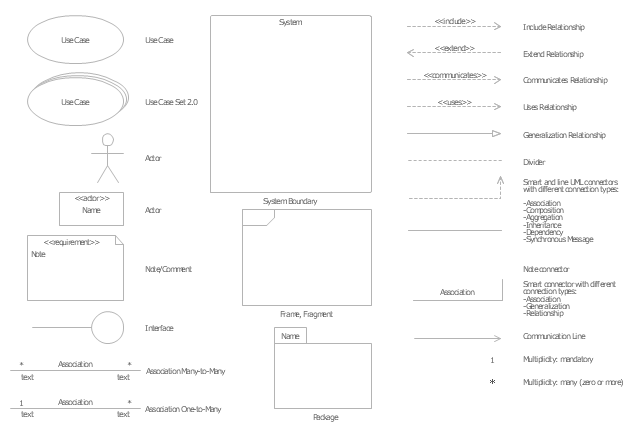
The vector stencils library "UML use case diagrams" contains 25 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"Use case diagrams are usually referred to as behavior diagrams used to describe a set of actions (use cases) that some system or systems (subject) should or can perform in collaboration with one or more external users of the system (actors). Each use case should provide some observable and valuable result to the actors or other stakeholders of the system. ...
Use case diagrams are in fact twofold - they are both behavior diagrams, because they describe behavior of the system, and they are also structure diagrams - as a special case of class diagrams where classifiers are restricted to be either actors or use cases related to each other with associations. ...
Use case is usually shown as an ellipse containing the name of the use case. ...
Name of the use case could also be placed below the ellipse. ...
If a subject (or system boundary) is displayed, the use case ellipse is visually located inside the system boundary rectangle. Note, that this does not necessarily mean that the subject classifier owns the contained use cases, but merely that the use case applies to that classifier. ...
A list of use case properties - operations and attributes - could be shown in a compartment within the use case oval below the use case name. ...
Use case with extension points may be listed in a compartment of the use case with the heading extension points. ...
A use case can also be shown using the standard rectangle notation for classifiers with an ellipse icon in the upper right-hand corner of the rectangle and with optional separate list compartments for its features. ...
Subject (sometimes called a system boundary) is presented by a rectangle with subject's name, associated keywords and stereotypes in the upper left corner. Use cases applicable to the subject are located inside the rectangle and actors - outside of the system boundary. ...
Standard UML notation for actor is "stick man" icon with the name of the actor above or below of the icon. Actor names should follow the capitalization and punctuation guidelines for classes. The names of abstract actors should be shown in italics. ...
Custom icons that convey the kind of actor may also be used to denote an actor, such as using a separate icon(s) for non-human actors. ...
An actor may also be shown as a class rectangle with the standard keyword «actor», having usual notation for class compartments ...
An actor can only have binary associations to use cases, components, and classes. ...
An association between an actor and a use case indicates that the actor and the use case somehow interact or communicate with each other.
Only binary associations are allowed between actors and use cases.
An actor could be associated to one or several use cases. ...
A use case may have one or several associated actors." [uml-diagrams.org/ use-case-diagrams.html]
The example "Design elements - UML use case diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"Use case diagrams are usually referred to as behavior diagrams used to describe a set of actions (use cases) that some system or systems (subject) should or can perform in collaboration with one or more external users of the system (actors). Each use case should provide some observable and valuable result to the actors or other stakeholders of the system. ...
Use case diagrams are in fact twofold - they are both behavior diagrams, because they describe behavior of the system, and they are also structure diagrams - as a special case of class diagrams where classifiers are restricted to be either actors or use cases related to each other with associations. ...
Use case is usually shown as an ellipse containing the name of the use case. ...
Name of the use case could also be placed below the ellipse. ...
If a subject (or system boundary) is displayed, the use case ellipse is visually located inside the system boundary rectangle. Note, that this does not necessarily mean that the subject classifier owns the contained use cases, but merely that the use case applies to that classifier. ...
