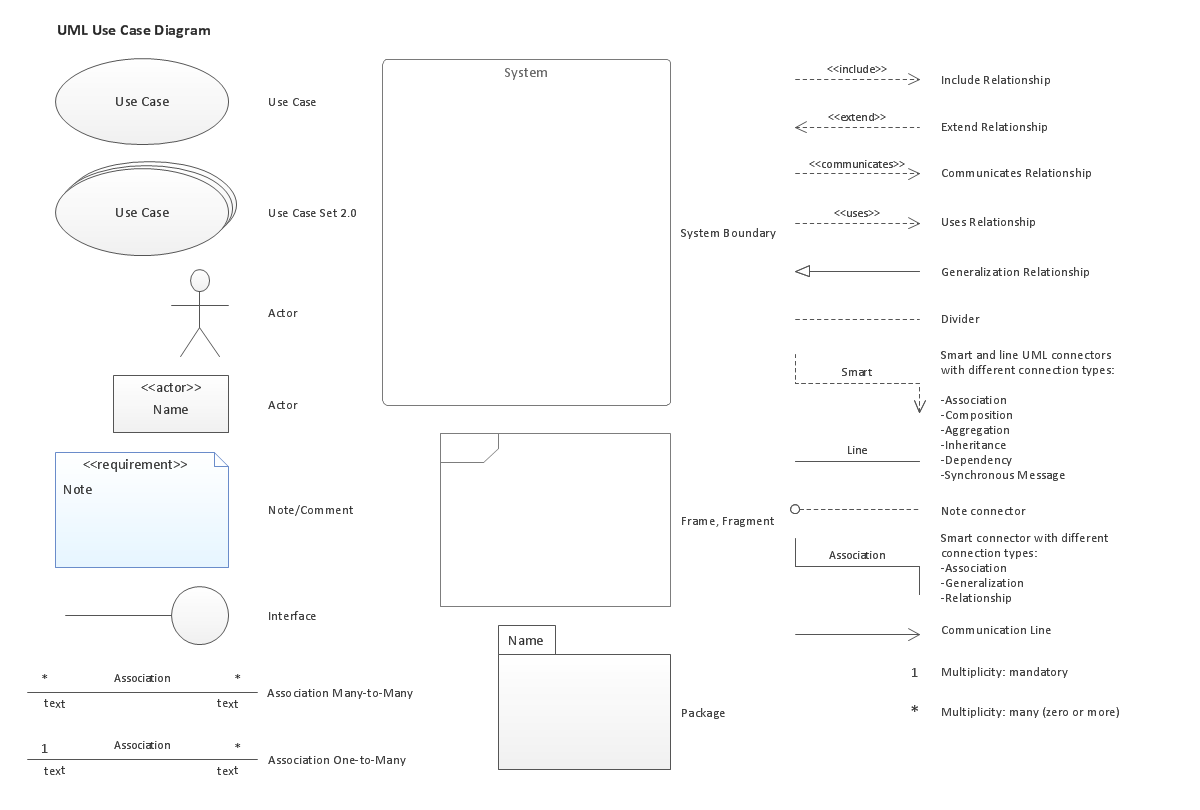
The vector stencils library "UML use case diagrams" contains 25 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Use case diagrams are usually referred to as behavior diagrams used to describe a set of actions (use cases) that some system or systems (subject) should or can perform in collaboration with one or more external users of the system (actors). Each use case should provide some observable and valuable result to the actors or other stakeholders of the system. ...
Use case diagrams are in fact twofold - they are both behavior diagrams, because they describe behavior of the system, and they are also structure diagrams - as a special case of class diagrams where classifiers are restricted to be either actors or use cases related to each other with associations. ...
Use case is usually shown as an ellipse containing the name of the use case. ...
Name of the use case could also be placed below the ellipse. ...
If a subject (or system boundary) is displayed, the use case ellipse is visually located inside the system boundary rectangle. Note, that this does not necessarily mean that the subject classifier owns the contained use cases, but merely that the use case applies to that classifier. ...
A list of use case properties - operations and attributes - could be shown in a compartment within the use case oval below the use case name. ...
Use case with extension points may be listed in a compartment of the use case with the heading extension points. ...
A use case can also be shown using the standard rectangle notation for classifiers with an ellipse icon in the upper right-hand corner of the rectangle and with optional separate list compartments for its features. ...
Subject (sometimes called a system boundary) is presented by a rectangle with subject's name, associated keywords and stereotypes in the upper left corner. Use cases applicable to the subject are located inside the rectangle and actors - outside of the system boundary. ...
Standard UML notation for actor is "stick man" icon with the name of the actor above or below of the icon. Actor names should follow the capitalization and punctuation guidelines for classes. The names of abstract actors should be shown in italics. ...
Custom icons that convey the kind of actor may also be used to denote an actor, such as using a separate icon(s) for non-human actors. ...
An actor may also be shown as a class rectangle with the standard keyword «actor», having usual notation for class compartments ...
An actor can only have binary associations to use cases, components, and classes. ...
An association between an actor and a use case indicates that the actor and the use case somehow interact or communicate with each other.
Only binary associations are allowed between actors and use cases.
An actor could be associated to one or several use cases. ...
A use case may have one or several associated actors." [uml-diagrams.org/ use-case-diagrams.html]
The example "Design elements - UML use case diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Use case diagrams are usually referred to as behavior diagrams used to describe a set of actions (use cases) that some system or systems (subject) should or can perform in collaboration with one or more external users of the system (actors). Each use case should provide some observable and valuable result to the actors or other stakeholders of the system. ...
Use case diagrams are in fact twofold - they are both behavior diagrams, because they describe behavior of the system, and they are also structure diagrams - as a special case of class diagrams where classifiers are restricted to be either actors or use cases related to each other with associations. ...
Use case is usually shown as an ellipse containing the name of the use case. ...
Name of the use case could also be placed below the ellipse. ...
If a subject (or system boundary) is displayed, the use case ellipse is visually located inside the system boundary rectangle. Note, that this does not necessarily mean that the subject classifier owns the contained use cases, but merely that the use case applies to that classifier. ...
