The vector clipart library "Arrows" contains 37 arrows which you can easy use in your presentation slides and illustrations.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The vector stencils library "Sales arrows" contains 57 arrow symbols.
Use these arrow icon set to draw your sales flowcharts, workflow diagrams and process charts with the ConceptDraw PRO diagramming and vector drawing software.
The arrow pictograms library "Sales arrows" is included in the Sales Flowcharts solution from the Marketing area of ConceptDraw Solution Park.
Use these arrow icon set to draw your sales flowcharts, workflow diagrams and process charts with the ConceptDraw PRO diagramming and vector drawing software.
The arrow pictograms library "Sales arrows" is included in the Sales Flowcharts solution from the Marketing area of ConceptDraw Solution Park.
The vector stencils library "HR arrows" contains 57 arrow pictograms.
Use this arrow icon set to draw your HR flowcharts, workflow diagrams and process charts with the ConceptDraw PRO diagramming and vector drawing software.
The arrow icons library "HR arrows" is included in the HR Flowcharts solution from the Management area of ConceptDraw Solution Park.
Use this arrow icon set to draw your HR flowcharts, workflow diagrams and process charts with the ConceptDraw PRO diagramming and vector drawing software.
The arrow icons library "HR arrows" is included in the HR Flowcharts solution from the Management area of ConceptDraw Solution Park.
The vector stencils library "Sales arrows" contains 57 arrow symbols.
Use these arrow icon set to draw your sales flowcharts, workflow diagrams and process charts with the ConceptDraw PRO diagramming and vector drawing software.
The arrow pictograms library "Sales arrows" is included in the Sales Flowcharts solution from the Marketing area of ConceptDraw Solution Park.
Use these arrow icon set to draw your sales flowcharts, workflow diagrams and process charts with the ConceptDraw PRO diagramming and vector drawing software.
The arrow pictograms library "Sales arrows" is included in the Sales Flowcharts solution from the Marketing area of ConceptDraw Solution Park.
The vector clipart library "Arrows" contains 37 arrows which you can easy use in your presentation slides and illustrations.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The vector clipart library "Arrows" contains 37 arrows which you can easy use in your presentation slides and illustrations.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The clip art example "Arrows - Vector clipart library" was created in the ConceptDraw PRO diagramming and vector drawing software using the Presentation Clipart solution from the Illustration area of ConceptDraw Solution Park.
The vector stencils library "HR arrows" contains 57 arrow pictograms.
Use this arrow icon set to draw your HR flowcharts, workflow diagrams and process charts with the ConceptDraw PRO diagramming and vector drawing software.
The arrow icons library "HR arrows" is included in the HR Flowcharts solution from the Management area of ConceptDraw Solution Park.
Use this arrow icon set to draw your HR flowcharts, workflow diagrams and process charts with the ConceptDraw PRO diagramming and vector drawing software.
The arrow icons library "HR arrows" is included in the HR Flowcharts solution from the Management area of ConceptDraw Solution Park.
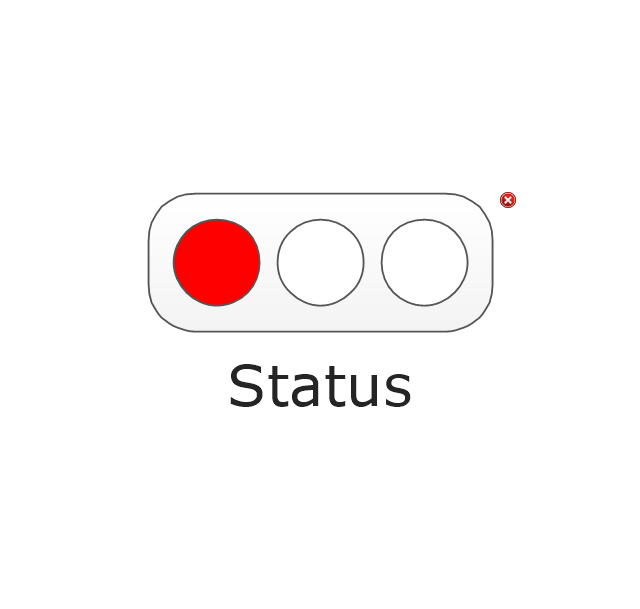
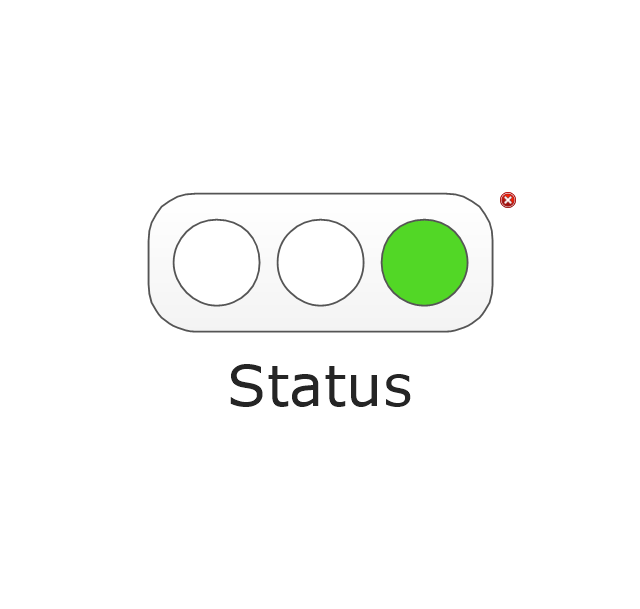
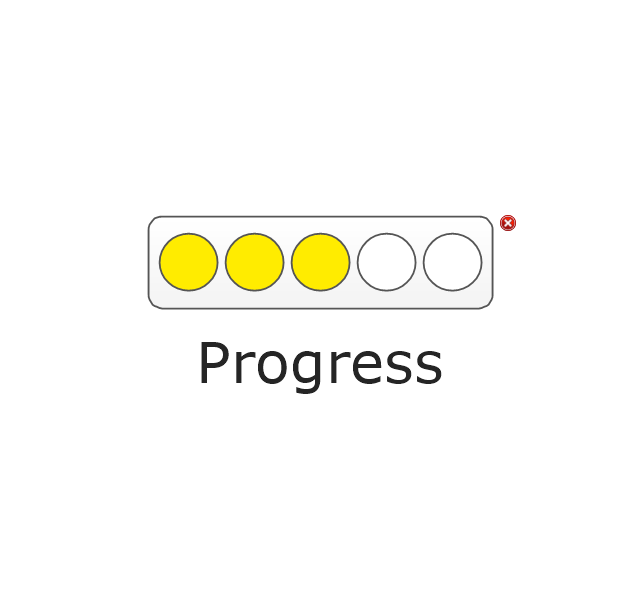
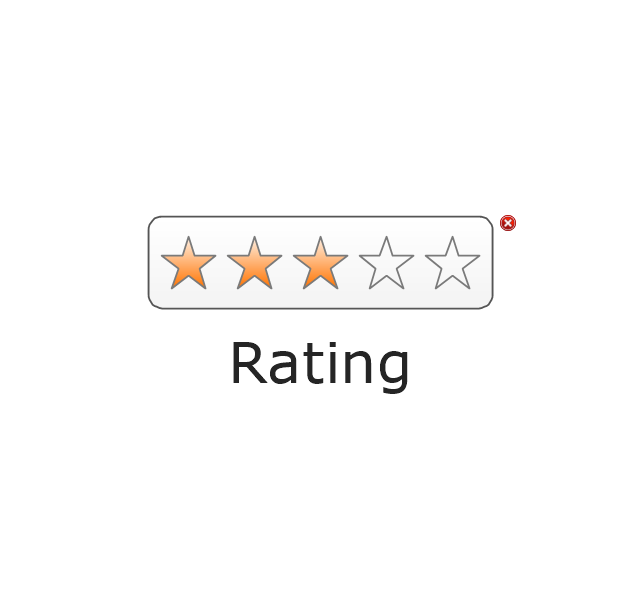
The vector stencils library "Status indicators" contains 41 visual status indicators. Each status indicator can visualize one of 2-6 information states and have a caption.
Use it to create your business performance dashboards in the ConceptDraw PRO diagramming and vector drawing software extended with the Status Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
Use it to create your business performance dashboards in the ConceptDraw PRO diagramming and vector drawing software extended with the Status Dashboard solution from the area "What is a Dashboard" of ConceptDraw Solution Park.
The vector stencils library "Progressive disclosure controls" contains 12 icons of Windows 8 progressive disclosure controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
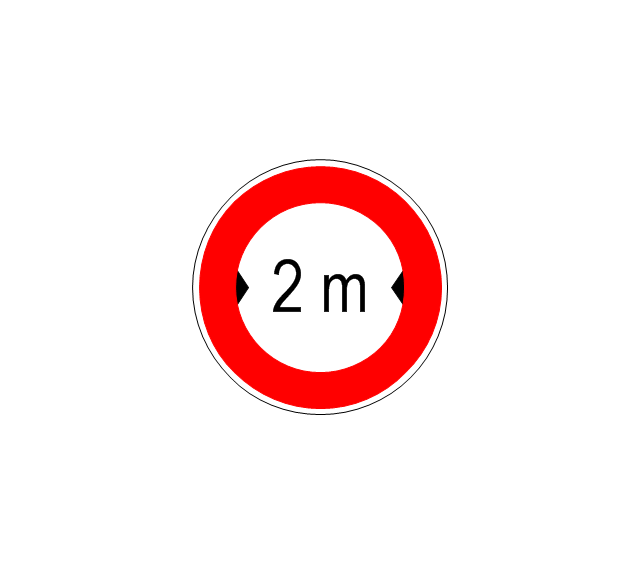
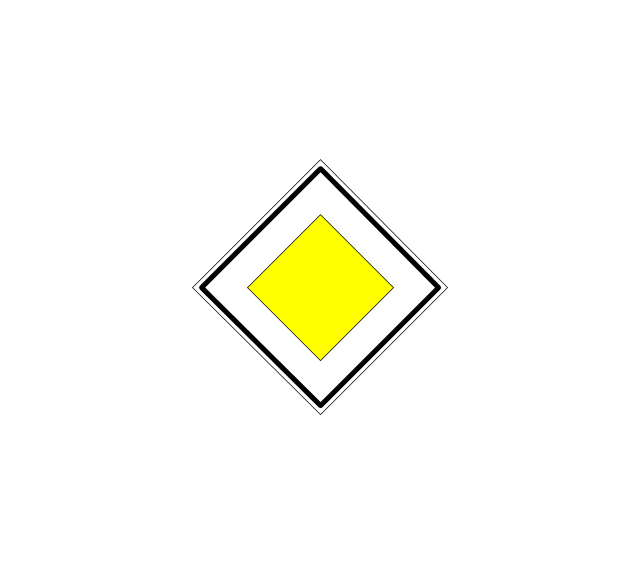
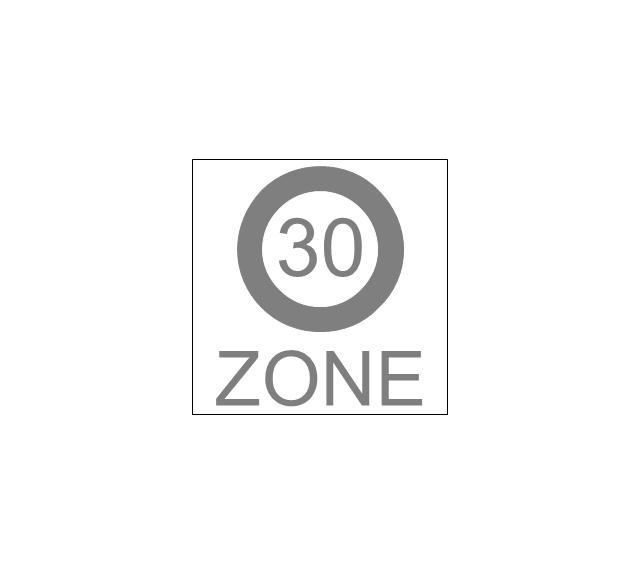
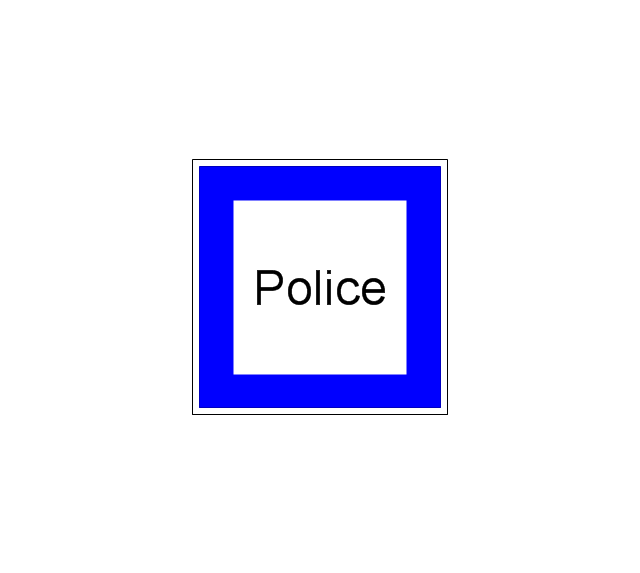
The vector stencils library "Road signs" contains 58 symbols of road signs for labeling the road and route maps, directional and transit maps, street and locator maps.