A list of use case properties - operations and attributes - could be shown in a compartment within the use case oval below the use case name. ...
Use case with extension points may be listed in a compartment of the use case with the heading extension points. ...
A use case can also be shown using the standard rectangle notation for classifiers with an ellipse icon in the upper right-hand corner of the rectangle and with optional separate list compartments for its features. ...
Subject (sometimes called a system boundary) is presented by a rectangle with subject's name, associated keywords and stereotypes in the upper left corner. Use cases applicable to the subject are located inside the rectangle and actors - outside of the system boundary. ...
Standard UML notation for actor is "stick man" icon with the name of the actor above or below of the icon. Actor names should follow the capitalization and punctuation guidelines for classes. The names of abstract actors should be shown in italics. ...
Custom icons that convey the kind of actor may also be used to denote an actor, such as using a separate icon(s) for non-human actors. ...
An actor may also be shown as a class rectangle with the standard keyword «actor», having usual notation for class compartments ...
An actor can only have binary associations to use cases, components, and classes. ...
An association between an actor and a use case indicates that the actor and the use case somehow interact or communicate with each other.
Only binary associations are allowed between actors and use cases.
An actor could be associated to one or several use cases. ...
A use case may have one or several associated actors." [uml-diagrams.org/ use-case-diagrams.html]
The example "Design elements - UML use case diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
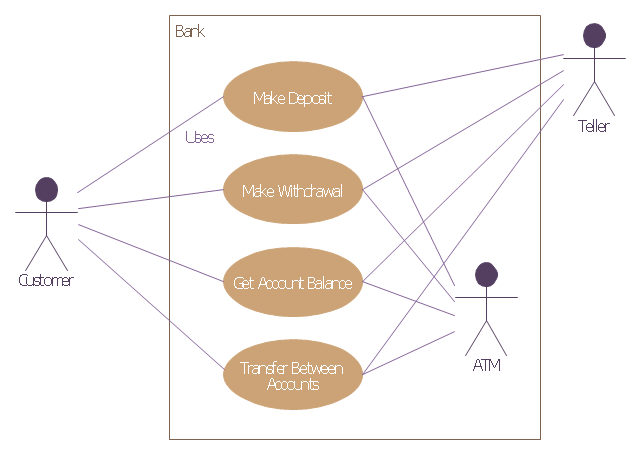
This example of bank ATM UML activity diagram was created on the base of UML use case diagram of automated teller machine from the course "Thinking in Java, 2nd edition, Revision 9" by Bruce Eckel published on the website of the Computer Science and Electrical Engineering Department of the University of Maryland, Baltimore (UMBC).
"If you are designing an auto-teller, for example, the use case for a particular aspect of the functionality of the system is able to describe what the auto-teller does in every possible situation. Each of these “situations” is referred to as a scenario, and a use case can be considered a collection of scenarios. You can think of a scenario as a question that starts with: “What does the system do if...?” For example, “What does the auto-teller do if a customer has just deposited a check within the last 24 hours, and there’s not enough in the account without the check having cleared to provide a desired withdrawal?”
Use case diagrams are intentionally simple to prevent you from getting bogged down in system implementation details prematurely...
Each stick person represents an “actor,” which is typically a human or some other kind of free agent. (These can even be other computer systems, as is the case with “ATM.”) The box represents the boundary of your system. The ellipses represent the use cases, which are descriptions of valuable work that can be performed with the system. The lines between the actors and the use cases represent the interactions.
It doesn’t matter how the system is actually implemented, as long as it looks like this to the user."
[csee.umbc.edu/ courses/ 331/ resources/ tij/ text/ TIJ213.gif]
This automated teller machine (ATM) UML use case diagram example was created using the ConceptDraw PRO diagramming and vector drawing software extended with the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
"If you are designing an auto-teller, for example, the use case for a particular aspect of the functionality of the system is able to describe what the auto-teller does in every possible situation. Each of these “situations” is referred to as a scenario, and a use case can be considered a collection of scenarios. You can think of a scenario as a question that starts with: “What does the system do if...?” For example, “What does the auto-teller do if a customer has just deposited a check within the last 24 hours, and there’s not enough in the account without the check having cleared to provide a desired withdrawal?”