A list of use case properties - operations and attributes - could be shown in a compartment within the use case oval below the use case name. ...
Use case with extension points may be listed in a compartment of the use case with the heading extension points. ...
A use case can also be shown using the standard rectangle notation for classifiers with an ellipse icon in the upper right-hand corner of the rectangle and with optional separate list compartments for its features. ...
Subject (sometimes called a system boundary) is presented by a rectangle with subject's name, associated keywords and stereotypes in the upper left corner. Use cases applicable to the subject are located inside the rectangle and actors - outside of the system boundary. ...
Standard UML notation for actor is "stick man" icon with the name of the actor above or below of the icon. Actor names should follow the capitalization and punctuation guidelines for classes. The names of abstract actors should be shown in italics. ...
Custom icons that convey the kind of actor may also be used to denote an actor, such as using a separate icon(s) for non-human actors. ...
An actor may also be shown as a class rectangle with the standard keyword «actor», having usual notation for class compartments ...
An actor can only have binary associations to use cases, components, and classes. ...
An association between an actor and a use case indicates that the actor and the use case somehow interact or communicate with each other.
Only binary associations are allowed between actors and use cases.
An actor could be associated to one or several use cases. ...
A use case may have one or several associated actors." [uml-diagrams.org/ use-case-diagrams.html]
The example "Design elements - UML use case diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
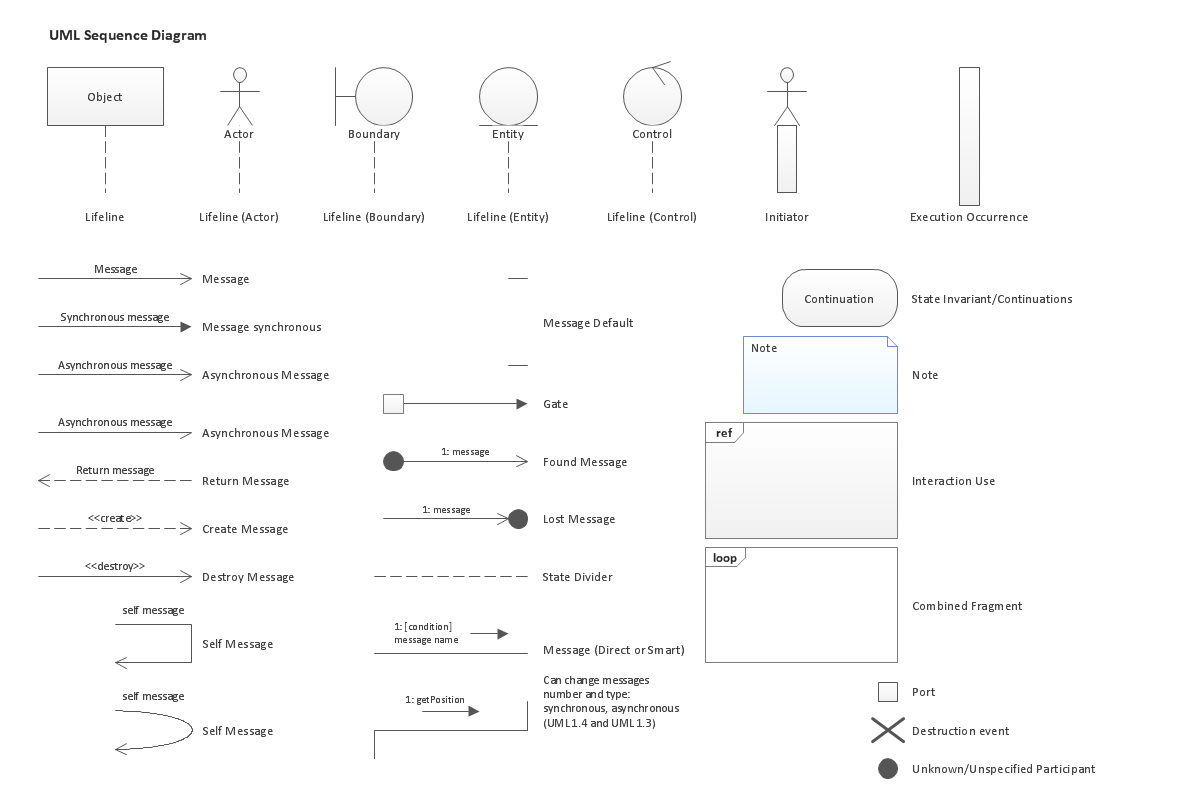
UML Sequence Diagram. Design Elements
UML Sequence Diagram shows object interactions arranged in time sequence, how processes operate with one another and in what order and illustrate the sequence of messages exchanged between the objects and classes involved in the scenario.
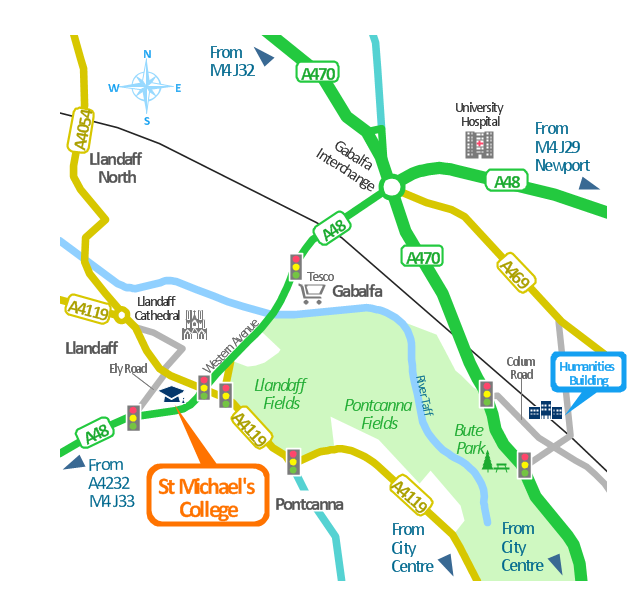
This spatial infographics was created on the bese of the conference centre location map from the website. [cf.ac.uk/ share/ research/ centres/ clarc/ newsandevents/ isns-conference-2013-booking-information.html]
"The terms location and place in geography are used to identify a point or an area on the Earth's surface or elsewhere. The term location generally implies a higher degree of certainty than place, which often indicates an entity with an ambiguous boundary, relying more on human/ social attributes of place identity and sense of place than on geometry.