"Traffic signs or road signs are signs erected at the side of or above roads to give instructions or provide information to road users.
... many countries have adopted pictorial signs or otherwise simplified and standardized their signs to overcome language barriers, and enhance traffic safety. Such pictorial signs use symbols (often silhouettes) in place of words and are usually based on international protocols. Such signs were first developed in Europe, and have been adopted by most countries to varying degrees." [Traffic sign. Wikipedia]
The pictograms example "Road signs - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Directional Maps solution from the Maps area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ maps-directional
"Traffic signs or road signs are signs erected at the side of or above roads to give instructions or provide information to road users.
... many countries have adopted pictorial signs or otherwise simplified and standardized their signs to overcome language barriers, and enhance traffic safety. Such pictorial signs use symbols (often silhouettes) in place of words and are usually based on international protocols. Such signs were first developed in Europe, and have been adopted by most countries to varying degrees." [Traffic sign. Wikipedia]
The pictograms example "Road signs - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Directional Maps solution from the Maps area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ maps-directional
Offensive Play – Double Wing Wedge – Vector Graphic Diagram
Producing football diagrams using ConceptDraw DIAGRAM software takes seconds, not minutes. Thanks to Football solution from the Sport area of ConceptDraw Solution Park all you need is just drag and drop ready-to-use positions objects to a template contains football field, and place positions on the field.The vector stencils library "Progressive disclosure controls" contains 12 icons of Windows 8 progressive disclosure controls.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
Use it to design graphic user interface (GUI) prototypes of your software applications for Windows 8.
"With a progressive disclosure control, users can show or hide additional information including data, options, or commands. Progressive disclosure promotes simplicity by focusing on the essential, yet revealing additional detail as needed. ...
Chevrons show or hide the remaining items in completely or partially hidden content. Usually the items are shown in place, but they can also be shown in a pop-up menu. When in place, the item stays expanded until the user collapses it. ...
Arrows show a pop-up command menu. The item stays expanded until the user makes a selection or clicks anywhere.
If the arrow button is an independent control, it receives input focus and is activated with the space bar. If the arrow button has a parent control, the parent receives input focus and the arrow is activated with Alt+down arrow and Alt+up arrow keys, as with the drop-down list control. ...
Plus and minus controls expand or collapse to show container content in place when navigating through a hierarchy. The item stays expanded until the user collapses it. Although these look like buttons, their behavior is in-place.
The associated object receives input focus. The plus is activated with the right arrow key, and the minus with the left arrow key. ...
Rotating triangles show or hide additional information in place for an individual item. They are also used to expand containers. The item stays expanded until the user collapses it.
The associated object receives input focus. The collapsed (right-pointing) triangle is activated with the right arrow key, and the expanded (downward-pointing) triangle with the left arrow key. ...
Like chevrons, additional information is shown or hidden in place. The item stays expanded until the user collapses it. Unlike chevrons, the glyphs have a graphical representation of the action, typically with an arrow indicating what will happen. ... Preview arrows are best reserved for situations where a standard chevron doesn't adequately communicate the control's behavior, such as when the disclosure is complex or there is more than one type of disclosure." [msdn.microsoft.com/ en-us/ library/ windows/ desktop/ dn742409%28v=vs.85%29.aspx]
The icons example "Progressive disclosure controls - Vector stencils library" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Windows 8 User Interface solution from the Software Development area of ConceptDraw Solution Park.
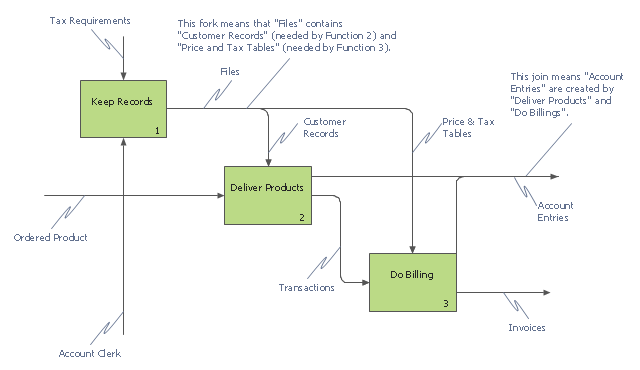
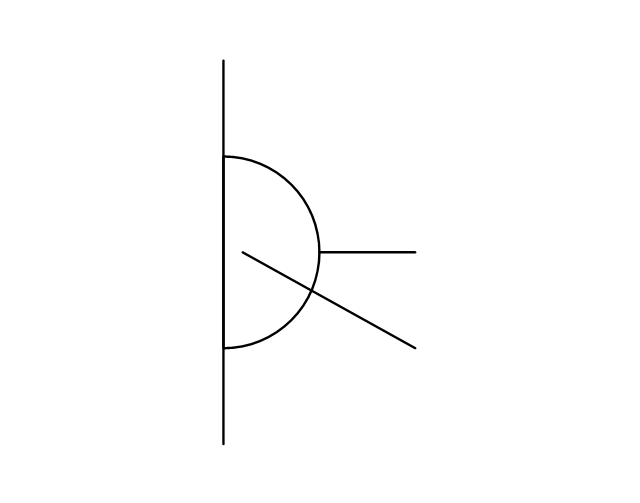
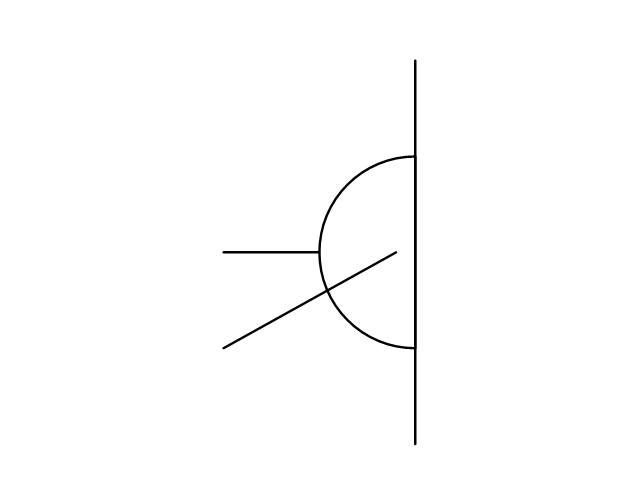
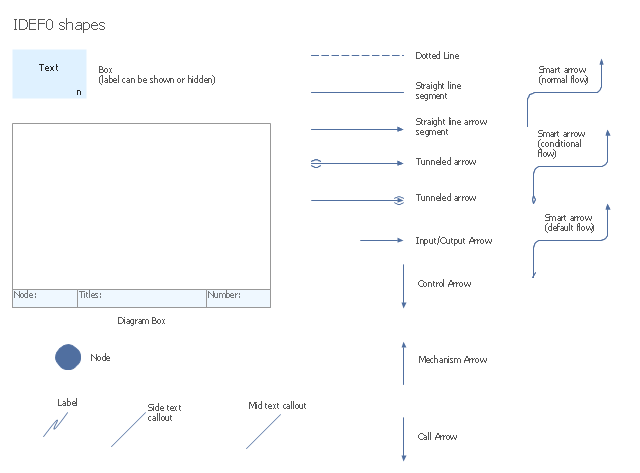
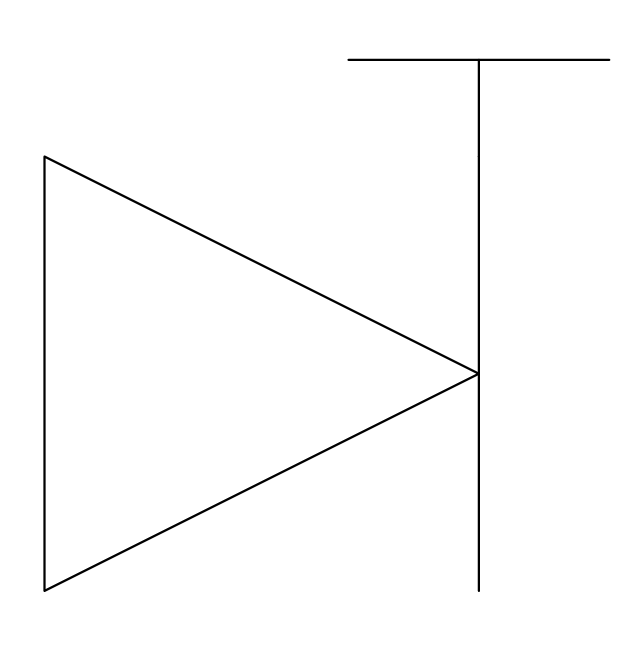
The vector stencils library "IDEF0 diagrams" contains 18 symbols for drawing IDEF0 function modeling diagrams using the ConceptDraw PRO diagramming and vector drawing software.