Use case diagrams are intentionally simple to prevent you from getting bogged down in system implementation details prematurely...
Each stick person represents an “actor,” which is typically a human or some other kind of free agent. (These can even be other computer systems, as is the case with “ATM.”) The box represents the boundary of your system. The ellipses represent the use cases, which are descriptions of valuable work that can be performed with the system. The lines between the actors and the use cases represent the interactions.
It doesn’t matter how the system is actually implemented, as long as it looks like this to the user."
[csee.umbc.edu/ courses/ 331/ resources/ tij/ text/ TIJ213.gif]
This automated teller machine (ATM) UML use case diagram example was created using the ConceptDraw PRO diagramming and vector drawing software extended with the ATM UML Diagrams solution from the Software Development area of ConceptDraw Solution Park.
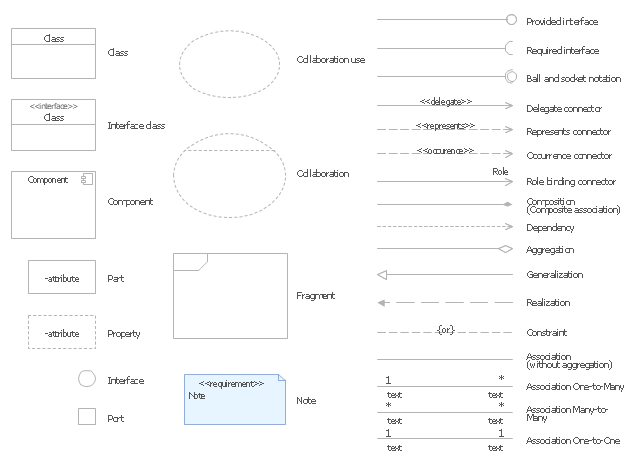
The vector stencils library "UML composite structure diagrams" contains 36 symbols for the ConceptDraw PRO diagramming and vector drawing software.
"The key composite structure entities identified in the UML 2.0 specification are structured classifiers, parts, ports, connectors, and collaborations.
(1) Part : A part represents a role played at runtime by one instance of a classifier or by a collection of instances. The part may only name the role, it may name an abstract superclass, or it may name a specific concrete class. The part can include a multiplicity factor, such as the [0..*] shown for Viewer in the diagram.
(2) Port : A port is an interaction point that can be used to connect structured classifiers with their parts and with the environment. Ports can optionally specify the services they provide and the services they require from other parts of the system. In the diagram, each of the small squares is a port. Each port has a type and is labelled with a name, such as "var", "indVar1", or "view" in the diagram. Ports may contain a multiplicity factor, for example.
Ports can either delegate received requests to internal parts, or they can deliver these directly to the behavior of the structured classifier that the port is contained within. Public ports that are visible in the environment are shown straddling the boundary, while protected ports that are not visible in the environment are shown inside the boundary. All the ports in the diagram are public, except for the view port along the right boundary of FibonacciSystem.
(3) Connector : A connector binds two or more entities together, allowing them to interact at runtime. The connector is shown as a line between some combination of parts, ports and structured classifiers. The diagram shows three connectors between ports, and one connector between a structured classifier and a part.
(4) Collaboration : A collaboration is generally more abstract than a structured classifier. It is shown as a dotted oval containing roles that instances can play in the collaboration.
(5) Structured classifier : A StructuredClassifier represents a class, often an abstract class, whose behavior can be completely or partially described through interactions between parts." [Composite structure diagram. Wikipedia]
The example "Design elements - UML composite structure diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
"The key composite structure entities identified in the UML 2.0 specification are structured classifiers, parts, ports, connectors, and collaborations.