Types of location/ place.
(1) A relative location is described as a displacement from another site...
(2) A locality is likely to have a well-defined name but a boundary which is less well defined and which varies by context." [Location (geography). Wikipedia]
The spatial infographics example "Conference centre location map" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Spatial Infographics solution from the area "What is Infographics" of ConceptDraw Solution Park.
"The terms location and place in geography are used to identify a point or an area on the Earth's surface or elsewhere. The term location generally implies a higher degree of certainty than place, which often indicates an entity with an ambiguous boundary, relying more on human/ social attributes of place identity and sense of place than on geometry.
Types of location/ place.
(1) A relative location is described as a displacement from another site...
(2) A locality is likely to have a well-defined name but a boundary which is less well defined and which varies by context." [Location (geography). Wikipedia]
The spatial infographics example "Conference centre location map" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Spatial Infographics solution from the area "What is Infographics" of ConceptDraw Solution Park.
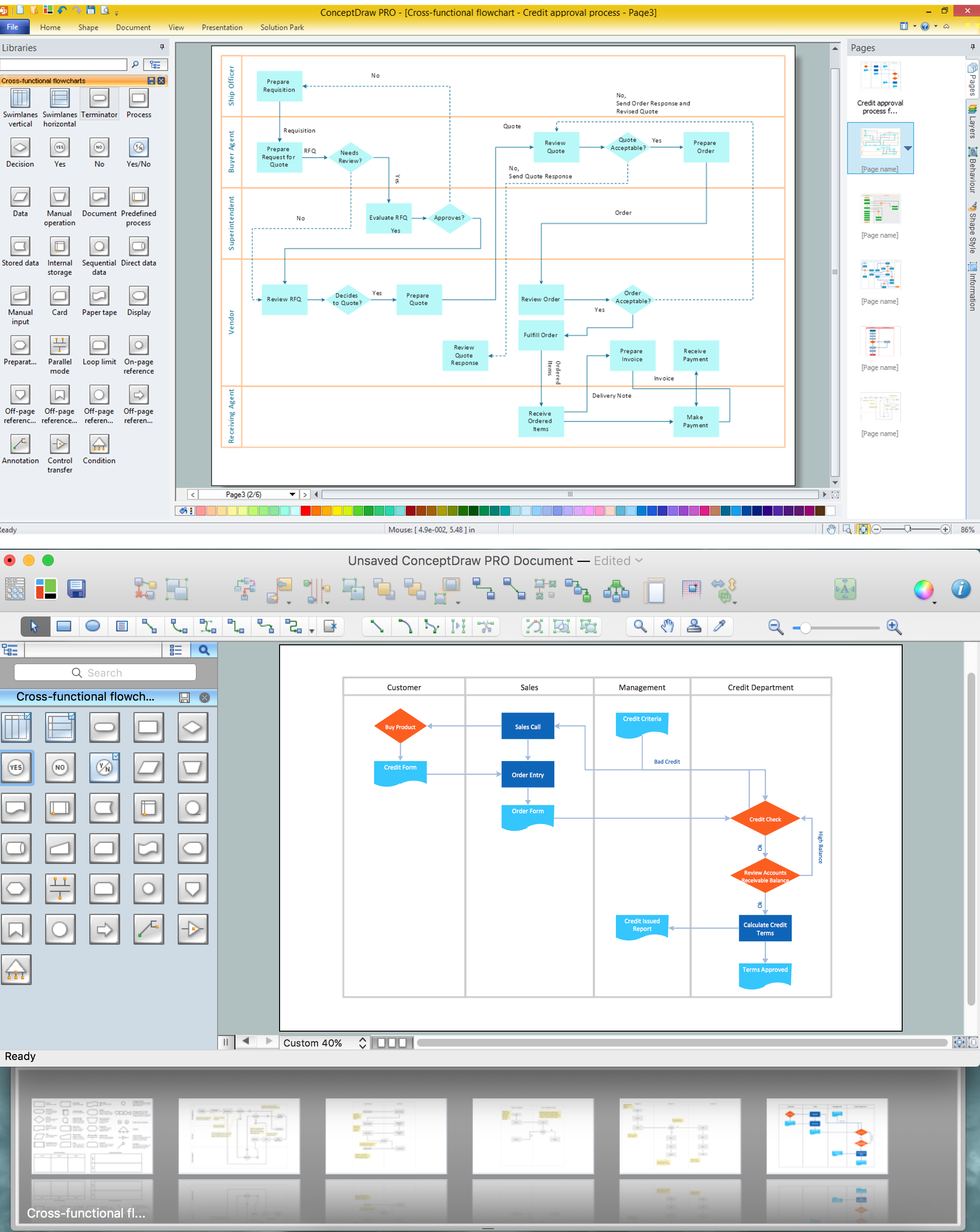
Cross-Functional Flowchart
Use of Cross-Functional Flowchart is a clear way of showing each team member’s responsibilities and how processes get shared or transferred between different responsible people, teams and departments. Use the best flowchart maker ConceptDraw PRO with a range of standardized cross-functional flowchart symbols to create the Cross-Functional Flowcharts simply and to visualize the relationship between a business process and the functional units responsible for that process. To draw the most quickly Cross-Functional Flowcharts, Cross Functional Process Maps, or Cross Functional Process Flow Diagrams, start with a Cross-functional flowchart samples and templates from ConceptDraw Solution Park. The ConceptDraw Arrows10 and RapidDraw technologies will be also useful for you in drawing. ConceptDraw PRO supports designing both types - horizontal and vertical Cross-functional flowcharts. A vertical layout makes the accents mainly on the functional units while a horizontal layout - on the process. If you need a Visio alternative in Mac OS X, try ConceptDraw PRO. Its interface is very intuitive and it’s actually much easier to use than Visio, yet somehow it’s just as powerful if not more so. ConceptDraw PRO performs professional quality work and seamless Visio interaction.