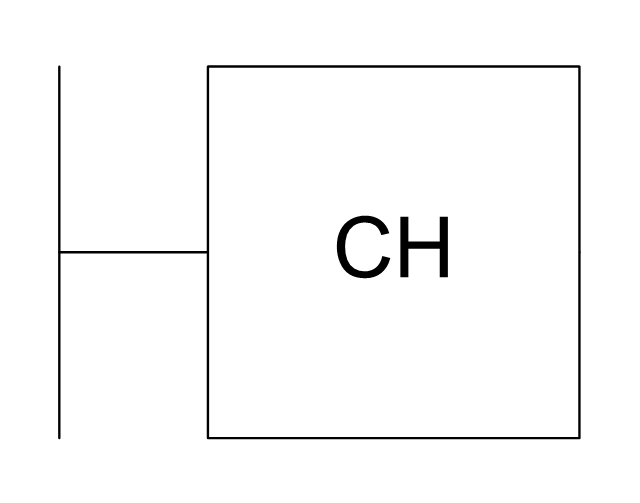
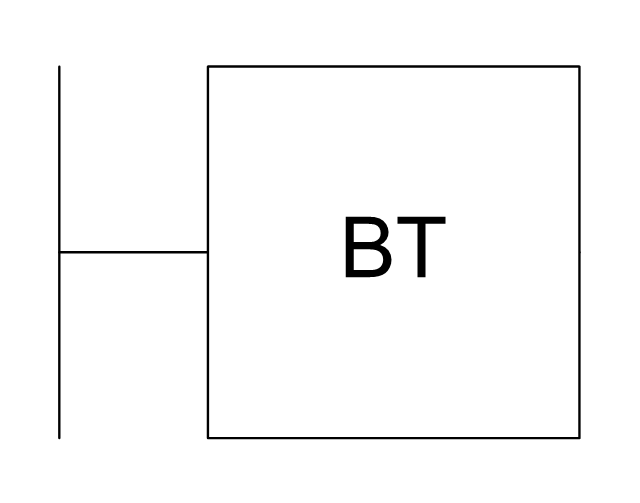
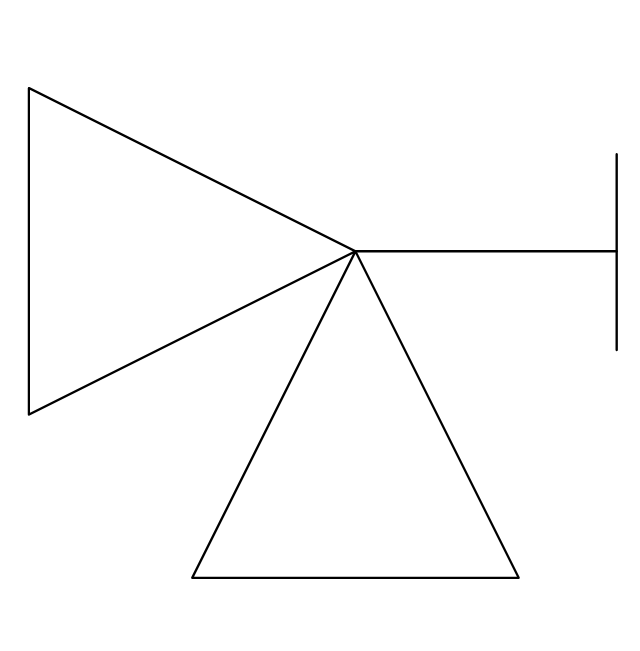
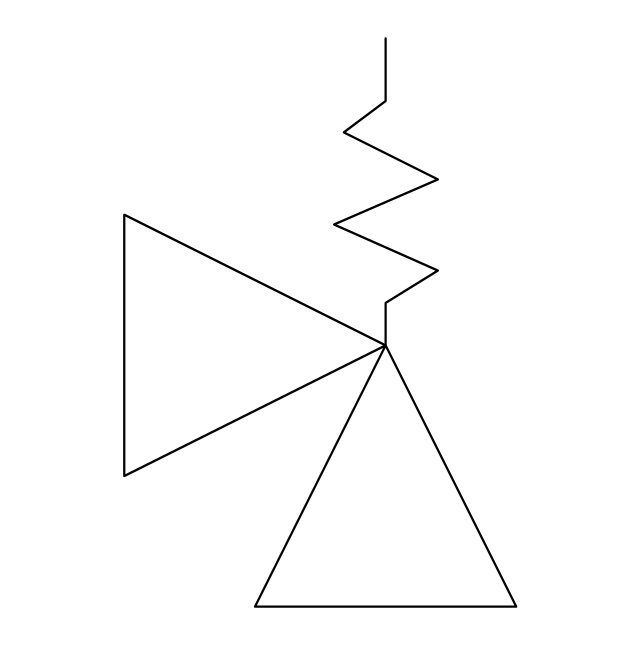
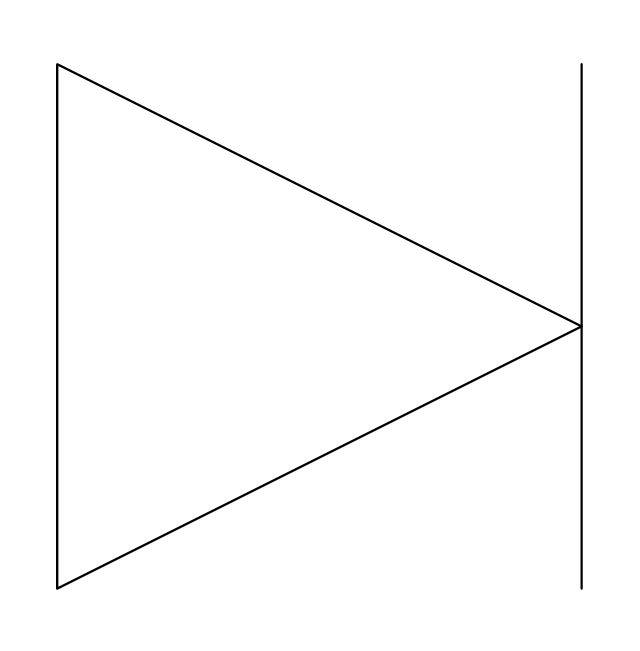
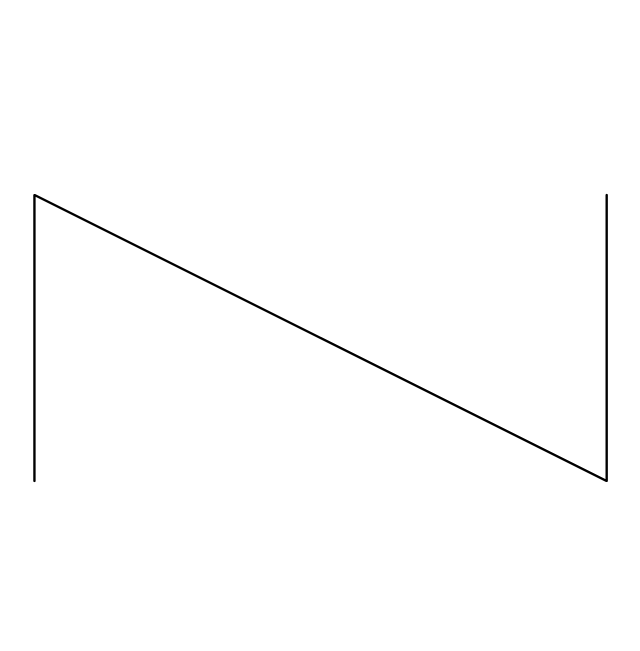
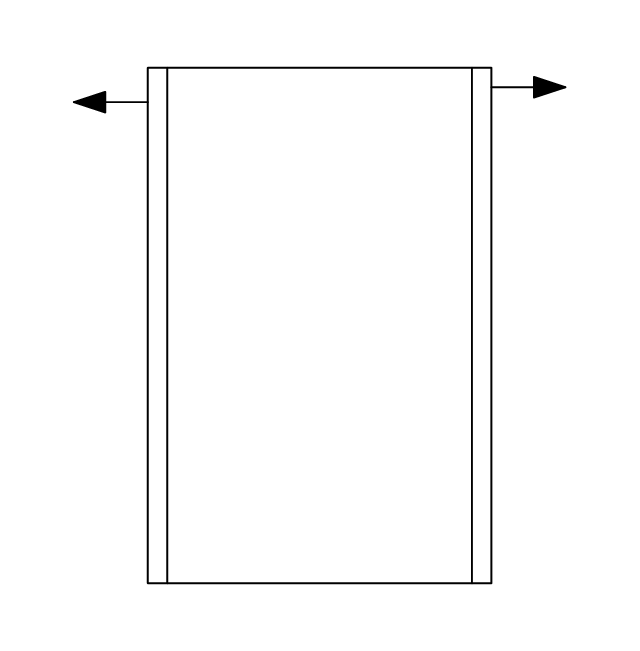
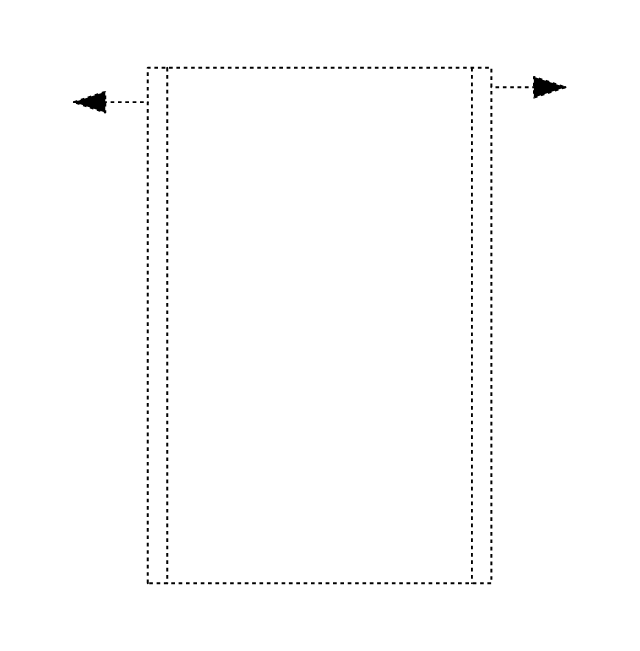
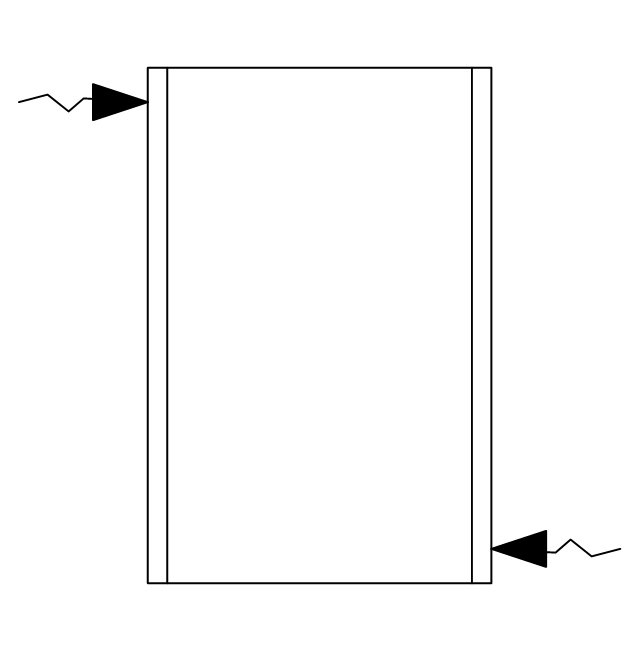
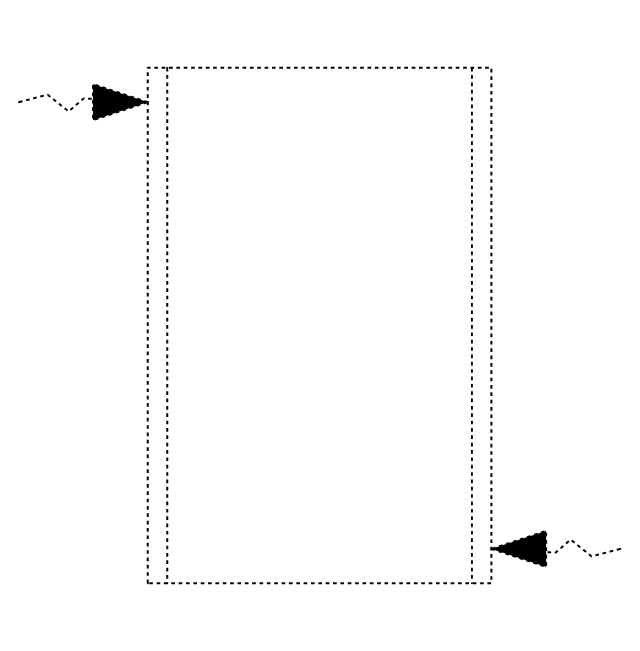
"The IDEF0 model ... is based on a simple syntax. Each activity is described by a verb-based label placed in a box. Inputs are shown as arrows entering the left side of the activity box while output are shown as exiting arrows on the right side of the box. Controls are displayed as arrows entering the top of the box and mechanisms are displayed as arrows entering from the bottom of the box. Inputs, Controls, Outputs, and Mechanisms are all referred to as concepts.
- Arrow : A directed line, composed of one or more arrow segments, that models an open channel or conduit conveying data or objects from source (no arrowhead) to use (with arrowhead). There are 4 arrow classes: Input Arrow, Output Arrow, Control Arrow, and Mechanism Arrow (includes Call Arrow). See Arrow Segment, Boundary Arrow, Internal Arrow.
- Box : A rectangle, containing a name and number, used to represent a function.
- Context : The immediate environment in which a function (or set of functions on a diagram) operates.
- Decomposition : The partitioning of a modeled function into its component functions.
- Fork : The junction at which an IDEF0 arrow segment (going from source to use) divides into two or more arrow segments. May denote unbundling of meaning.
- Function : An activity, process, or transformation (modeled by an IDEF0 box) identified by a verb or verb phrase that describes what must be accomplished.
- Join : The junction at which an IDEF0 arrow segment (going from source to use) merges with one or more other arrow segments to form a single arrow segment. May denote bundling of arrow segment meanings.
- Node : A box from which child boxes originate; a parent box. See Node Index, Node Tree, Node Number, Node Reference, Diagram Node Number." [IDEF0. Wikipedia]
The example "Design elements - IDEF0 diagram" is included in the IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park.
"The IDEF0 model ... is based on a simple syntax. Each activity is described by a verb-based label placed in a box. Inputs are shown as arrows entering the left side of the activity box while output are shown as exiting arrows on the right side of the box. Controls are displayed as arrows entering the top of the box and mechanisms are displayed as arrows entering from the bottom of the box. Inputs, Controls, Outputs, and Mechanisms are all referred to as concepts.
- Arrow : A directed line, composed of one or more arrow segments, that models an open channel or conduit conveying data or objects from source (no arrowhead) to use (with arrowhead). There are 4 arrow classes: Input Arrow, Output Arrow, Control Arrow, and Mechanism Arrow (includes Call Arrow). See Arrow Segment, Boundary Arrow, Internal Arrow.
- Box : A rectangle, containing a name and number, used to represent a function.
- Context : The immediate environment in which a function (or set of functions on a diagram) operates.
- Decomposition : The partitioning of a modeled function into its component functions.
- Fork : The junction at which an IDEF0 arrow segment (going from source to use) divides into two or more arrow segments. May denote unbundling of meaning.
- Function : An activity, process, or transformation (modeled by an IDEF0 box) identified by a verb or verb phrase that describes what must be accomplished.
- Join : The junction at which an IDEF0 arrow segment (going from source to use) merges with one or more other arrow segments to form a single arrow segment. May denote bundling of arrow segment meanings.
- Node : A box from which child boxes originate; a parent box. See Node Index, Node Tree, Node Number, Node Reference, Diagram Node Number." [IDEF0. Wikipedia]
The example "Design elements - IDEF0 diagram" is included in the IDEF0 Diagrams solution from the Software Development area of ConceptDraw Solution Park.