(1) Part : A part represents a role played at runtime by one instance of a classifier or by a collection of instances. The part may only name the role, it may name an abstract superclass, or it may name a specific concrete class. The part can include a multiplicity factor, such as the [0..*] shown for Viewer in the diagram.
(2) Port : A port is an interaction point that can be used to connect structured classifiers with their parts and with the environment. Ports can optionally specify the services they provide and the services they require from other parts of the system. In the diagram, each of the small squares is a port. Each port has a type and is labelled with a name, such as "var", "indVar1", or "view" in the diagram. Ports may contain a multiplicity factor, for example.
Ports can either delegate received requests to internal parts, or they can deliver these directly to the behavior of the structured classifier that the port is contained within. Public ports that are visible in the environment are shown straddling the boundary, while protected ports that are not visible in the environment are shown inside the boundary. All the ports in the diagram are public, except for the view port along the right boundary of FibonacciSystem.
(3) Connector : A connector binds two or more entities together, allowing them to interact at runtime. The connector is shown as a line between some combination of parts, ports and structured classifiers. The diagram shows three connectors between ports, and one connector between a structured classifier and a part.
(4) Collaboration : A collaboration is generally more abstract than a structured classifier. It is shown as a dotted oval containing roles that instances can play in the collaboration.
(5) Structured classifier : A StructuredClassifier represents a class, often an abstract class, whose behavior can be completely or partially described through interactions between parts." [Composite structure diagram. Wikipedia]
The example "Design elements - UML composite structure diagrams" is included in the Rapid UML solution from the Software Development area of ConceptDraw Solution Park.
HelpDesk
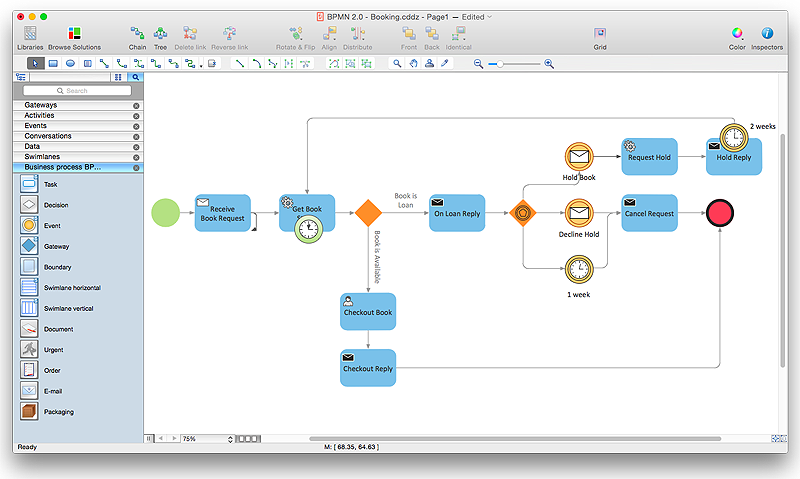
How to Create a BPMN Diagram Using ConceptDraw PRO
Business Process Modeling Notation (BPMN) is a method of illustrating business processes in the form of a diagram. The most effective method of creating or analyzing a business process is to visually interpret the steps using a business process diagram, flowchart or workflow. This is known as business process modeling, and will be performed within a company by a team who have detailed knowledge of company process, and analysts with expertise in the modeling discipline. The objective is often to increase production or lower costs — by modeling the process initially using a flowchart, inefficiencies and problems can be spotted before committing to a decision