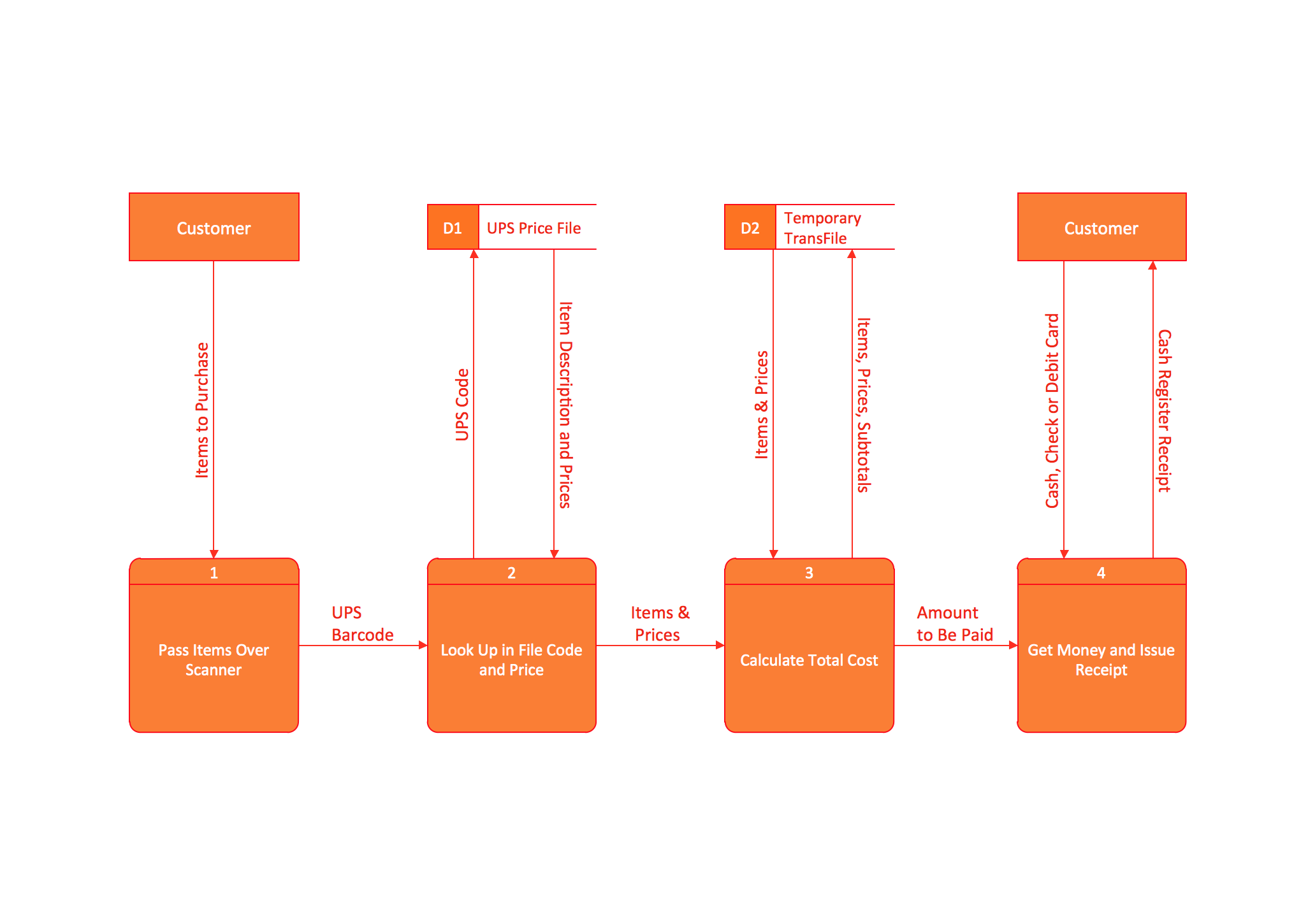
Data Flow Diagram (DFD)
A Data Flow Diagram (DFD) illustrates the flow of data through an information system, visualizes how the information is handled in terms of inputs and outputs, how the data enter to system and leave it. It is effective to use a Data Flow Diagram for creation the system's overview, to show the system's scope and boundaries. There are two different types of notations for DFDs: Yourdon-Coad and Gane-Sarson, which differ in visual representations for processes, data flow, data stores, external entities, etc. Thus, for example the processes are depicted as circles in Yourdon-Coad notation and as rounded squares in Gane-Sarson notation. Gane-Sarson notation is usually used for visualization information systems and Yourdon-Coad - for system analysis and design. The Data Flow Diagrams solution included to Software Development area of ConceptDraw Solution Park offers a lot of DFD templates, samples and examples, libraries of vector stencils for construction without efforts the DFDs according to both Gane-Sarson and Yourdon-Coad notations.This example of bank ATM UML activity diagram was created on the base of UML use case diagram of automated teller machine from the course "Thinking in Java, 2nd edition, Revision 9" by Bruce Eckel published on the website of the Computer Science and Electrical Engineering Department of the University of Maryland, Baltimore (UMBC).
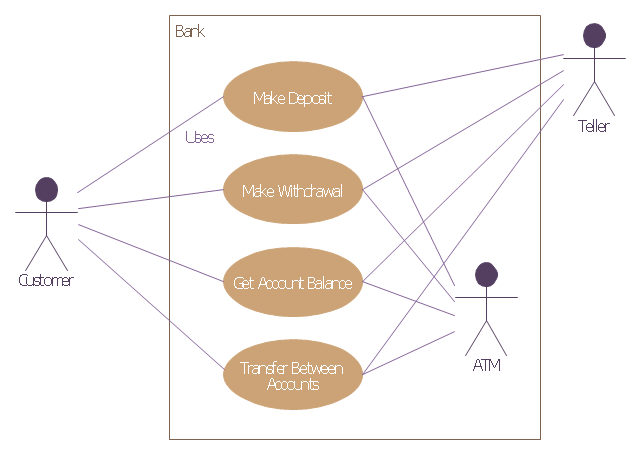
"If you are designing an auto-teller, for example, the use case for a particular aspect of the functionality of the system is able to describe what the auto-teller does in every possible situation. Each of these “situations” is referred to as a scenario, and a use case can be considered a collection of scenarios. You can think of a scenario as a question that starts with: “What does the system do if...?” For example, “What does the auto-teller do if a customer has just deposited a check within the last 24 hours, and there’s not enough in the account without the check having cleared to provide a desired withdrawal?”