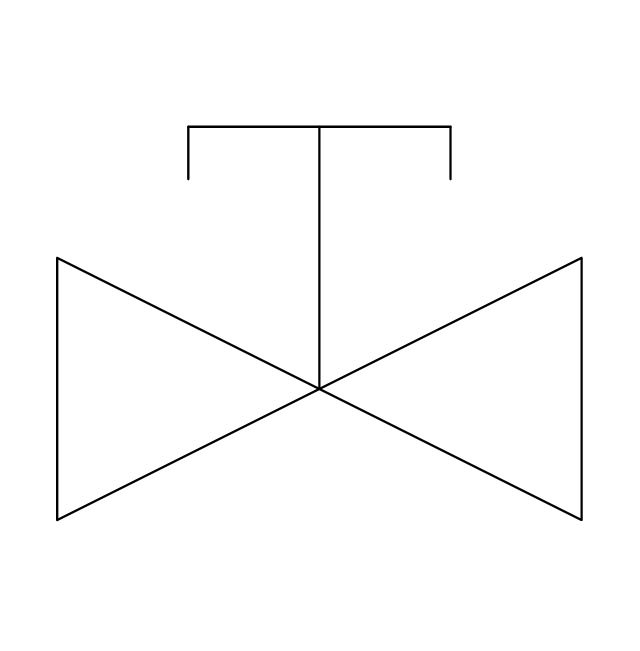
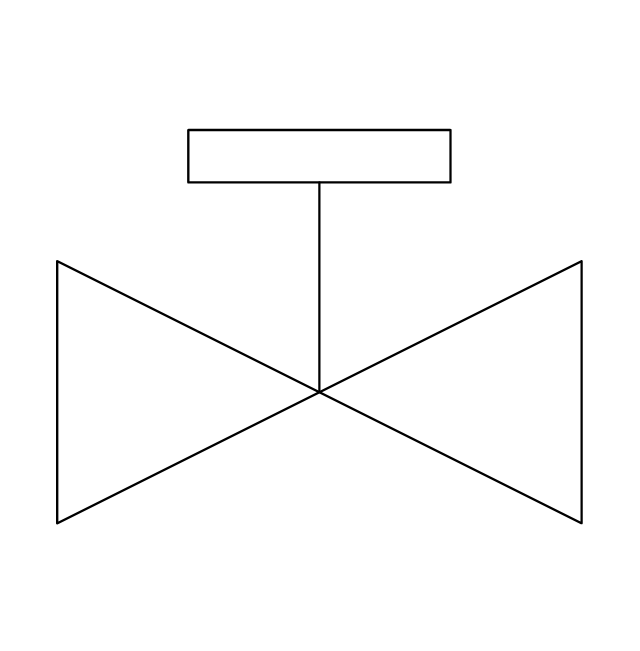
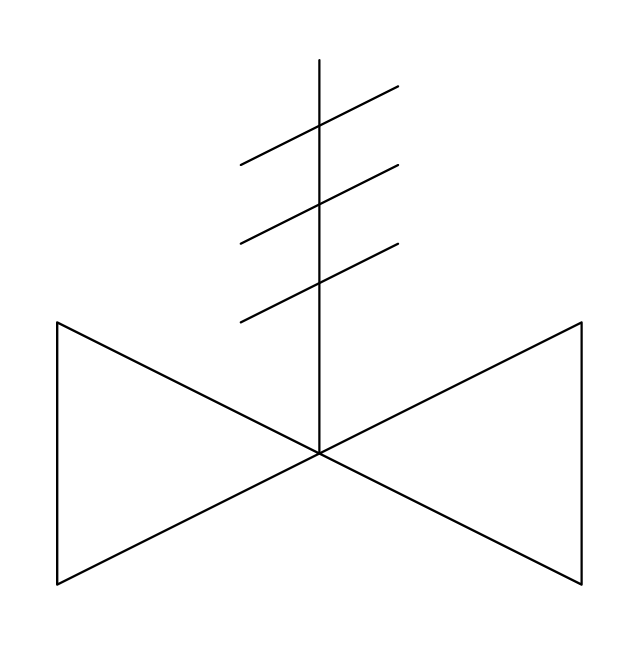
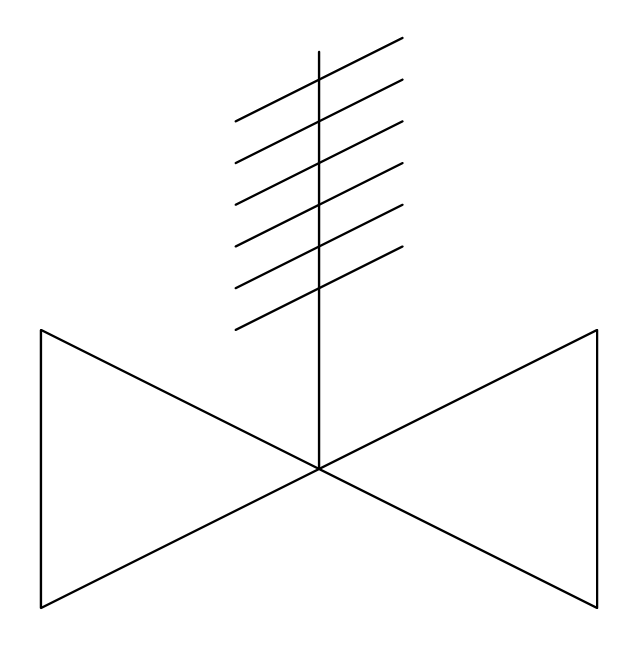
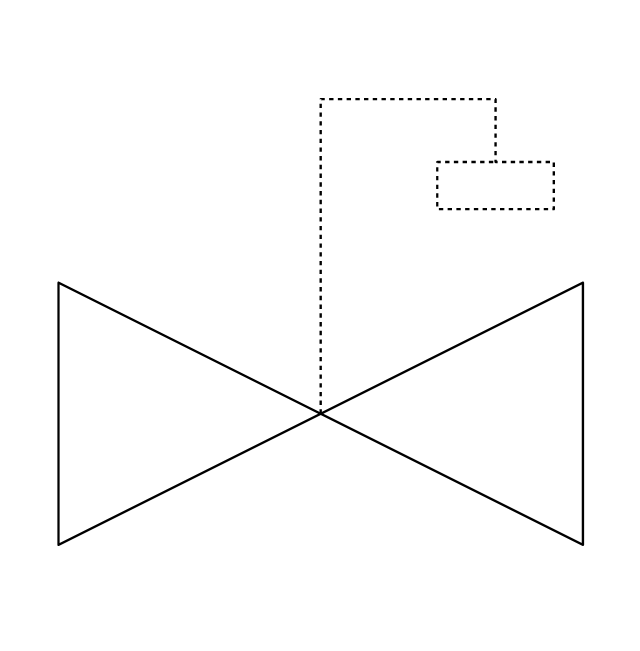
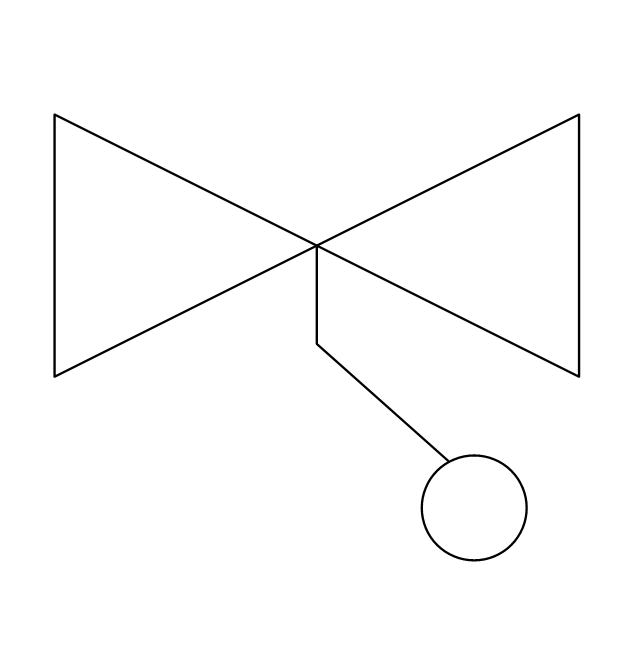
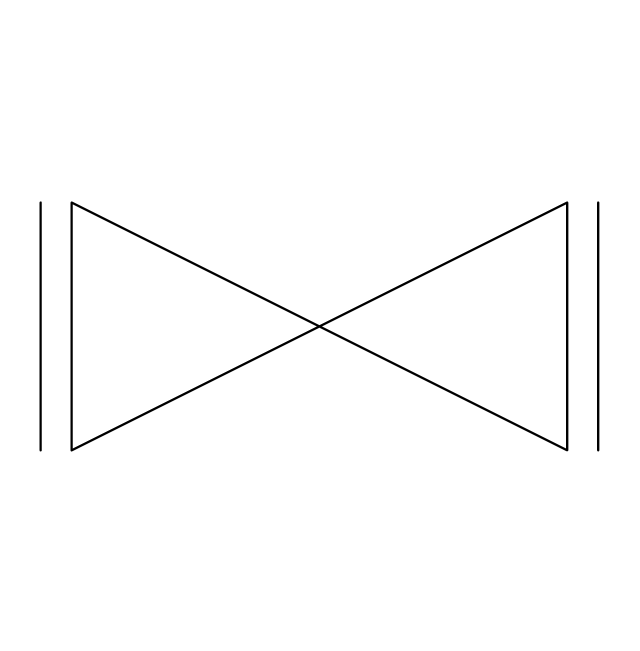
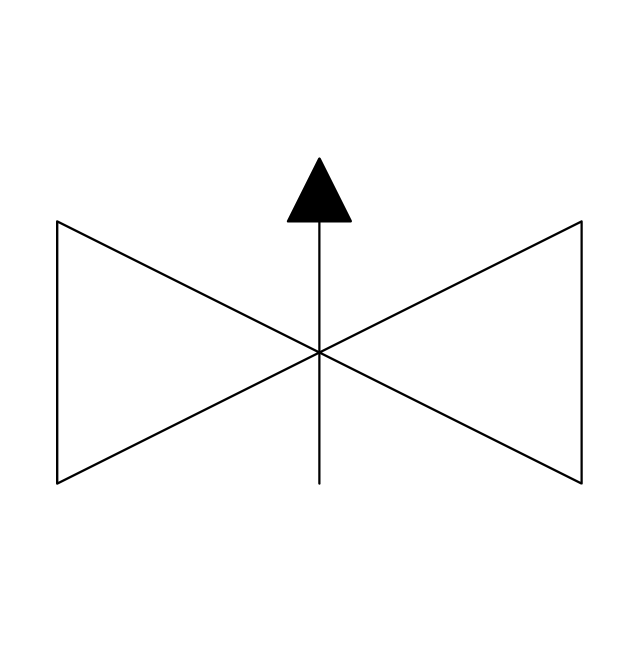
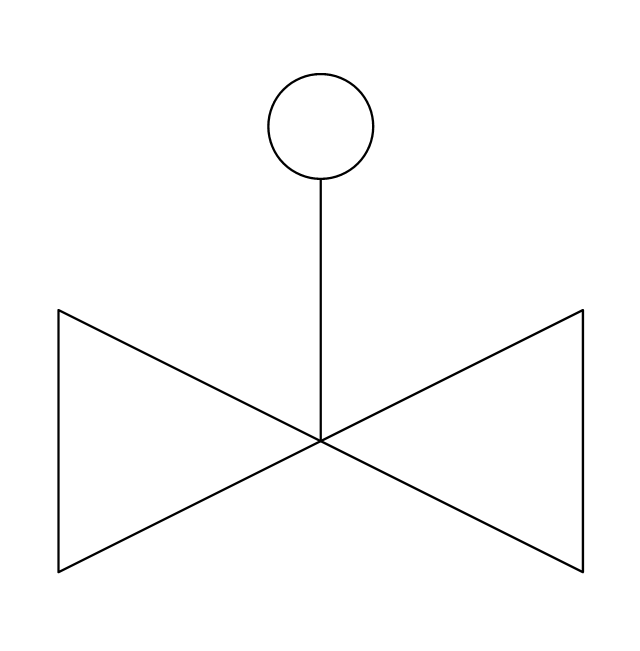
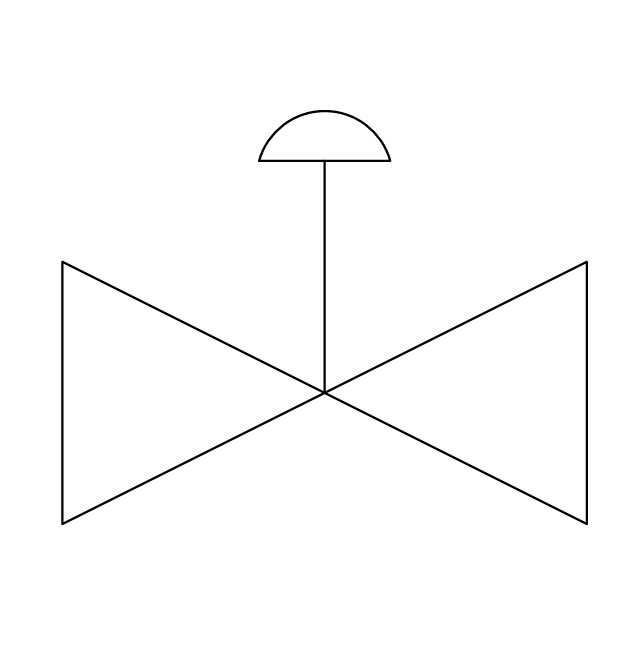
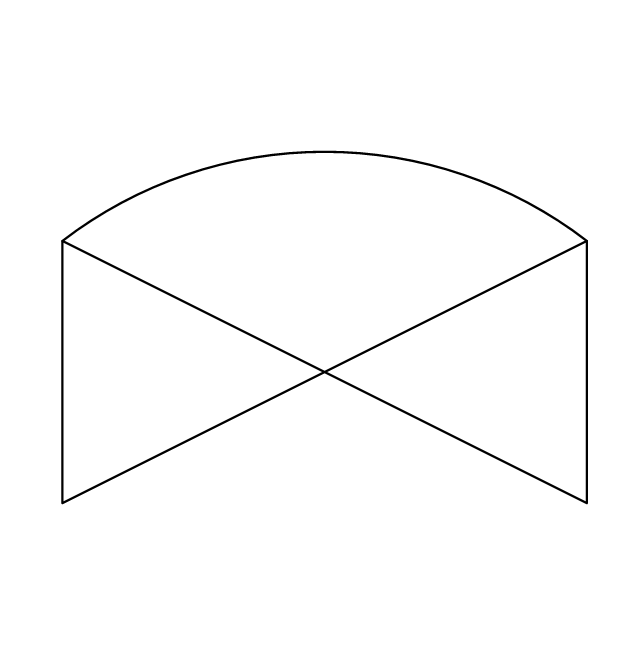
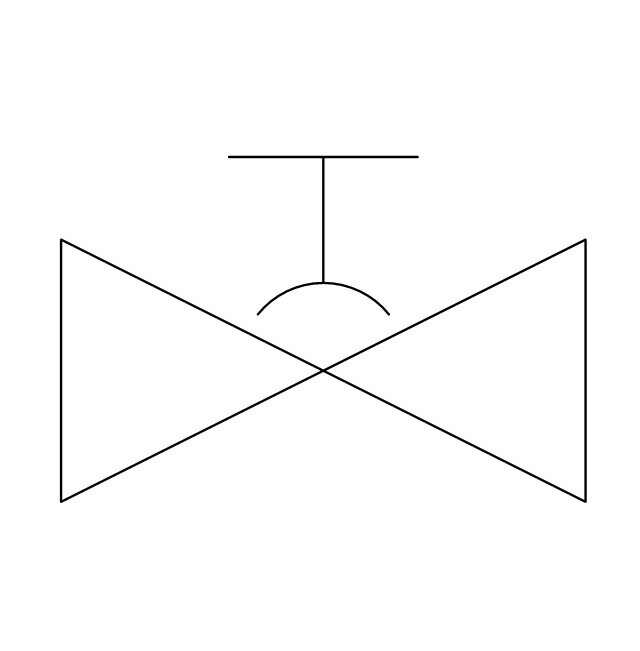
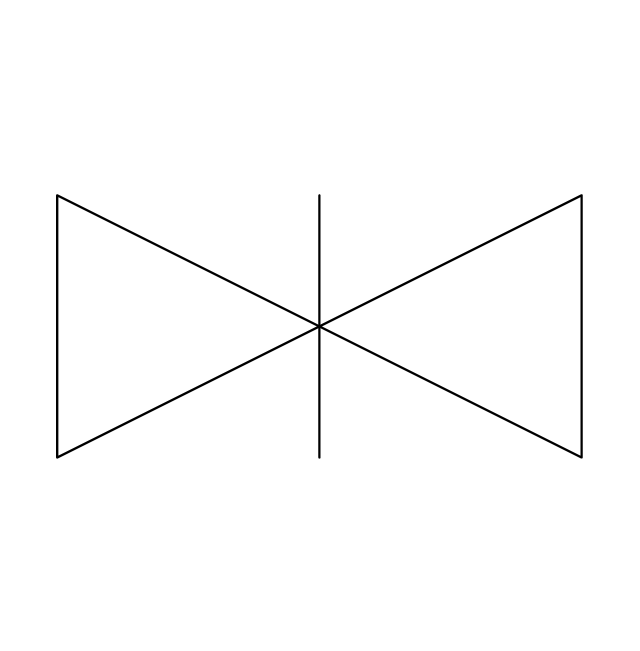
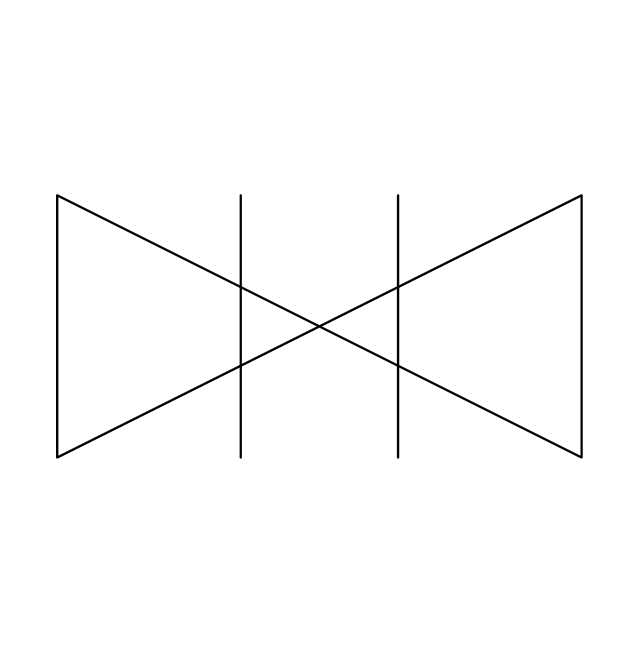
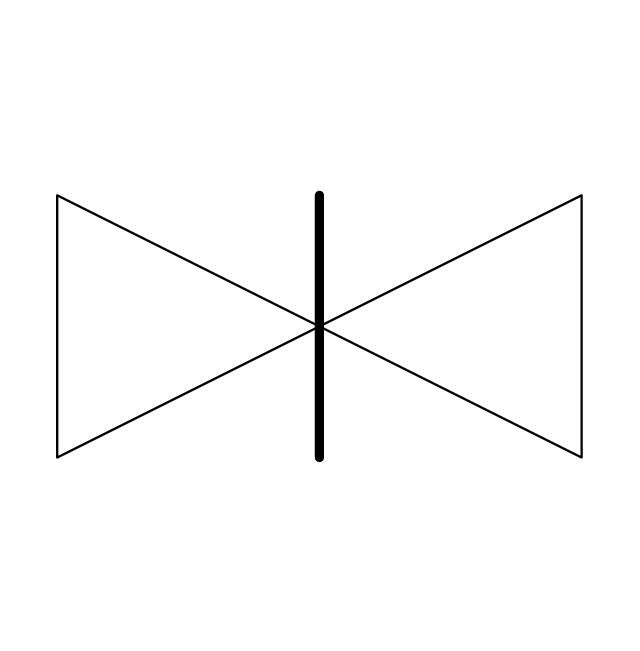
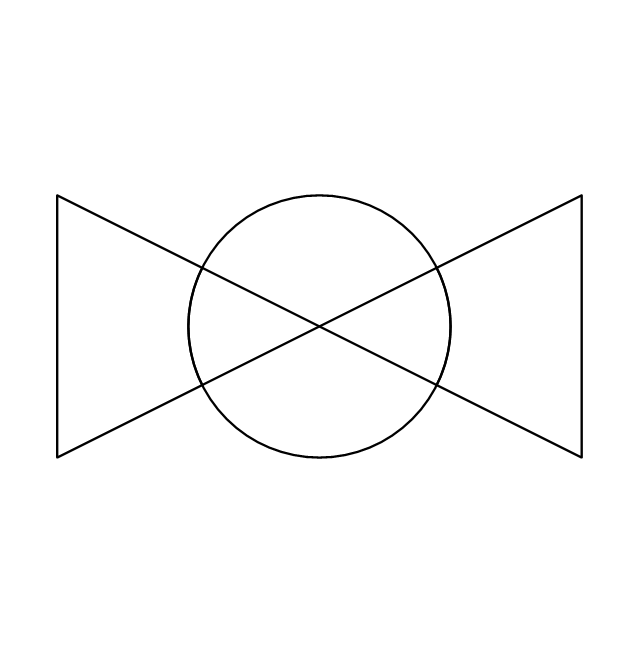