or strategy. You can create BPMN diagrams using the ConceptDraw PRO diagramming tools. ConceptDraw have designed a solution that combines BPMN v2.0 methodology and graphical notification into one powerful package. The Business Process Diagrams solution from ConceptDraw Solution Park provides a comprehensive collection of vectorThis sport field plan sample was designed on the base of the Wikipedia file: VolleyballCourt.svg. [en.wikipedia.org/ wiki/ File:VolleyballCourt.svg]
This file is licensed under the Creative Commons Attribution-Share Alike 3.0 Unported license. [creativecommons.org/ licenses/ by-sa/ 3.0/ deed.en]
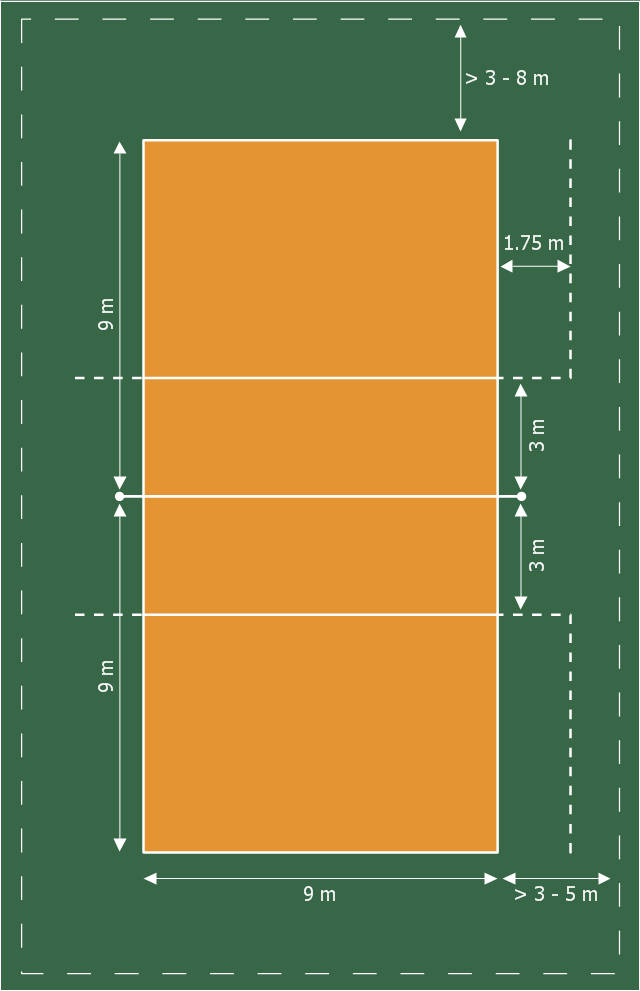
"Volleyball is a team sport in which two teams of six players are separated by a net. Each team tries to score points by grounding a ball on the other team's court under organized rules. It has been a part of the official program of the Summer Olympic Games since 1964. ...
The court dimensions.
A volleyball court is 18 m (59 ft) long and 9 m (29.5 ft) wide, divided into 9 m × 9 m halves by a one-meter (40-inch) wide net. The top of the net is 2.43 m (8 ft 0 in) above the center of the court for men's competition, and 2.24 m (7 ft 4 in) for women's competition, varied for veterans and junior competitions.
The minimum height clearance for indoor volleyball courts is 7 m (23 ft), although a clearance of 8 m (26 ft) is recommended.
A line 3 m (9.84 ft) from and parallel to the net is considered the "attack line". This "3 meter" (or "10-foot") line divides the court into "back row" and "front row" areas (also back court and front court). These are in turn divided into 3 areas each: these are numbered as follows, starting from area "1", which is the position of the serving player.
After a team gains the serve (also known as siding out), its members must rotate in a clockwise direction, with the player previously in area "2" moving to area "1" and so on, with the player from area "1" moving to area "6".
The team courts are surrounded by an area called the free zone which is a minimum of 3 meters wide and which the players may enter and play within after the service of the ball. All lines denoting the boundaries of the team court and the attack zone are drawn or painted within the dimensions of the area and are therefore a part of the court or zone. If a ball comes in contact with the line, the ball is considered to be "in". An antenna is placed on each side of the net perpendicular to the sideline and is a vertical extension of the side boundary of the court. A ball passing over the net must pass completely between the antennae (or their theoretical extensions to the ceiling) without contacting them." [Volleyball. Wikipedia]
The sport field plan example "Volleyball court dimensions" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Sport Field Plans solution from the Building Plans area of ConceptDraw Solution Park.