Use case diagrams are intentionally simple to prevent you from getting bogged down in system implementation details prematurely...
Each stick person represents an “actor,” which is typically a human or some other kind of free agent. (These can even be other computer systems, as is the case with “ATM.”) The box represents the boundary of your system. The ellipses represent the use cases, which are descriptions of valuable work that can be performed with the system. The lines between the actors and the use cases represent the interactions.
It doesn’t matter how the system is actually implemented, as long as it looks like this to the user."
[csee.umbc.edu/ courses/ 331/ resources/ tij/ text/ TIJ213.gif]
This automated teller machine (ATM) UML use case diagram example was created using the ConceptDraw PRO diagramming and vector drawing software extended with the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
"If you are designing an auto-teller, for example, the use case for a particular aspect of the functionality of the system is able to describe what the auto-teller does in every possible situation. Each of these “situations” is referred to as a scenario, and a use case can be considered a collection of scenarios. You can think of a scenario as a question that starts with: “What does the system do if...?” For example, “What does the auto-teller do if a customer has just deposited a check within the last 24 hours, and there’s not enough in the account without the check having cleared to provide a desired withdrawal?”
Use case diagrams are intentionally simple to prevent you from getting bogged down in system implementation details prematurely...
Each stick person represents an “actor,” which is typically a human or some other kind of free agent. (These can even be other computer systems, as is the case with “ATM.”) The box represents the boundary of your system. The ellipses represent the use cases, which are descriptions of valuable work that can be performed with the system. The lines between the actors and the use cases represent the interactions.
It doesn’t matter how the system is actually implemented, as long as it looks like this to the user."
[csee.umbc.edu/ courses/ 331/ resources/ tij/ text/ TIJ213.gif]
This automated teller machine (ATM) UML use case diagram example was created using the ConceptDraw PRO diagramming and vector drawing software extended with the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
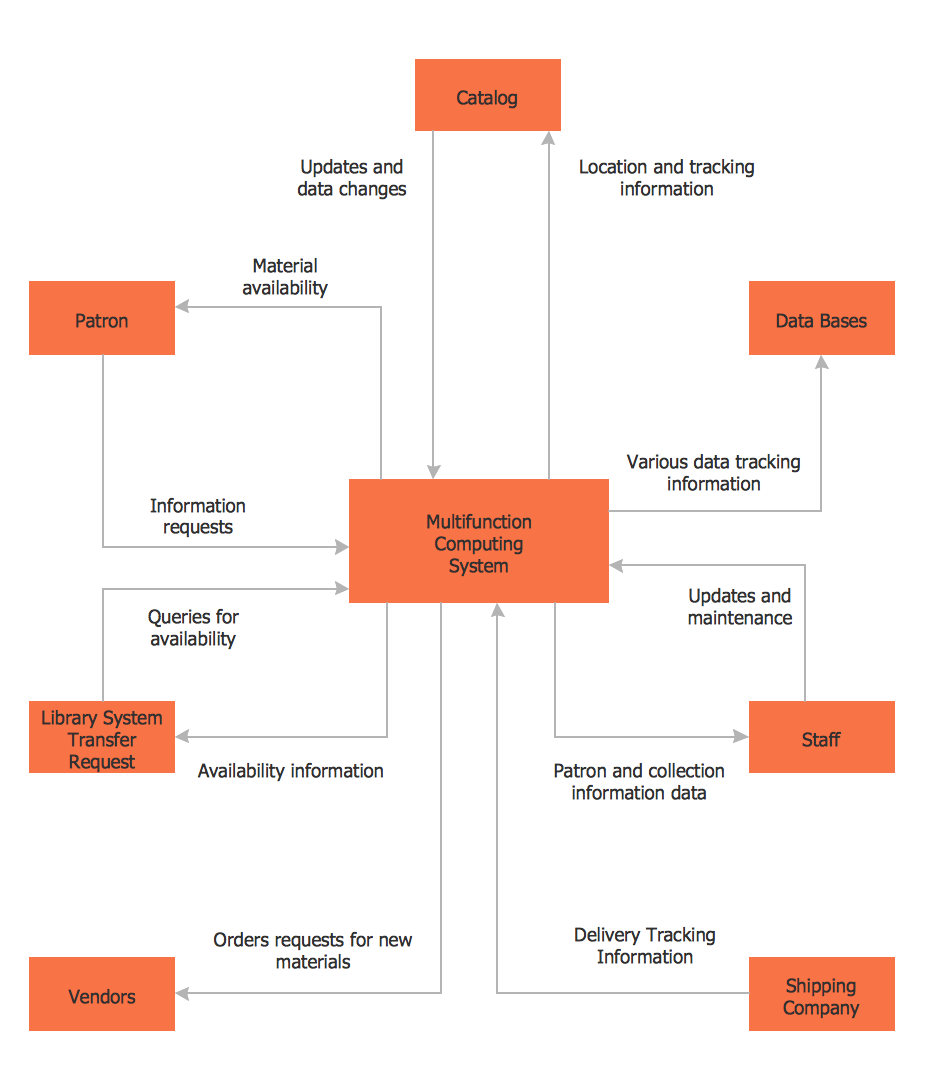
DFD Library System
The Data Flow Diagram (DFD) is a graphical technique used for effective modeling and analyzing the information processes and systems. Having at the disposal the DFD library system and newest powerful tools of ConceptDraw PRO diagramming and vector drawing software supplied with Data Flow Diagrams (DFD) solution from the Software Development area of ConceptDraw Solution Park, you can design fast and easy the Data flow diagrams, Data flowcharts, Data flow models, Data flow process diagrams, Process-oriented models, Data-oriented models, Data process diagrams, Structured analysis diagrams, Information flow diagrams of any type and complexity. For designing the Data Flow Diagrams in ConceptDraw PRO software are used the simple DFD flowchart symbols from the offered DFD libraries - Data Flow Diagram (DFD) library, Yourdon and Coad Notation library, and Gane-Sarson Notation library. The DFD objects are need to be connected each other by the arrows to depict the data flow from one step to another, that you can do in seconds in ConceptDraw PRO, as well as set desired design of your diagram.UML Use Case Diagram. Design Elements
UML Use Case Diagrams are used to illustrate the structure of arbitrarily complex systems and illustrates the service consumer - service provider relationship between components.