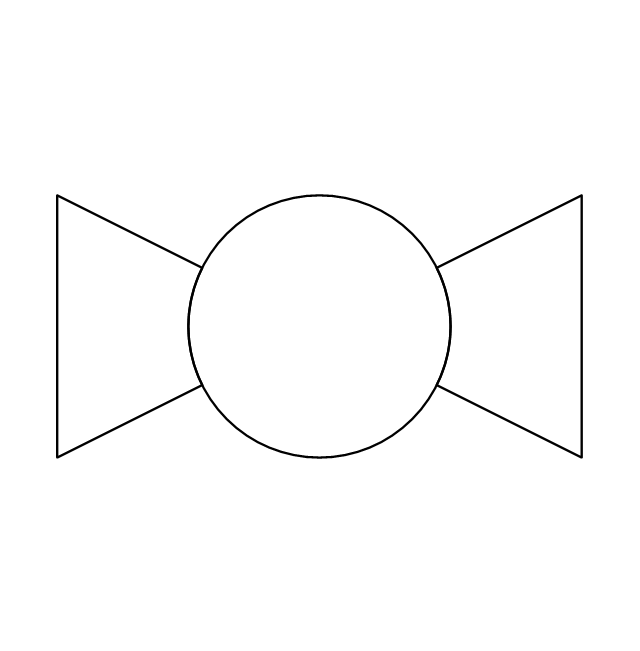
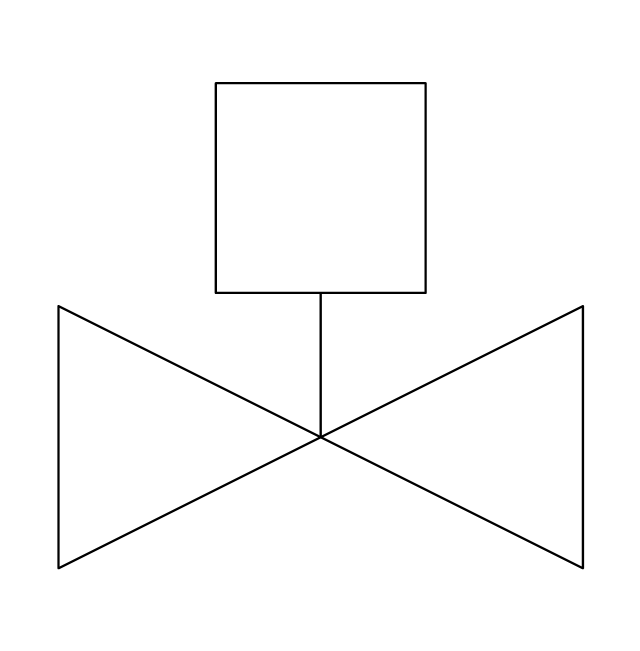
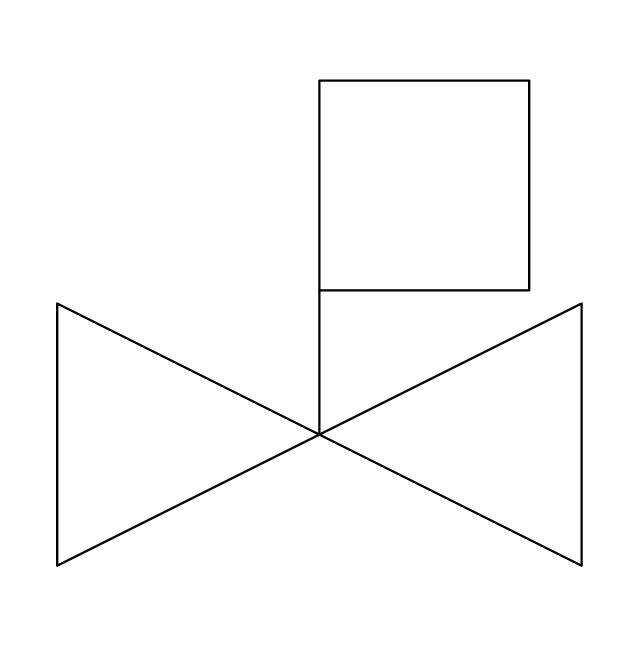
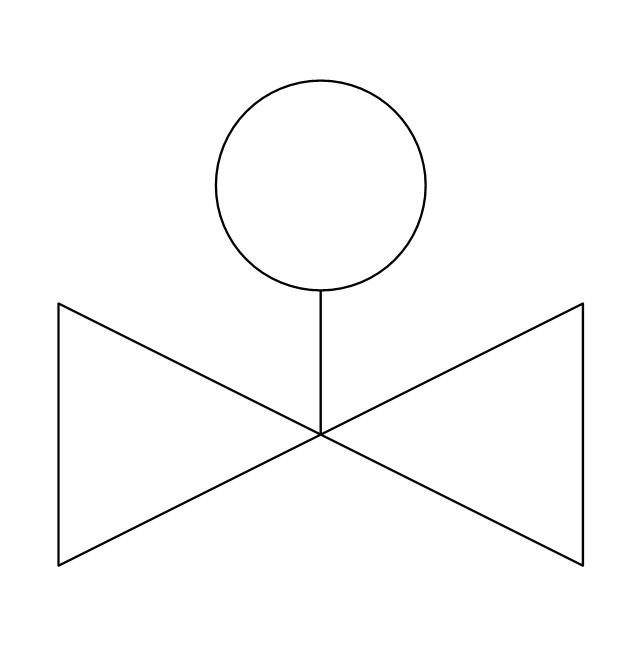
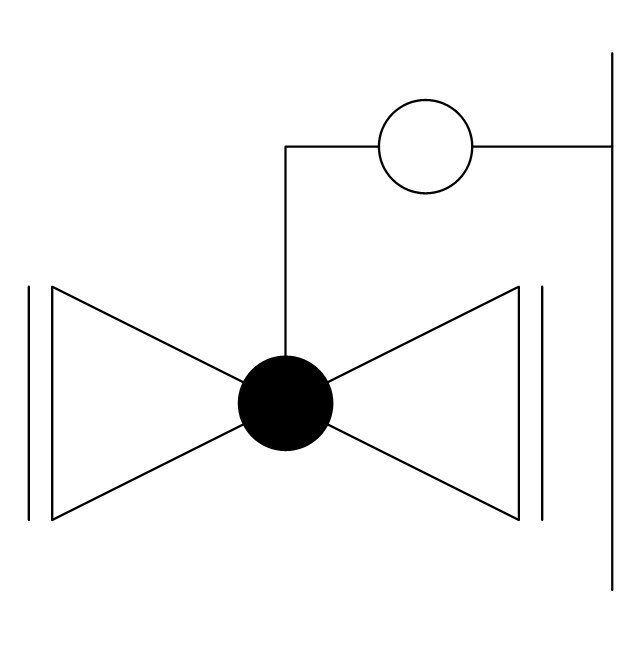
The vector stencils library "Valves" contains 91 symbols of valves. Use it for drawing plumbing and piping plans, schematic diagrams and blueprints of industrial piping systems; process, vacuum, and fluids piping; hydraulics piping; air and gas piping; materials distribution; and liquid transfer systems in the ConceptDraw PRO diagramming and vector drawing software extended with the Plumbing and Piping Plans solution from the Building Plans area of ConceptDraw Solution Park.