This file is licensed under the Creative Commons Attribution-Share Alike 3.0 Unported license. [creativecommons.org/ licenses/ by-sa/ 3.0/ deed.en]
"Volleyball is a team sport in which two teams of six players are separated by a net. Each team tries to score points by grounding a ball on the other team's court under organized rules. It has been a part of the official program of the Summer Olympic Games since 1964. ...
The court dimensions.
A volleyball court is 18 m (59 ft) long and 9 m (29.5 ft) wide, divided into 9 m × 9 m halves by a one-meter (40-inch) wide net. The top of the net is 2.43 m (8 ft 0 in) above the center of the court for men's competition, and 2.24 m (7 ft 4 in) for women's competition, varied for veterans and junior competitions.
The minimum height clearance for indoor volleyball courts is 7 m (23 ft), although a clearance of 8 m (26 ft) is recommended.
A line 3 m (9.84 ft) from and parallel to the net is considered the "attack line". This "3 meter" (or "10-foot") line divides the court into "back row" and "front row" areas (also back court and front court). These are in turn divided into 3 areas each: these are numbered as follows, starting from area "1", which is the position of the serving player.
After a team gains the serve (also known as siding out), its members must rotate in a clockwise direction, with the player previously in area "2" moving to area "1" and so on, with the player from area "1" moving to area "6".
The team courts are surrounded by an area called the free zone which is a minimum of 3 meters wide and which the players may enter and play within after the service of the ball. All lines denoting the boundaries of the team court and the attack zone are drawn or painted within the dimensions of the area and are therefore a part of the court or zone. If a ball comes in contact with the line, the ball is considered to be "in". An antenna is placed on each side of the net perpendicular to the sideline and is a vertical extension of the side boundary of the court. A ball passing over the net must pass completely between the antennae (or their theoretical extensions to the ceiling) without contacting them." [Volleyball. Wikipedia]
The sport field plan example "Volleyball court dimensions" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Sport Field Plans solution from the Building Plans area of ConceptDraw Solution Park.
This vector stencils library contains 22 symbols of process annotations for setting automatic labels to display a datasheet field for a pipeline shape, labels, captions, outlines, off-sheet labels, text balloons, annotations, outlines, tags, and descriptions.
Use these shapes for drawing Process Flow Diagrams (PFD) and Piping and Instrumentation Diagrams (P&ID) in the ConceptDraw PRO software extended with the Chemical and Process Engineering solution from the Chemical and Process Engineering area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ engineering-chemical-process
Use these shapes for drawing Process Flow Diagrams (PFD) and Piping and Instrumentation Diagrams (P&ID) in the ConceptDraw PRO software extended with the Chemical and Process Engineering solution from the Chemical and Process Engineering area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ engineering-chemical-process
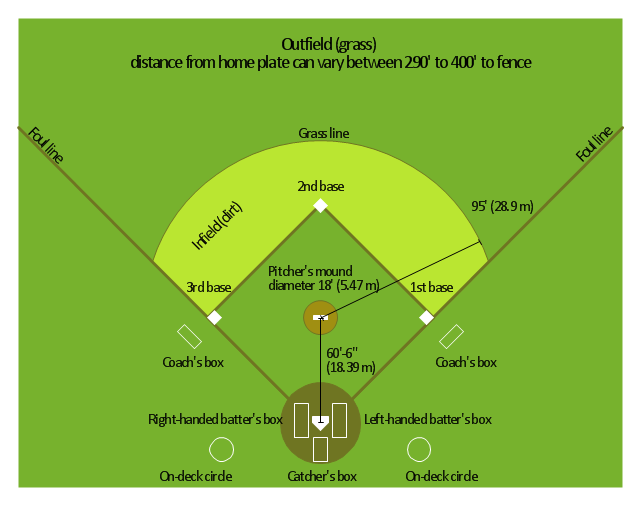
"The game is played on a field whose primary boundaries, the foul lines, extend forward from home plate at 45-degree angles. The 90-degree area within the foul lines is referred to as fair territory; the 270-degree area outside them is foul territory. The part of the field enclosed by the bases and several yards beyond them is the infield; the area farther beyond the infield is the outfield. In the middle of the infield is a raised pitcher's mound, with a rectangular rubber plate (the rubber) at its center. The outer boundary of the outfield is typically demarcated by a raised fence, which may be of any material and height (many amateur games are played on unfenced fields). Fair territory between home plate and the outfield boundary is baseball's field of play, though significant events can take place in foul territory, as well." [Baseball. Wikipedia]
The diagram example "Colored baseball field" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Baseball solution from the Sport area of ConceptDraw Solution Park.