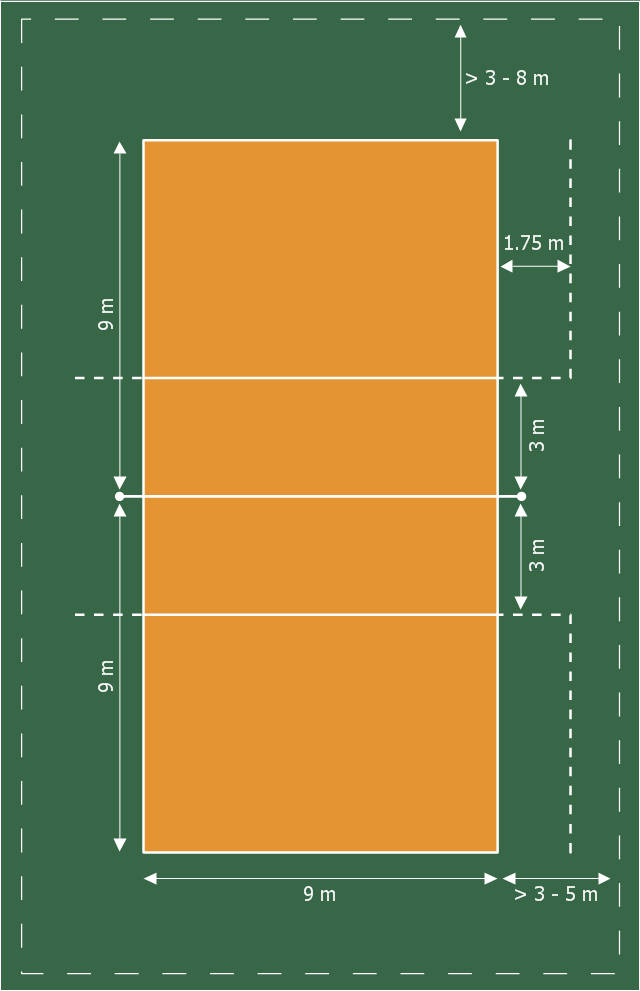
This sport field plan sample was designed on the base of the Wikipedia file: VolleyballCourt.svg. [en.wikipedia.org/ wiki/ File:VolleyballCourt.svg]
This file is licensed under the Creative Commons Attribution-Share Alike 3.0 Unported license. [creativecommons.org/ licenses/ by-sa/ 3.0/ deed.en]
"Volleyball is a team sport in which two teams of six players are separated by a net. Each team tries to score points by grounding a ball on the other team's court under organized rules. It has been a part of the official program of the Summer Olympic Games since 1964. ...
The court dimensions.
A volleyball court is 18 m (59 ft) long and 9 m (29.5 ft) wide, divided into 9 m × 9 m halves by a one-meter (40-inch) wide net. The top of the net is 2.43 m (8 ft 0 in) above the center of the court for men's competition, and 2.24 m (7 ft 4 in) for women's competition, varied for veterans and junior competitions.
The minimum height clearance for indoor volleyball courts is 7 m (23 ft), although a clearance of 8 m (26 ft) is recommended.
A line 3 m (9.84 ft) from and parallel to the net is considered the "attack line". This "3 meter" (or "10-foot") line divides the court into "back row" and "front row" areas (also back court and front court). These are in turn divided into 3 areas each: these are numbered as follows, starting from area "1", which is the position of the serving player.
After a team gains the serve (also known as siding out), its members must rotate in a clockwise direction, with the player previously in area "2" moving to area "1" and so on, with the player from area "1" moving to area "6".
The team courts are surrounded by an area called the free zone which is a minimum of 3 meters wide and which the players may enter and play within after the service of the ball. All lines denoting the boundaries of the team court and the attack zone are drawn or painted within the dimensions of the area and are therefore a part of the court or zone. If a ball comes in contact with the line, the ball is considered to be "in". An antenna is placed on each side of the net perpendicular to the sideline and is a vertical extension of the side boundary of the court. A ball passing over the net must pass completely between the antennae (or their theoretical extensions to the ceiling) without contacting them." [Volleyball. Wikipedia]
The sport field plan example "Volleyball court dimensions" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Sport Field Plans solution from the Building Plans area of ConceptDraw Solution Park.
This file is licensed under the Creative Commons Attribution-Share Alike 3.0 Unported license. [creativecommons.org/ licenses/ by-sa/ 3.0/ deed.en]
"Volleyball is a team sport in which two teams of six players are separated by a net. Each team tries to score points by grounding a ball on the other team's court under organized rules. It has been a part of the official program of the Summer Olympic Games since 1964. ...
The court dimensions.
A volleyball court is 18 m (59 ft) long and 9 m (29.5 ft) wide, divided into 9 m × 9 m halves by a one-meter (40-inch) wide net. The top of the net is 2.43 m (8 ft 0 in) above the center of the court for men's competition, and 2.24 m (7 ft 4 in) for women's competition, varied for veterans and junior competitions.
The minimum height clearance for indoor volleyball courts is 7 m (23 ft), although a clearance of 8 m (26 ft) is recommended.