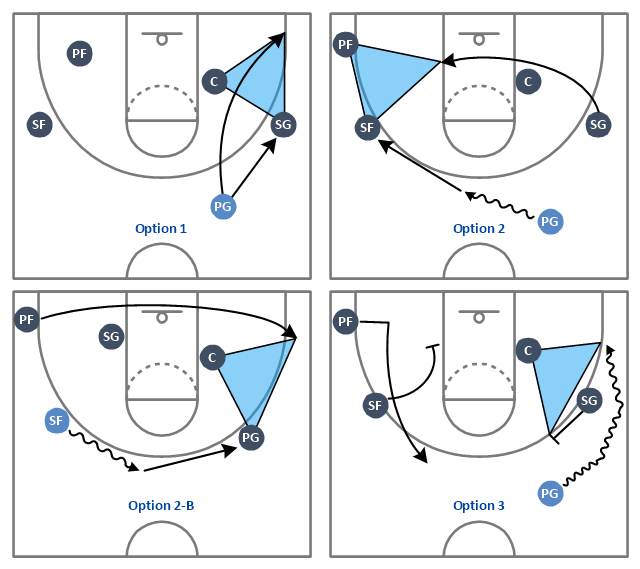
"The triangle offense, also known as the triple-post offense, is an offensive strategy in basketball. Its basic ideas were initially established by Hall of Fame coach Sam Barry at the University of Southern California. His system was later refined by former Houston Rockets and Kansas State University basketball head coach Tex Winter, who played for Barry in the late 1940s. Winter also served as an assistant coach for the Chicago Bulls in the 1980s and 1990s and was also an assistant coach for the Los Angeles Lakers in the 2000s.
The system's most important feature is the sideline triangle created by the center, who stands at the low post, the forward at the wing, and the guard at the corner. The team's other guard stands at the top of the key and the weak-side forward is on the weak-side high post - together forming the "two-man game." The goal of the offense is to fill those five spots, which creates good spacing between players and allows each one to pass to four teammates. Every pass and cut has a purpose and everything is dictated by the defense." [Triangle offense. Wikipedia]
The basketball positions diagram example "Basketball plays - Triangle offense" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Basketball solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-basketball
The system's most important feature is the sideline triangle created by the center, who stands at the low post, the forward at the wing, and the guard at the corner. The team's other guard stands at the top of the key and the weak-side forward is on the weak-side high post - together forming the "two-man game." The goal of the offense is to fill those five spots, which creates good spacing between players and allows each one to pass to four teammates. Every pass and cut has a purpose and everything is dictated by the defense." [Triangle offense. Wikipedia]
The basketball positions diagram example "Basketball plays - Triangle offense" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the Basketball solution from the Sport area of ConceptDraw Solution Park.
www.conceptdraw.com/ solution-park/ sport-basketball
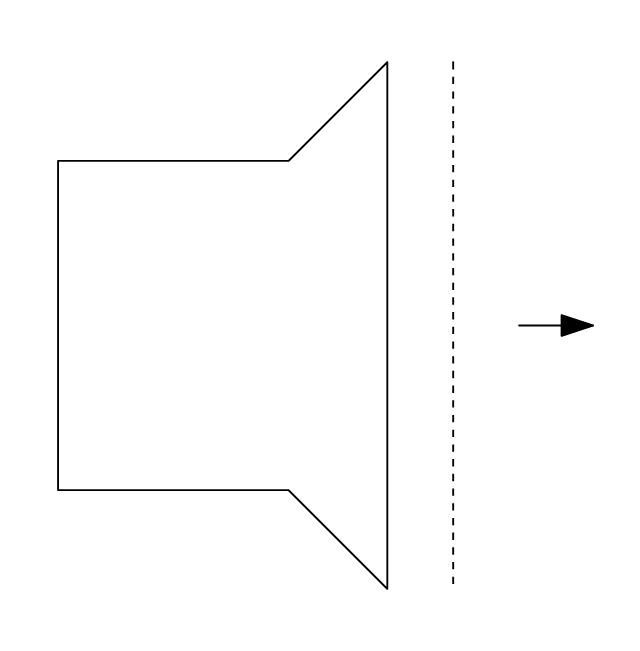
The vector stencils library "Registers, drills and diffusers" contains 47 shapes of rectangular, circular, linear and troffer air handling inlet/ outlet components, registers, drills and diffusers. Use it for drawing reflected ceiling plans and HVAC plans in the ConceptDraw PRO diagramming and vector drawing software extended with the Reflected Ceiling Plans solution from the Building Plans area of ConceptDraw Solution Park.
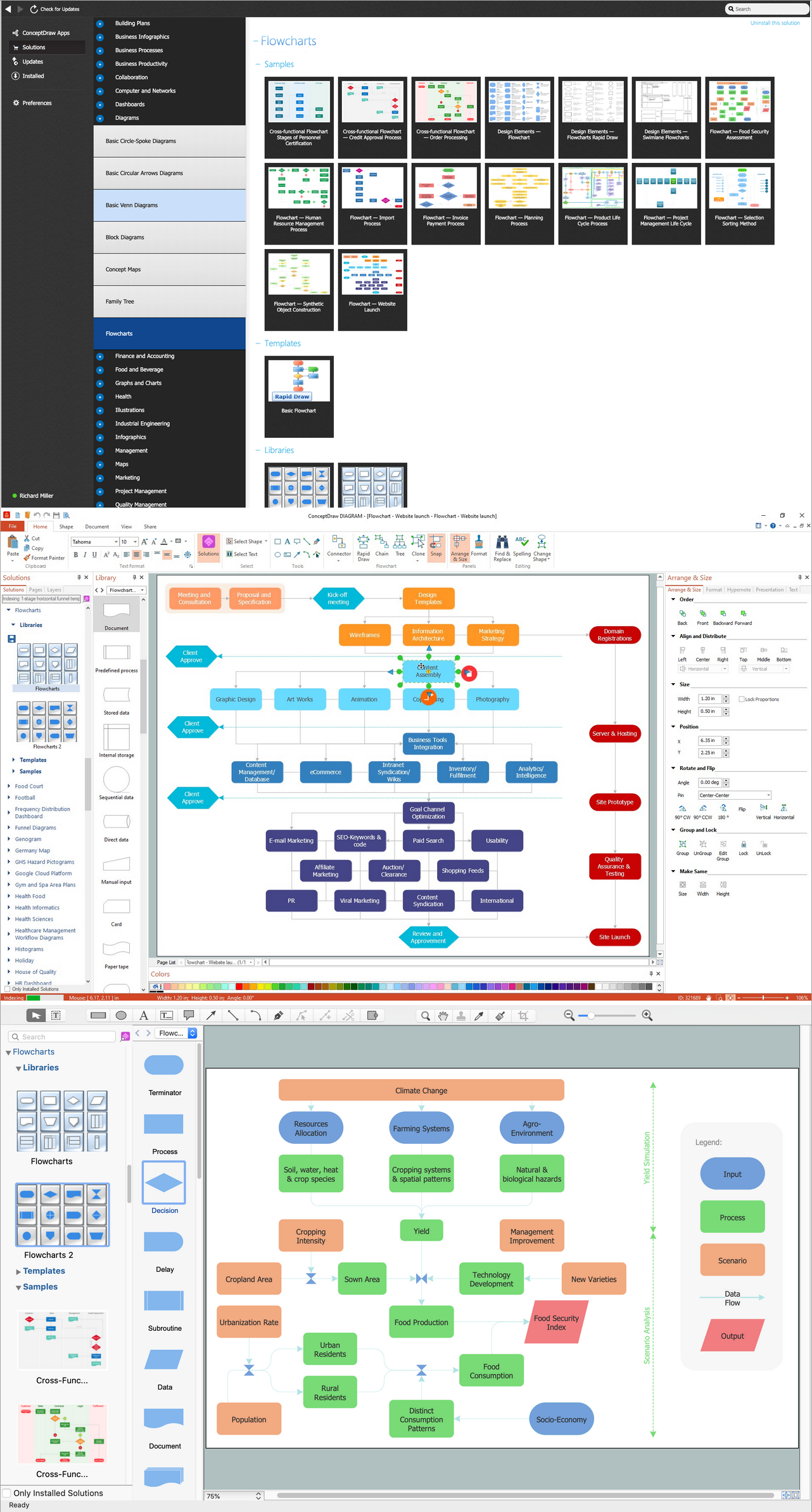
Basic of Flowchart: Meaning and Symbols
Flowcharts are the best for visually representation the business processes and the flow of a custom-order process through various departments within an organization. ConceptDraw DIAGRAM diagramming and vector drawing software extended with Flowcharts solution offers the full set of predesigned basic flowchart symbols which are gathered at two libraries: Flowchart and Flowcharts Rapid Draw. Among them are: process, terminator, decision, data, document, display, manual loop, and many other specific symbols. The meaning for each symbol offered by ConceptDraw gives the presentation about their proposed use in professional Flowcharts for business and technical processes, software algorithms, well-developed structures of web sites, Workflow diagrams, Process flow diagram and correlation in developing on-line instructional projects or business process system. Use of ready flow chart symbols in diagrams is incredibly useful — you need simply drag desired from the libraries to your document and arrange them in required order. There are a few serious alternatives to Visio for Mac, one of them is ConceptDraw DIAGRAM. It is one of the main contender with the most similar features and capabilities.