The diagram example "Colored baseball field" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Baseball solution from the Sport area of ConceptDraw Solution Park.
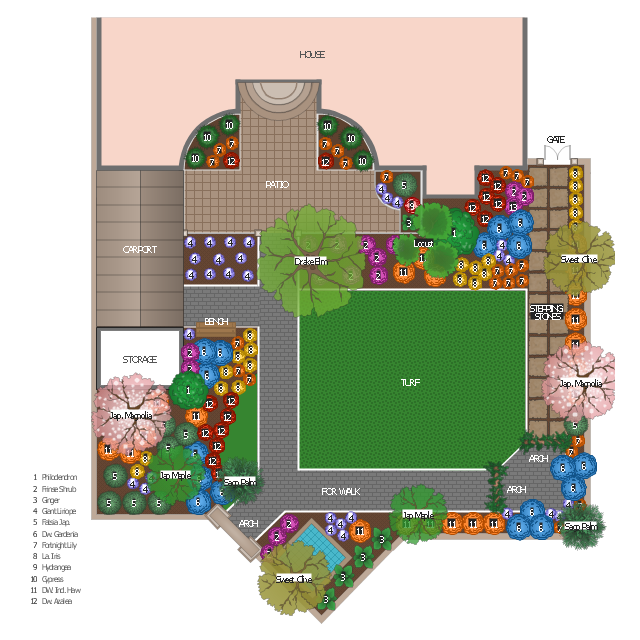
This garden design example shows layout of trees, bushes, flowers, grass, paths, boundary walls and gates, fountains, pools and house.
"Garden design is the creation of plans for the layout and planting of gardens and landscapes. ...
Elements of garden design include the layout of hard landscape, such as paths, rockeries, walls, water features, sitting areas and decking, as well as the plants themselves, with consideration for their horticultural requirements, their season-to-season appearance, lifespan, growth habit, size, speed of growth, and combinations with other plants and landscape features." [Garden. Wikipedia]
The landscape design sample "Garden layout" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Landscape & Garden solution from the Building Plans area of ConceptDraw Solution Park.
"Garden design is the creation of plans for the layout and planting of gardens and landscapes. ...
Elements of garden design include the layout of hard landscape, such as paths, rockeries, walls, water features, sitting areas and decking, as well as the plants themselves, with consideration for their horticultural requirements, their season-to-season appearance, lifespan, growth habit, size, speed of growth, and combinations with other plants and landscape features." [Garden. Wikipedia]
The landscape design sample "Garden layout" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Landscape & Garden solution from the Building Plans area of ConceptDraw Solution Park.
- Boundary Wall Design Software
- Design elements - Walls, shell and structure | Symbol Of Boundary ...
- Garden layout | Residential quarter site plan | Garden Boundary ...
- Boundary Of Bank System
- Volleyball court dimensions | Volleyball Boundary
- System Boundary
- What Is Boundary
- Basketball Court Further Boundary Line
- What Is The Symbol Of International Boundary






-process-annotations---vector-stencils-library.png--diagram-flowchart-example.png)
-process-annotations---vector-stencils-library.png--diagram-flowchart-example.png)

-process-annotations---vector-stencils-library.png--diagram-flowchart-example.png)
-process-annotations---vector-stencils-library.png--diagram-flowchart-example.png)