A line 3 m (9.84 ft) from and parallel to the net is considered the "attack line". This "3 meter" (or "10-foot") line divides the court into "back row" and "front row" areas (also back court and front court). These are in turn divided into 3 areas each: these are numbered as follows, starting from area "1", which is the position of the serving player.
After a team gains the serve (also known as siding out), its members must rotate in a clockwise direction, with the player previously in area "2" moving to area "1" and so on, with the player from area "1" moving to area "6".
The team courts are surrounded by an area called the free zone which is a minimum of 3 meters wide and which the players may enter and play within after the service of the ball. All lines denoting the boundaries of the team court and the attack zone are drawn or painted within the dimensions of the area and are therefore a part of the court or zone. If a ball comes in contact with the line, the ball is considered to be "in". An antenna is placed on each side of the net perpendicular to the sideline and is a vertical extension of the side boundary of the court. A ball passing over the net must pass completely between the antennae (or their theoretical extensions to the ceiling) without contacting them." [Volleyball. Wikipedia]
The sport field plan example "Volleyball court dimensions" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Sport Field Plans solution from the Building Plans area of ConceptDraw Solution Park.
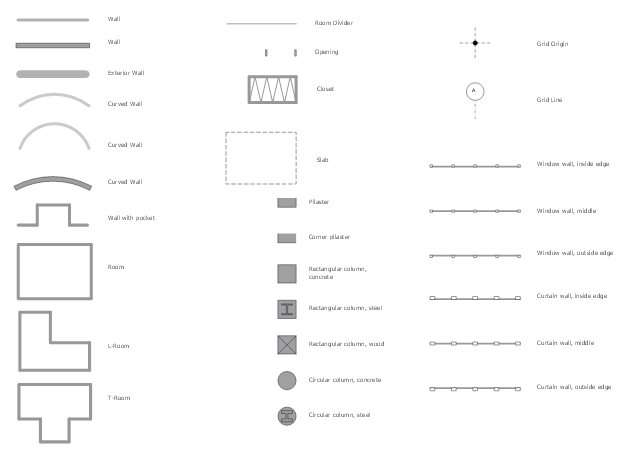
The design elements library Walls, shell and structure contains 29 symbols of structural elements: walls, rooms, windows, doors, pillars.
Use the vector stencils library Walls, shell and structure to draw the floor plans and other architectural drawings, blueprints, home and building interior design, space layout plans, construction and house framing diagrams using the ConceptDraw PRO diagramming and vector drawing software.
"A wall is a horizontal structure, usually solid, that defines and sometimes protects an area. Most commonly, a wall delineates a building and supports its superstructure, separates space in buildings into sections, or protects or delineates a space in the open air. There are three principal types of structural walls: building walls, exterior boundary walls, and retaining walls.
Building walls have one main purpose: to support roofs and ceilings. Such walls most often have three or more separate components. In today's construction, a building wall will usually have the structural elements (such as 2×4 studs in a house wall), insulation, and finish elements or surface (such as drywall or panelling). In addition, the wall may house various types of electrical wiring or plumbing. Electrical outlets are usually mounted in walls.
Building walls frequently become works of art externally and internally, such as when featuring mosaic work or when murals are painted on them; or as design foci when they exhibit textures or painted finishes for effect.
In architecture and civil engineering, the term curtain wall refers to the facade of a building which is not load-bearing but functions as decoration, finish, front, face, or history preservation." [Wall. Wikipedia]
This shapes library Walls, shell and structure is provided by the Floor Plans solution from the Building Plans area of ConceptDraw Solution Park.
Use the vector stencils library Walls, shell and structure to draw the floor plans and other architectural drawings, blueprints, home and building interior design, space layout plans, construction and house framing diagrams using the ConceptDraw PRO diagramming and vector drawing software.
"A wall is a horizontal structure, usually solid, that defines and sometimes protects an area. Most commonly, a wall delineates a building and supports its superstructure, separates space in buildings into sections, or protects or delineates a space in the open air. There are three principal types of structural walls: building walls, exterior boundary walls, and retaining walls.
Building walls have one main purpose: to support roofs and ceilings. Such walls most often have three or more separate components. In today's construction, a building wall will usually have the structural elements (such as 2×4 studs in a house wall), insulation, and finish elements or surface (such as drywall or panelling). In addition, the wall may house various types of electrical wiring or plumbing. Electrical outlets are usually mounted in walls.
Building walls frequently become works of art externally and internally, such as when featuring mosaic work or when murals are painted on them; or as design foci when they exhibit textures or painted finishes for effect.
In architecture and civil engineering, the term curtain wall refers to the facade of a building which is not load-bearing but functions as decoration, finish, front, face, or history preservation." [Wall. Wikipedia]
This shapes library Walls, shell and structure is provided by the Floor Plans solution from the Building Plans area of ConceptDraw Solution Park.
Business Process Modeling Resume
ConceptDraw PRO is a best business processes modeling software for graphical documenting processes of the company.Use this template to design your four set Venn diagrams.
In maths logic Venn diagram is "a diagram in which mathematical sets or terms of a categorial statement are represented by overlapping circles within a boundary representing the universal set, so that all possible combinations of the relevant properties are represented by the various distinct areas in the diagram". [thefreedictionary.com/ Venn+diagram]
The template "4-set Venn diagram" for the ConceptDraw PRO diagramming and vector drawing software is included in the Venn Diagrams solution from the area "What is a Diagram" of ConceptDraw Solution Park.
In maths logic Venn diagram is "a diagram in which mathematical sets or terms of a categorial statement are represented by overlapping circles within a boundary representing the universal set, so that all possible combinations of the relevant properties are represented by the various distinct areas in the diagram". [thefreedictionary.com/ Venn+diagram]
The template "4-set Venn diagram" for the ConceptDraw PRO diagramming and vector drawing software is included in the Venn Diagrams solution from the area "What is a Diagram" of ConceptDraw Solution Park.