This IDEF0 diagram example was redesigned from the Wikimedia Commons file: 12 Connections Between Boxes.svg.
[commons.wikimedia.org/ wiki/ File:12_ Connections_ Between_ Boxes.svg]
"Graphical notation.
IDEF0 is a model that consists of a hierarchical series of diagrams, text, and glossary cross referenced to each other. The two primary modeling components are:
- functions (represented on a diagram by boxes), and
- data and objects that interrelate those functions (represented by arrows).
.... the position at which the arrow attaches to a box conveys the specific role of the interface. The controls enter the top of the box. The inputs, the data or objects acted upon by the operation, enter the box from the left. The outputs of the operation leave the right-hand side of the box. Mechanism arrows that provide supporting means for performing the function join (point up to) the bottom of the box." [IDEF0. Wikipedia]
The example "IDEF0 diagram - Inter-box connections" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the solution "IDEF Business Process Diagrams" from the area "Business Processes" of ConceptDraw Solution Park.
[commons.wikimedia.org/ wiki/ File:12_ Connections_ Between_ Boxes.svg]
"Graphical notation.
IDEF0 is a model that consists of a hierarchical series of diagrams, text, and glossary cross referenced to each other. The two primary modeling components are:
- functions (represented on a diagram by boxes), and
- data and objects that interrelate those functions (represented by arrows).
.... the position at which the arrow attaches to a box conveys the specific role of the interface. The controls enter the top of the box. The inputs, the data or objects acted upon by the operation, enter the box from the left. The outputs of the operation leave the right-hand side of the box. Mechanism arrows that provide supporting means for performing the function join (point up to) the bottom of the box." [IDEF0. Wikipedia]
The example "IDEF0 diagram - Inter-box connections" was created using the ConceptDraw PRO diagramming and vector drawing software extended with the solution "IDEF Business Process Diagrams" from the area "Business Processes" of ConceptDraw Solution Park.
Software Flow Chart
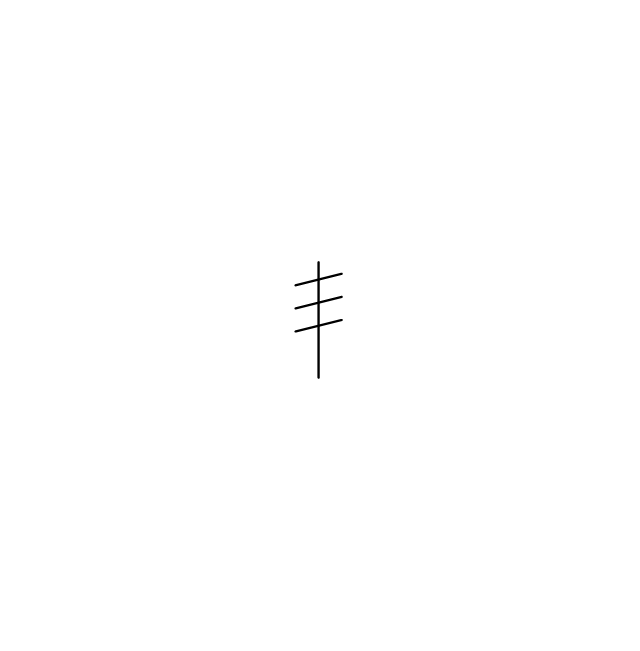
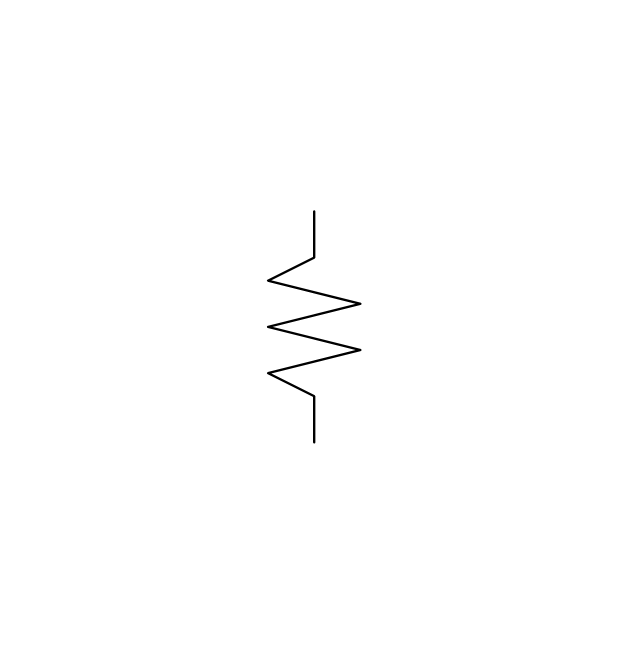
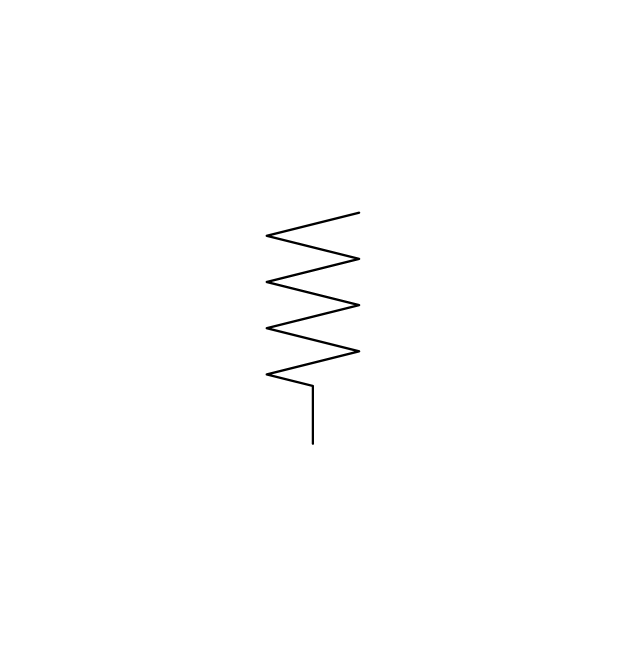
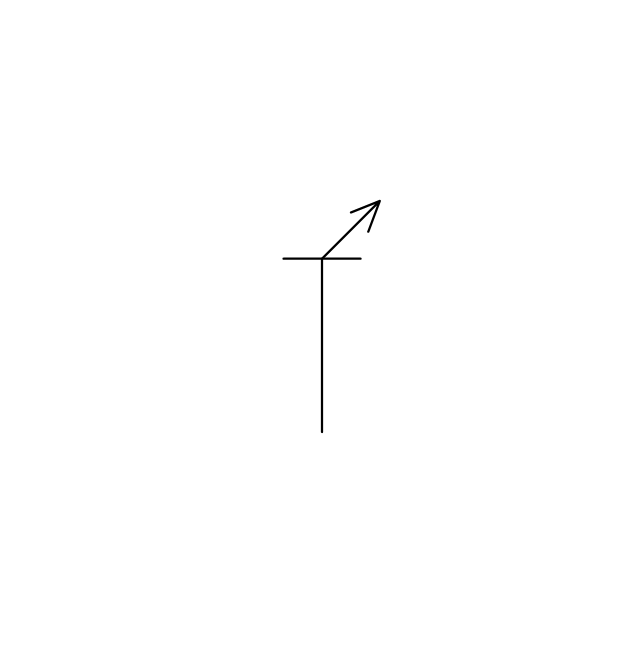
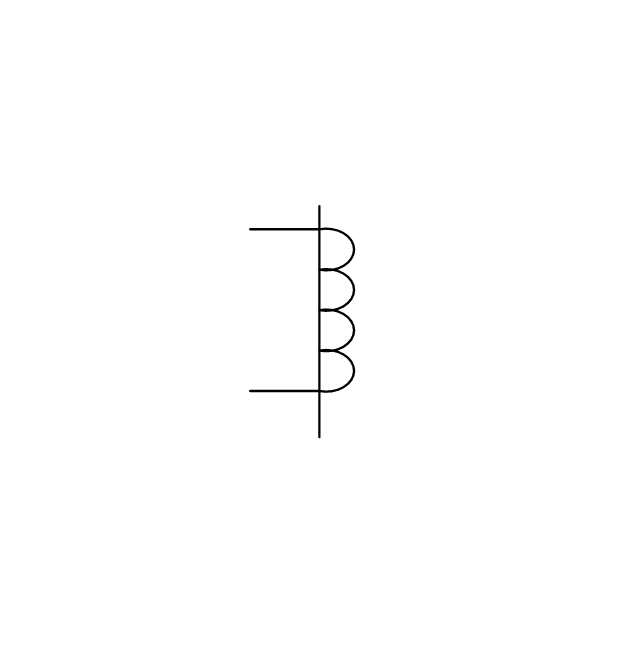
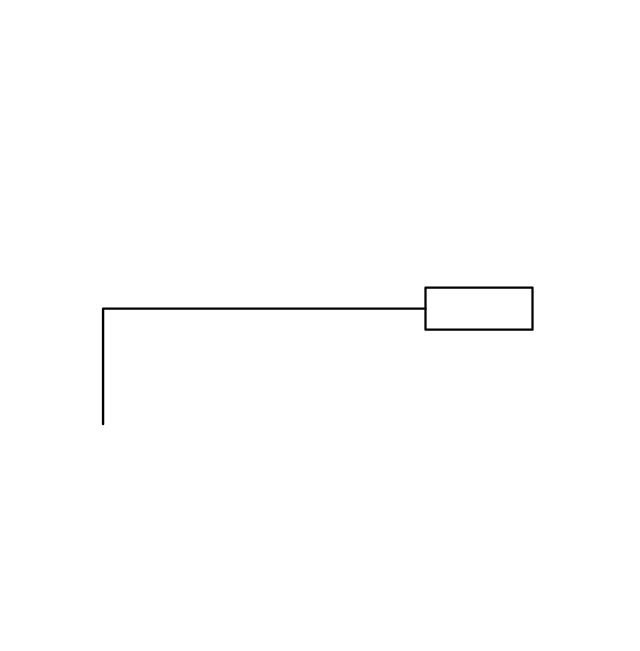
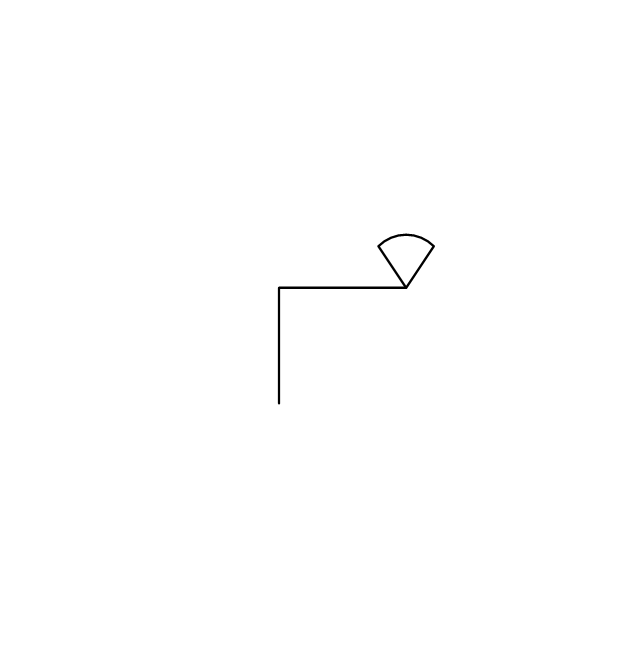
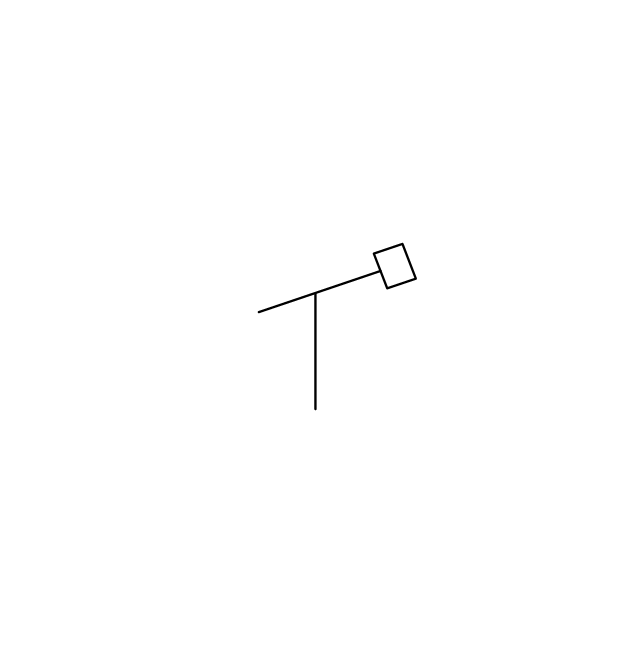
Many professionals have to solve problems every day. Designing of the process algorithm contribute to understand where the problem is in the process. A Flowchart is a graphical tool that most usable for breaking down processes. Definition of flowchart - a diagram that shows step-by-step progression through a procedure or system especially using connecting lines and a set of conventional symbols. All the icons, symbols and connectors needed for creating standardized notation flowcharts are contained within Software Flow Chart.The vector stencils library "Electrical and telecom" contains 83 symbols of electrical and telecommunication equipment.