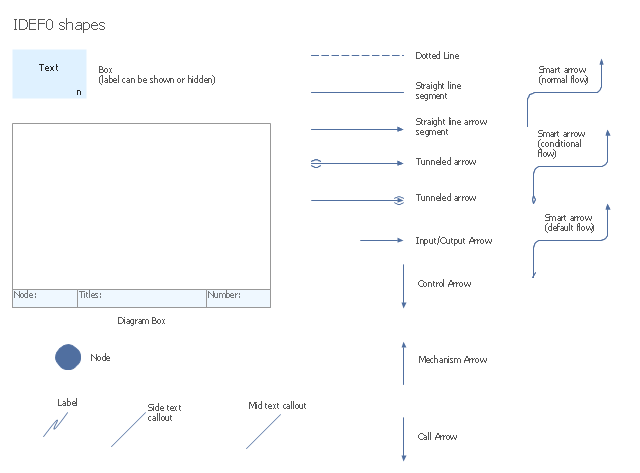
The vector stencils library "IDEF0 diagrams" contains 18 symbols for drawing IDEF0 function modeling diagrams using the ConceptDraw PRO diagramming and vector drawing software.
"The IDEF0 model ... is based on a simple syntax. Each activity is described by a verb-based label placed in a box. Inputs are shown as arrows entering the left side of the activity box while output are shown as exiting arrows on the right side of the box. Controls are displayed as arrows entering the top of the box and mechanisms are displayed as arrows entering from the bottom of the box. Inputs, Controls, Outputs, and Mechanisms are all referred to as concepts.
- Arrow : A directed line, composed of one or more arrow segments, that models an open channel or conduit conveying data or objects from source (no arrowhead) to use (with arrowhead). There are 4 arrow classes: Input Arrow, Output Arrow, Control Arrow, and Mechanism Arrow (includes Call Arrow). See Arrow Segment, Boundary Arrow, Internal Arrow.
- Box : A rectangle, containing a name and number, used to represent a function.
- Context : The immediate environment in which a function (or set of functions on a diagram) operates.
- Decomposition : The partitioning of a modeled function into its component functions.
- Fork : The junction at which an IDEF0 arrow segment (going from source to use) divides into two or more arrow segments. May denote unbundling of meaning.
- Function : An activity, process, or transformation (modeled by an IDEF0 box) identified by a verb or verb phrase that describes what must be accomplished.
- Join : The junction at which an IDEF0 arrow segment (going from source to use) merges with one or more other arrow segments to form a single arrow segment. May denote bundling of arrow segment meanings.
- Node : A box from which child boxes originate; a parent box. See Node Index, Node Tree, Node Number, Node Reference, Diagram Node Number." [IDEF0. Wikipedia]
The example "Design elements - IDEF0 diagram" is included in the IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park.
"The IDEF0 model ... is based on a simple syntax. Each activity is described by a verb-based label placed in a box. Inputs are shown as arrows entering the left side of the activity box while output are shown as exiting arrows on the right side of the box. Controls are displayed as arrows entering the top of the box and mechanisms are displayed as arrows entering from the bottom of the box. Inputs, Controls, Outputs, and Mechanisms are all referred to as concepts.
- Arrow : A directed line, composed of one or more arrow segments, that models an open channel or conduit conveying data or objects from source (no arrowhead) to use (with arrowhead). There are 4 arrow classes: Input Arrow, Output Arrow, Control Arrow, and Mechanism Arrow (includes Call Arrow). See Arrow Segment, Boundary Arrow, Internal Arrow.
- Box : A rectangle, containing a name and number, used to represent a function.
- Context : The immediate environment in which a function (or set of functions on a diagram) operates.
- Decomposition : The partitioning of a modeled function into its component functions.
- Fork : The junction at which an IDEF0 arrow segment (going from source to use) divides into two or more arrow segments. May denote unbundling of meaning.
- Function : An activity, process, or transformation (modeled by an IDEF0 box) identified by a verb or verb phrase that describes what must be accomplished.
- Join : The junction at which an IDEF0 arrow segment (going from source to use) merges with one or more other arrow segments to form a single arrow segment. May denote bundling of arrow segment meanings.
- Node : A box from which child boxes originate; a parent box. See Node Index, Node Tree, Node Number, Node Reference, Diagram Node Number." [IDEF0. Wikipedia]
The example "Design elements - IDEF0 diagram" is included in the IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park.
UML Notation
Unified Modeling Language (UML) is an open standard, the language of graphic description used for modeling objects in a field of software development and software engineering. It was created for definition, specification, visualization, designing and documenting software systems, as a unification of three object-oriented technologies Booch, OMT and OOSE, and uses the defined graphic notation for creating the visual models of object-oriented software systems. Description of UML consists of two parts, interactive and supplementing each other: UML semantics, which represents a certain metamodel, defines the abstract syntax and semantics of terms of object modeling with UML, and UML notation that is a graphic notation for visual representation of UML semantics. The powerful tools of the Rapid UML solution included to ConceptDraw Solution Park make the ConceptDraw PRO diagramming and vector drawing software the best for easy applying the UML notation when creating the visual models of object-oriented software systems and designing different kinds of UML diagrams.- Boundary
- System Boundary
- Directional Maps | Directions Maps | Map symbols - Vector stencils ...
- Design elements - UML use case diagrams
- Diagram Of Baseball With Boundary Lines
- Design elements - UML use case diagrams | Basic Flowchart ...
- Design elements - UML use case diagrams | ConceptDraw PRO ...
- Design elements - UML use case diagrams | Design elements ...
- UML Notation | UML Flowchart Symbols | Design elements - UML ...
- Diagramming software for Amazon Web Service diagrams, charts ...
- Spatial infographics Design Elements: Location Map | Design ...
- Colored Baseball Field Diagram | Baseball Diagram – Colored ...
- Conference centre location map | Map Infographic Tool | Spatial ...
- UML use case diagram - Trading system usage scenarios | Bank ...
- Colored baseball field | Soccer (Football) Positions | Basketball ...
- Bank ATM use case diagram | Entity-Relationship Diagram (ERD ...
- 4-Set Venn diagram - Template | Venn diagrams - Vector stencils ...
- Use Case Scenario Banking Example
- UML Diagram | UML Notation | UML class diagram - Metadata ...