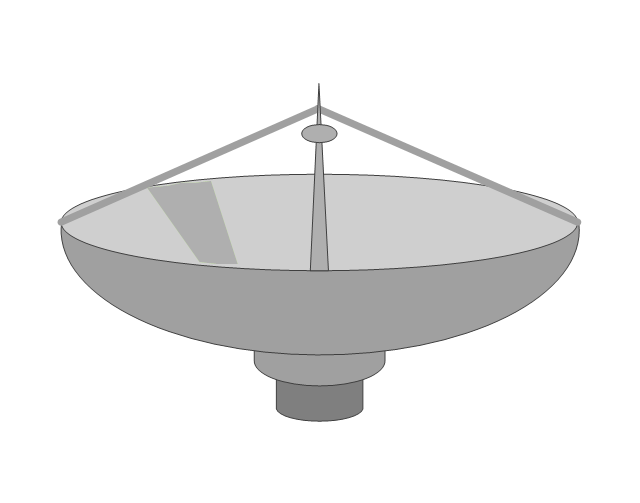
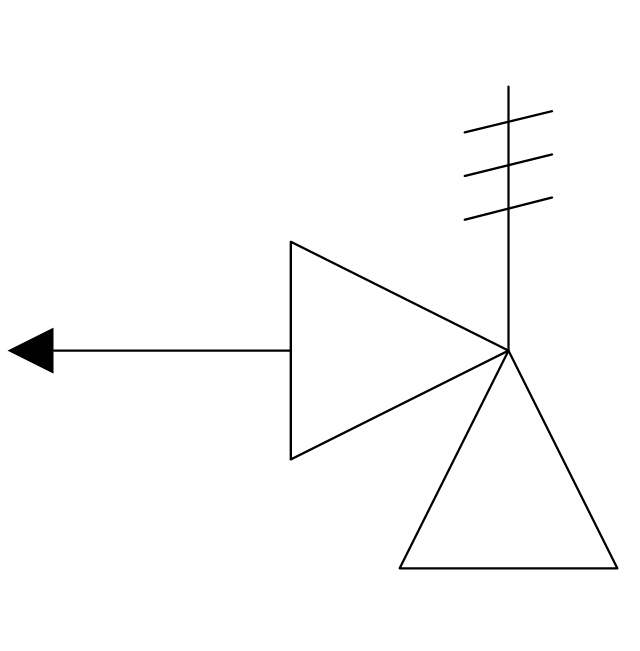
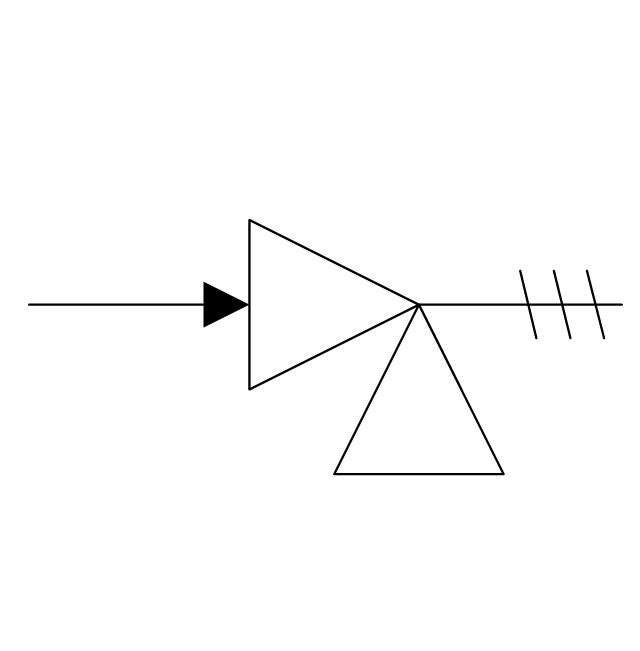
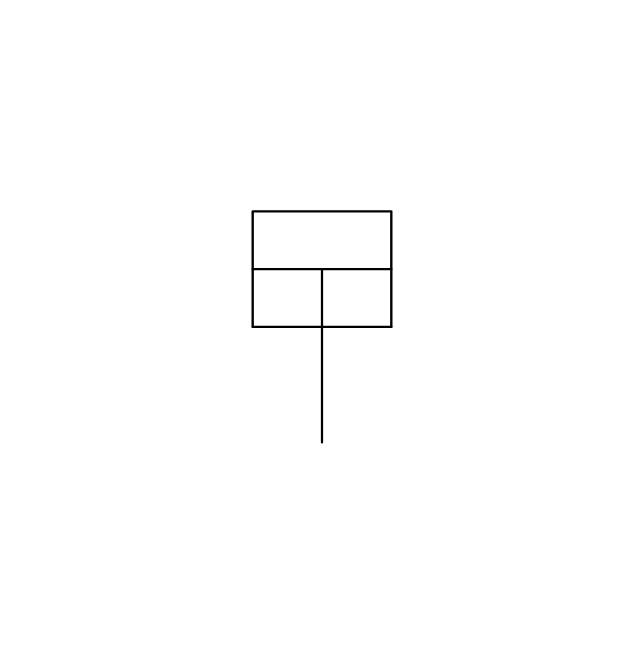
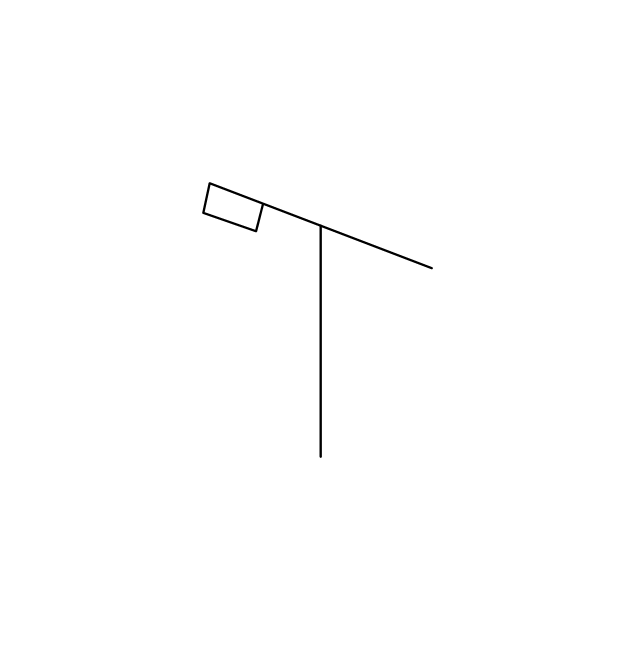
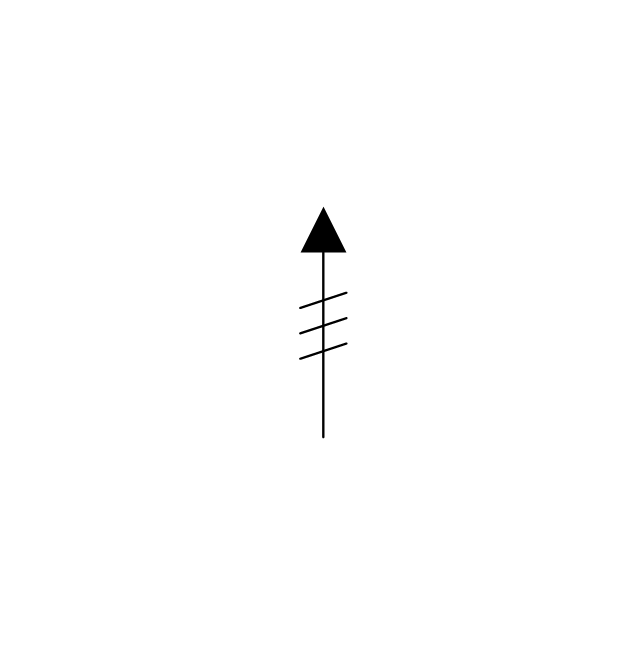
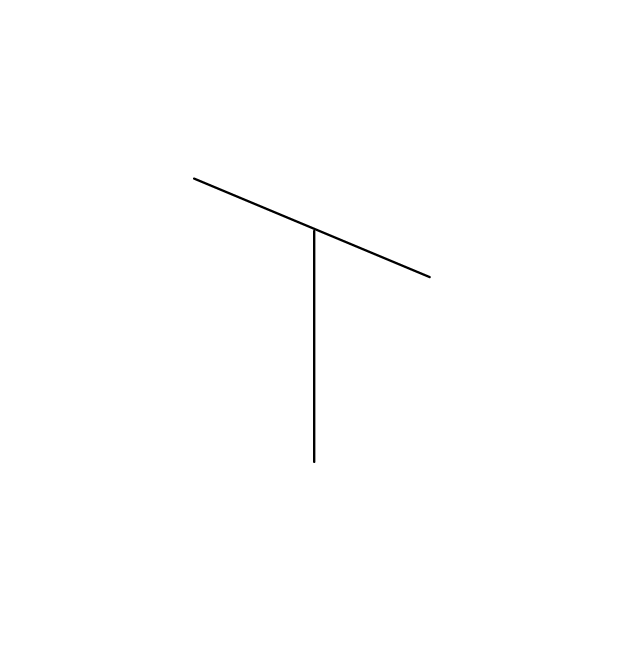
Use these shapes for drawing electrical and telecom system design floor plans, cabling layout schemes, and wiring diagrams in the ConceptDraw PRO diagramming and vector drawing software.
The vector stencils library "Electrical and telecom" is included in the Electric and Telecom Plans solution from the Building Plans area of ConceptDraw Solution Park.
Use these shapes for drawing electrical and telecom system design floor plans, cabling layout schemes, and wiring diagrams in the ConceptDraw PRO diagramming and vector drawing software.
The vector stencils library "Electrical and telecom" is included in the Electric and Telecom Plans solution from the Building Plans area of ConceptDraw Solution Park.
- Basic Flowchart Symbols and Meaning | HR arrows
- Arrows - Vector clipart library | Arching Double Sided Arrow Icon
- Vector stencils library | Two Sided Arrow Circular Clipart
- Vector stencils library | Two Sided Arrow
- Basic Flowchart Symbols and Meaning | Two Sided Curved Arrow
- Basic Flowchart Symbols and Meaning | Two Sided Arrow In Orange
- Basic Flowchart Symbols and Meaning | 2 Sided Curve Arrow
- Arrows - Vector clipart library | HR arrows | 2 Sided Arrow Png
- Basic Flowchart Symbols and Meaning | Data Flow Diagram | Create ...
- HR arrows - Vector stencils library | Recycle Icon Two Arrow



































-arrows---vector-clipart-library.png--diagram-flowchart-example.png)
-arrows---vector-clipart-library.png--diagram-flowchart-example.png)




























































































































































































































-road-signs---vector-stencils-library.png--diagram-flowchart-example.png)



-road-signs---vector-stencils-library.png--diagram-flowchart-example.png)










































































































































-registers,-drills-and-diffusers---vector-stencils-library.png--diagram-flowchart-example.png)
,-return-diffuser-registers,-drills-and-diffusers---vector-stencils-library.png--diagram-flowchart-example.png)
,-supply-diffuser-registers,-drills-and-diffusers---vector-stencils-library.png--diagram-flowchart-example.png)